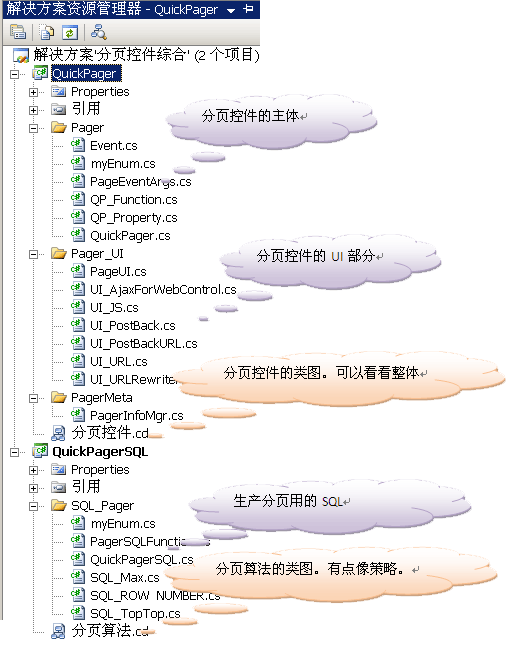
QuickPager的源码分离出来之后由两个项目组成,一个是QuickPager、另一个是QuickPagerSQL。分页控件的演示也独立了出来。
如图1 。

QuickPager是分页控件的项目,负责UI的绘制,即上一页、下一页、页号导航等的绘制,还有事件的触发,控件绑定等功能。
QuickPagerSQL是生产分页用的SQL的项目,这个也是独立的,可以单独调用这个dll。
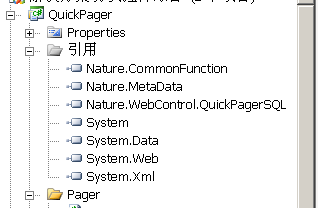
QuickPager项目里引用的DLL:

1、 Nature.CommonFunction
这里除了常用函数库外,还定义了一个接口(IDAL),就是数据访问的接口。如果你不想使用我的数据访问函数库的话,可以通过实现这个接口的方式来换成你自己的数据访问方式。
2、 Nature.MetaData
这个是元数据的实体类的定义和加载管理。因为在元数据环境下使用分页控件,可以从元数据里面提取信息,给分页控件设置属性,所以就需要引用这个dll。如果是独立使用,那么可以不用这个dll,只是这个没有做成接口的形式,必须显示引用。
3、 Nature.WebControl.QuickPagerSQL
分页算法的dll。如果是手动分页的话,可以不用这个dll,只是因为没有做成接口的形式,所以必须引用进来才可以。
QuickPager分页控件要运行起来还需要几个dll。上面说的是在项目里引用的dll,出来这几个之外,在项目里使用分页控件的时候,还需要两个dll。
1、 Nature.DataAccessLibrary.dll
这个是我的数据访问函数库,如果是自动运行,那么就必须有这个dll。如果是手动运行,那么就可以不用这个dll。如果你自己实现了这个接口,那么也可以不用这个dll。
2、 Nature.WebControl.Interface.dll
为啥要有这个dll呢?因为Nature.MetaData.dll需要这个dll。这个也是没有分离干净的结果。如果能够像数据访问那样设置接口的话,那就可以按需引用这两个个dll了。只是对接口的理解和掌握还不够,现在的水平还设计不好元数据的接口。所以暂时只好这样了,以后在进行改进。
