在平常的开发过程中,对于text-align一般用到的是left,center,right,这三个属性都不会陌生。然而,对于justify的使用我却是很陌生。首先有个比较简单的例子。
首先是html代码:
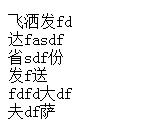
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .demo{ width: 70px; /*text-align: justify;*/ } </style> </head> <body> <div class = 'demo'> <p>飞洒发fd达fasdf省sdf份发f送fdfd大df夫df萨</p> </div> </body> </html>
首先是不使用justify的结果:

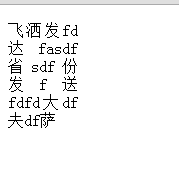
然后我们使用justify,结果是:

可以看出每一段都对齐了。
那么接下来,我们联想到这样的情况:

我们要把这个justify用在表单中,将文本对齐。
于是有下面的代码
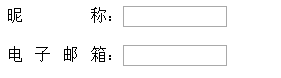
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> span{ width: 70px; text-align: justify; } input{ width: 100px; } </style> </head> <body> <div class="demo"> <span>昵称:</span><input type="text" style = ' 100px'><br><br> <span>电子邮箱:</span><input type="email" style = ' 100px;'> </div> </body> </html>
然而,结果去让我们非常失望:当text-align:justify使用在单行中,是起不到justify的作用的。那么我们该怎么做呢?
这个问题是我在项目中碰到的,由于我发现这个问题不可行,于是各种   各种用。但是发现在safari中微软雅黑不识别 等,于是只能找解决办法。最终在开心网的源代码中找到了解决办法。具体想法是:
首先既然单行不行,那么就用多行。但是怎么用单行呢?——用after。
下面是代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> span{ width: 100px; text-align: justify; float: left; } span:after{ content:'.'; width: 100%; display: inline-block; overflow: hidden; height: 0; } input{ width: 100px; } </style> </head> <body> <div class="demo"> <span>昵称</span>:<input type="text" style = ' 100px'><br><br> <span>电子邮箱</span>:<input type="email" style = ' 100px;'> </div> </body> </html>
结果为:

但是需要将span设置为float: left。:after为inline-block