
<script src="http://upcdn.b0.upaiyun.com/libs/jquery/jquery-2.0.3.min.js"></script> <script> $.ajax({ url: 'http://www.google.com.hk/', dataType: 'jsonp', cache: true, jsonpCallback: 'jj', success: function(data) {} }) </script>
浏览器缓存
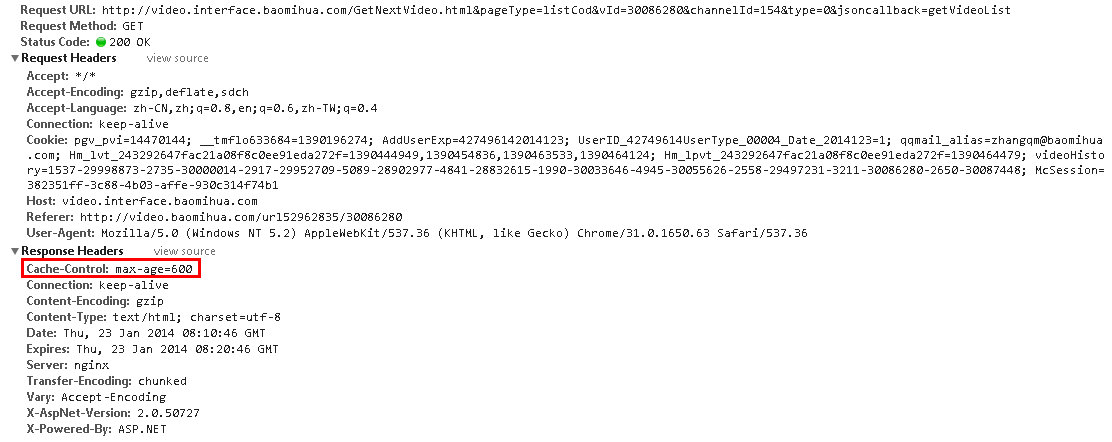
服务器生成缓存功能还没实现。但访问获取的还是旧数据。结果是浏览器缓存了。

旧版本 jQuery 的 cache 默认是 true

<script src="http://upcdn.b0.upaiyun.com/libs/jquery/jquery-2.0.3.min.js"></script> <script> $.ajax({ url: 'http://www.google.com.hk/', dataType: 'jsonp', success: function(data) {} }) </script>
<script src="http://static01.baomihua.com/js/lib/jquery-1.4.4.min.js?t=20120926.js"></script> <script> $.ajax({ url: 'http://www.google.com.hk/', dataType: 'jsonp', cache: false, success: function(data) {} }) </script>

<script src="http://static01.baomihua.com/js/lib/jquery-1.4.4.min.js?t=20120926.js"></script> <script> $.ajax({ url: 'http://www.google.com.hk/', dataType: 'jsonp', success: function(data) {} }) </script>