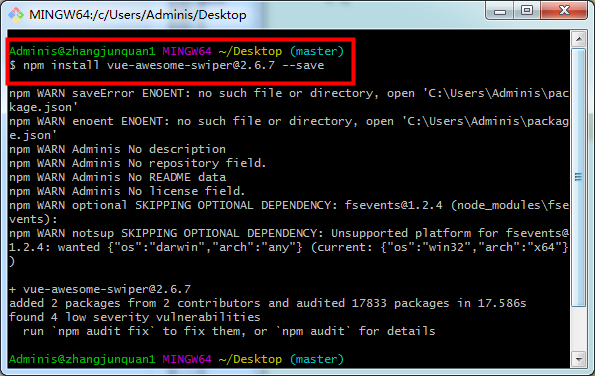
1. 安装

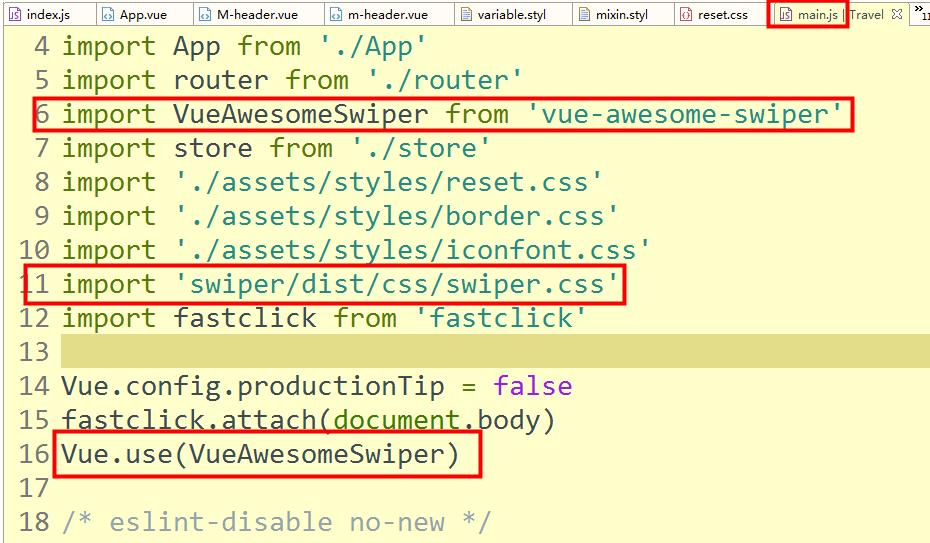
2. 使用

<template> <div class="wrapper"> <swiper :options="swiperOption" v-if="showSwiper"> <!-- slides --> <swiper-slide v-for="item of list"> <img class="swiper-img" :src="item.imgUrl"/> </swiper-slide> <!-- Optional controls --> <div class="swiper-pagination" slot="pagination"></div> </swiper> </div> </template>
<script> export default { name: 'HomeSwiper', data () { return { swiperOption: { pagination: '.swiper-pagination',
netNextTick:true,
autoplay: 3500, // 自动轮播
loop:true, // 可轮播
autoplayDisableOnInteraction: true // 无缝切换
} } } </script>