正文
分析上面的需求,很快构建出基础的布局方案,首先左右宽度自适应的不难,高度的呢?具体效果如下:下面是总结的几种实现方案:

1.高度height:auto
首先来了解下 height:100% 和 height:auto 的区别,height:100%,是指相对父元素高度而定义的高度,也就是按它最近且有定义的高度的父元素来定义高度,height:auto 是根绝块内内容的高度来调节高度。看到这里你可能会觉得把右边盒子通过设置height:100% 来继承父元素的盒子即可,但是如果你仔细看需求,左边盒子高度也是随内容的高度称大,所以这种方案行不通。因此需要使用height:auto来搭配flex布局来实现。
<style>
.wrap {
100%;
border: 1px solid red;
display: flex;
}
.left {
800px;
border: 1px solid red;
}
.item1 {
100%;
height: 200px;
border: 1px solid black;
}
.item2 {
100%;
height: 50px;
border: 1px solid black;
}
.item3 {
100%;
height: 80px;
border: 1px solid black;
}
.right {
flex: 1;
height: auto;
border: 1px solid red;
display: flex;
}
.item4 {
flex: 1;
}
</style>
<body>
<div class="wrap">
<div class="left">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
</div>
<div class="right">
<div class="item4">right</div>
</div>
</div>
</body>
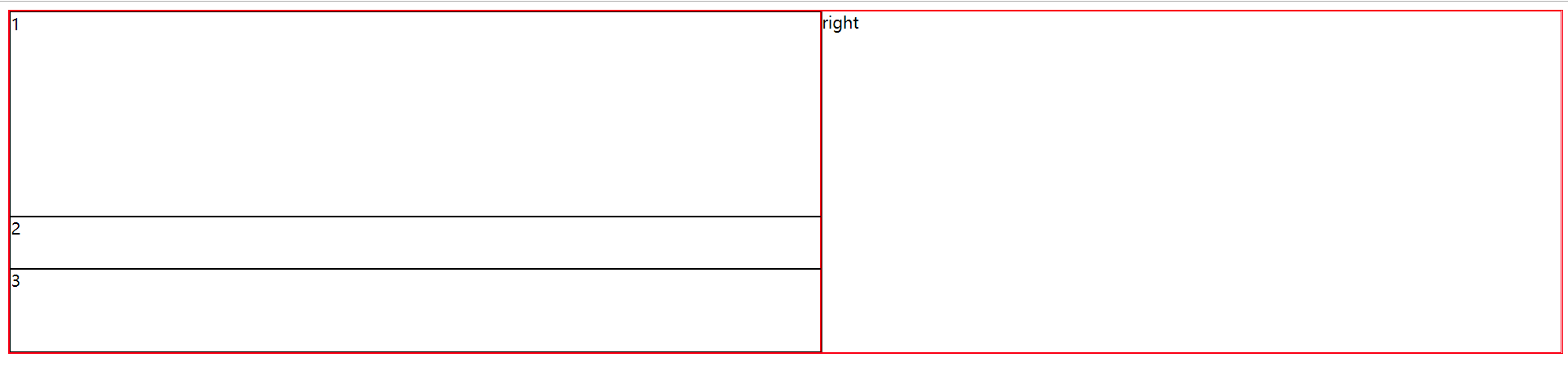
上面的代码,首先设置最外层父元素wrap的宽度为整个浏览器body宽度,给其设置flex布局,使得左右两个盒子横向布局,给左边盒子设置固定宽度,右边盒子flex:1 就会使得右边盒子自适应撑满整个父元素,使其宽度自适应,然后高度设置为auto,适应了父元素的高度。
2.felx布局中 algin-items:stretch
<style>
.wrap {
100%;
border: 1px solid red;
display: flex;
align-items: stretch;
}
.left {
800px;
border: 1px solid red;
}
.item1 {
100%;
height: 200px;
border: 1px solid black;
}
.item2 {
100%;
height: 50px;
border: 1px solid black;
}
.item3 {
100%;
height: 80px;
border: 1px solid black;
}
.right {
flex: 1;
border: 1px solid red;
display: flex;
}
.item4 {
flex: 1;
}
</style>
<body>
<div class="wrap">
<div class="left">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
</div>
<div class="right">
<div class="item4">right</div>
</div>
</div>
</body>
上面的代码,设置algin-items:stretch ,是 flex 布局中设置子元素在交叉轴方向的长度拉伸至父元素的长度,这里主轴为横轴,flex:1,使得右侧盒子宽度自适应,交叉轴是纵轴,设置 stretch 后,右侧盒子拉伸至父元素的高度,从而实现了高度自适应。
3.通过 margin-bottom 和padding-bottom 设置为相同的值
<style>
.wrap {
height: 100%;
100%;
border: 1px solid red;
overflow: hidden;
display: flex;
}
.left {
margin-bottom: -5000px;
padding-bottom: 5000px;
float: left;
800px;
background-color: skyblue;
border:2px solid pink;
}
.item1 {
100%;
height: 200px;
border: 1px solid black;
}
.item2 {
100%;
height: 50px;
border: 1px solid black;
}
.item3 {
100%;
height: 80px;
border: 1px solid black;
}
.right {
flex: 1;
float: right;
margin-bottom: -5000px;
padding-bottom: 5000px;
background-color: tan;
border: 2px solid pink;
}
</style>
<body>
<div class="wrap">
<div class="left">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item3">3</div>
<div class="item2">3</div>
<div class="item1">3</div>
</div>
<div class="right">right</div>
</div>
</body>
上面的代码通过设置flex布局,使得左右两个盒子宽度自适应,然后分别设置左右两个盒子margin-bottom 和padding-bottom 为相同的值,使得左右两个盒子的高度相同,但是内部元素无法撑满这个高度,存在溢出的部分,因此需要给父元素设置 overflow:hidden 使得溢出的部分隐藏。