Web.config 的修改
1、 注册控件
 代码
代码
<pages>
<!--注册自定义控件-->
<controls>
<!--分页控件-->
<add assembly="Nature.WebControl.QuickPager" namespace="Nature.WebControls" tagPrefix="Nature"/>
<!--注册基础控件,文本框、下拉列表框等-->
<add assembly="Nature.WebControl.BaseControl" namespace="Nature.WebControls" tagPrefix="Nature"/>
<!--注册元数据控件
<add assembly="Nature.WebControl.MetaControl" namespace="Nature.WebControls" tagPrefix="Nature"/>-->
</controls>
</pages>
2、 修改连接字符串
如果使用我的数据访问函数库的话,需要如下设置
 代码
代码
<add key="DataBaseType" value="1"/>
<add key="PagerSQLKey" value="22639340"/>
<add key="FCKeditor:BasePath" value="~/aspnet_client/FCKeditor/"/>
<add key="FCKeditor:UserFilesPath" value="/uploads"/>
</appSettings>
<connectionStrings>
<add name="ConnectionString" connectionString="Data Source=.;Initial Catalog=Nature_Demo;persist security info=False;user id=sa;pwd=admin;" providerName="System.Data.SqlClient"/>
</connectionStrings>
3、 URL重写的设置
如果要实现URL重写的话,需要如下设置。(URLRewriter)
 代码
代码
<!--URL重写的设置,居然必须是第一个-->
<configSections>
<section name="RewriterConfig" type="URLRewriter.Config.RewriterConfigSerializerSectionHandler, URLRewriter"/>
</configSections>
……
<!--重写规则-->
<RewriterConfig>
<Rules>
<!--URL重写的演示-->
<RewriterRule>
<LookFor>~/QuickPager/URL/list(\d+)\.aspx</LookFor>
<SendTo>~/QuickPager/URL/URLRewriter.aspx?page=$1</SendTo>
</RewriterRule>
</Rules>
</RewriterConfig>
<system.web>
<!--URL重写的设置-->
<httpHandlers>
<add verb="*" path="*.aspx" type="URLRewriter.RewriterFactoryHandler, URLRewriter"/>
</httpHandlers>
先放出来分页控件的两个项目的源码,其他几个dll的源码如果想看的话,可以先下载自然框架源码。我在整理一下,然后再发其他几个dll的单独的源码。主要是调整一下“源码下载”栏目。需要增加多级分类、相关资源、最新版本的功能。
源码下载、演示下载:http://www.naturefw.com/down/List1.aspx
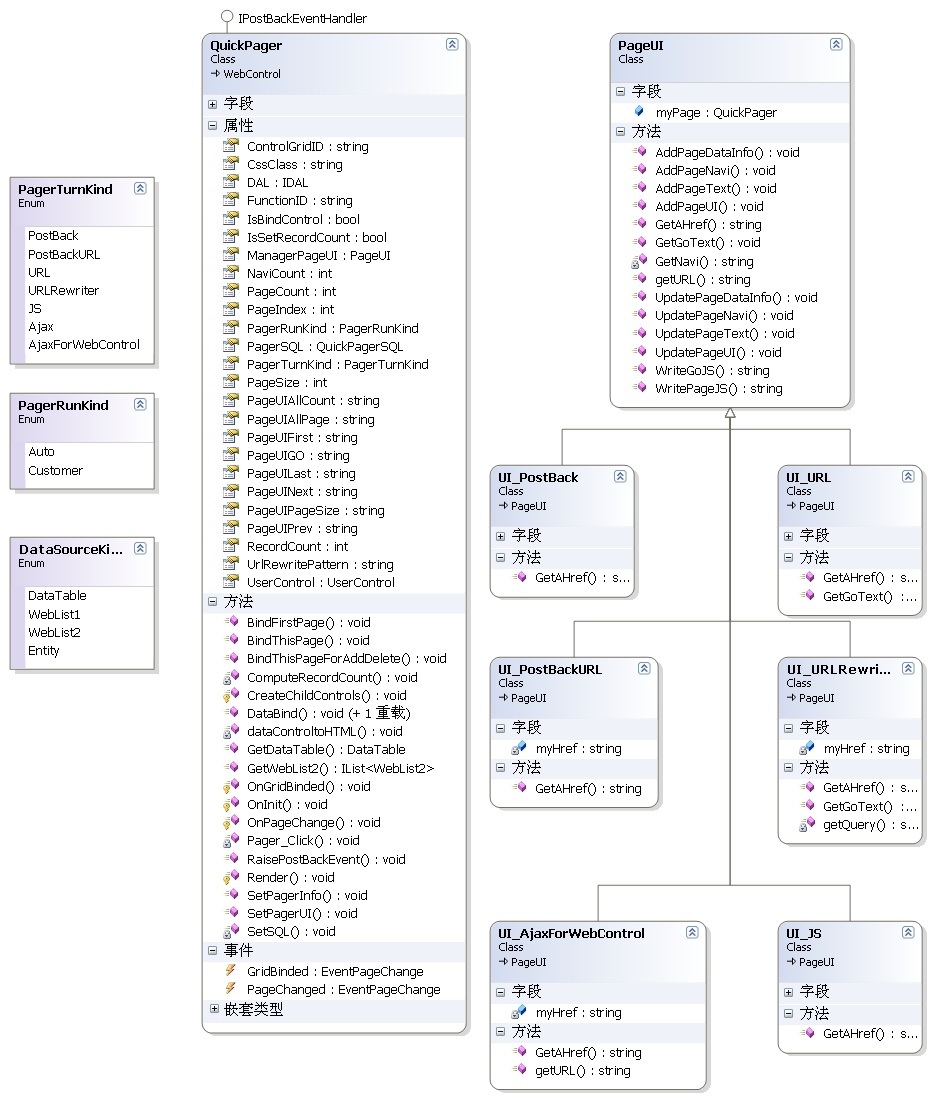
【QuickPager的类图】

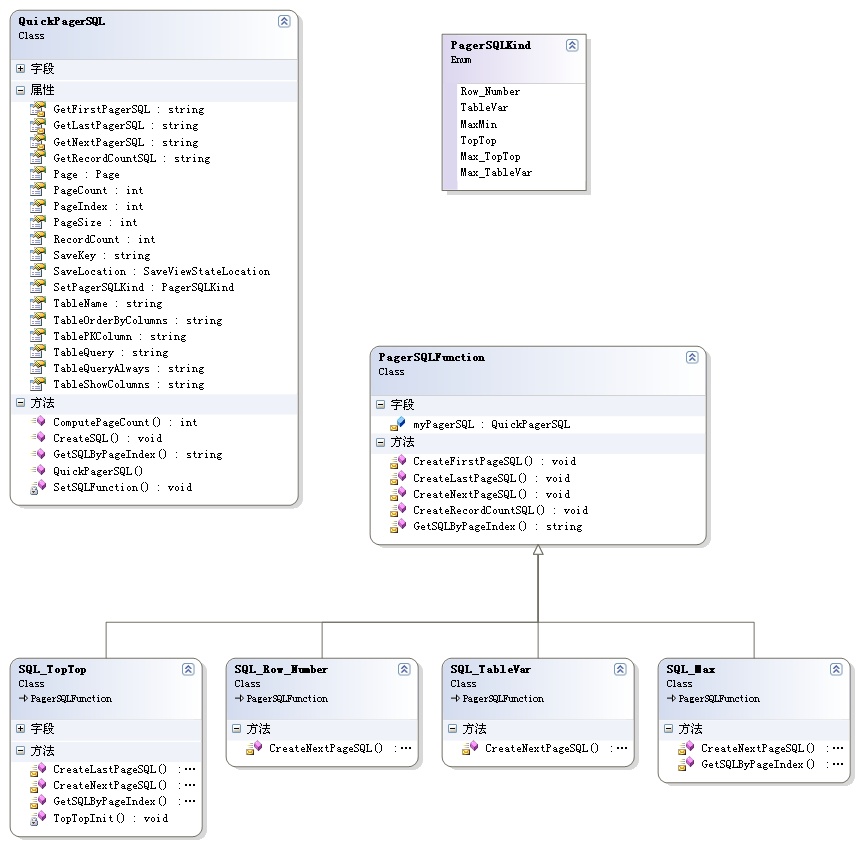
【QuickPagerSQL的类图】