通过 CDN 的方式我们可以很容易地使用 vue-amap 写出一个 Hello world 页面。
什么是CDN?
定义是这样的:CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。
通俗的说就是:在本例子中调用网络上的js
代码如下
<!DOCTYPE html>
<html>
<head>
<title>demo | vue-amap</title>
<meta charset="UTF-8">
</head>
<body>
<div id="app">
<el-amap vid="amap"></el-amap>
</div>
</body>
<!-- 先引入 Vue -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- 引入组件库 -->
<script src="https://unpkg.com/vue-amap/dist/index.js"></script>
<script>
// 初始化高德地图的 key 和插件
window.VueAMap.initAMapApiLoader({
key: 'YOUR_KEY',
plugin: ['Autocomplete', 'PlaceSearch', 'Scale', 'OverView', 'ToolBar', 'MapType', 'PolyEditor', 'AMap.CircleEditor'],
// 默认高德 sdk 版本为 1.4.4
v: '1.4.4'
});
new Vue({
el: '#app',
data: function(){
return { }
}
});
</script>
</html>
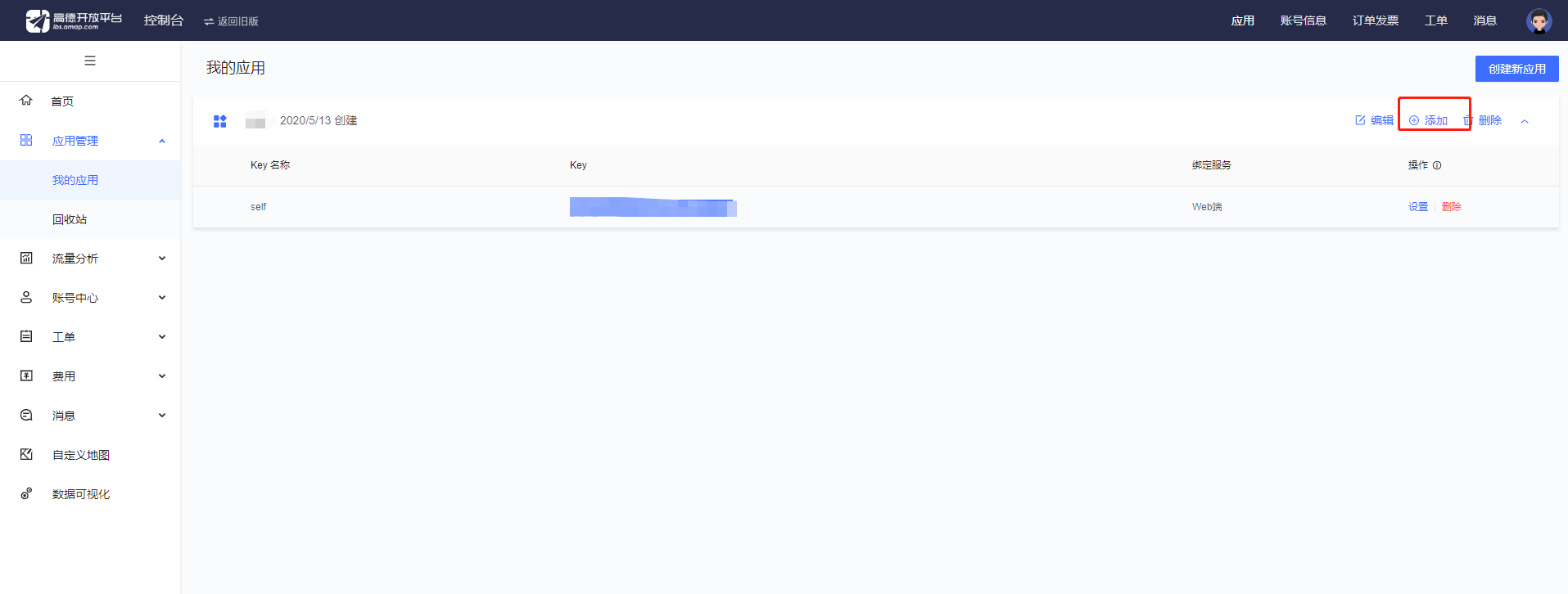
这边要注意的是: 在js中 key需要去高德地图api中去申请

还有一点注意的是,我们输入key之后正常运行的情况下已经把地图加载到了页面,但是需要设置一下宽高才能看到。
看完有帮助记得点个赞!