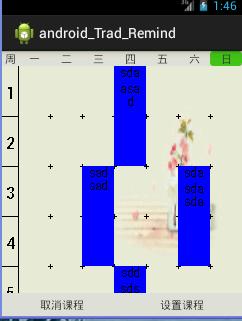
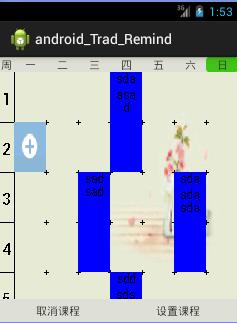
//图片下方的码段主要实现了课程表所要显示的基本布局,采用ondraw的方法。
//别的内容可以根据自己兴趣添加,下面是本人做的,仅供参考。



package com.example.android_draw;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
public class Mydraw extends View {
private Paint paintlinev=new Paint();
private Paint paintlineh=new Paint();
private Paint paintjia=new Paint();
private Paint paintnumber=new Paint();
private Paint painttext=new Paint();
private Paint paintselect=new Paint();
private float mousex,mousey;
private static boolean initflag=false;
private static boolean onTouchEventflag=false;
private static int spacew=0;
private static int spaceh=0;
private static int[] result=new int[2];
private Bitmap tianjia;
private String
public Mydraw(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
public Mydraw(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
}
public Mydraw(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// TODO Auto-generated constructor stub
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
if(!initflag){
init();
}
drawbackground(canvas);
if(onTouchEventflag){
drawrectangle1(canvas);
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
mousex=event.getX();
mousey=event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
if(mousex>spacew){
result[0]=(int)((mousex-spacew)/(2*spacew));
onTouchEventflag=true;
}
result[1]=(int)(mousey/(spaceh));
break;
}
Mydraw.this.postInvalidate();
return true;
}
public void drawbackground(Canvas canvas){
canvas.drawLine(spacew, 0, spacew, 12*spaceh, paintlinev);
for(int i=1;i<13;i++){
canvas.drawText(i, spacew/2, spaceh*i*3/4, paintnumber);
}
for(int i=1;i<=12;i+=1){
canvas.drawLine(0, i*spaceh, spacew, i*spaceh, paintlineh);
}
for(int i=1;i<=12;i+=1){
for(int j=3;j<15;j+=2){
canvas.drawLine(j*spacew-2, i*spaceh, j*spacew+3, i*spaceh, paintlineh);
}
}
for(int i=1;i<=12;i+=1){
for(int j=3;j<15;j+=2){
canvas.drawLine(j*spacew, i*spaceh-2, j*spacew, i*spaceh+3, paintlinev);
}
}
}
private void drawrectangle1(Canvas canvas){
// Matrix matrix = new Matrix();
// matrix.preScale(space/tianjia.getWidth(), space/tianjia.getHeight(), result[0]*space, result[1]*space);
// canvas.drawBitmap(tianjia, matrix, paintjia);
canvas.drawBitmap(tianjia, result[0]*2*spacew+spacew, result[1]*spaceh,paintjia);
}
public void init(){
paintlineh.setColor(Color.BLACK);
paintlineh.setStrokeWidth(1);
paintlinev.setColor(Color.BLACK);
paintlinev.setStrokeWidth(1);
paintnumber.setColor(Color.BLACK);
paintnumber.setStrokeWidth(1);
tianjia=BitmapFactory.decodeResource(getResources(), R.drawable.tianjia);
int width=getWidth();
int height=getHeight();
spacew=width/15;
spaceh=height/12;
paintnumber.setTextSize((float) (0.75*height));
paintnumber.setTextAlign(Paint.Align.CENTER);
tianjia=BitmapFactory.decodeResource(getResources(), R.drawable.tianjia);
tianjia=Bitmap.createScaledBitmap(tianjia, 2*spacew, spaceh, false);
initflag=true;
}
}