1.AutoCompleteTextView功能
- 自动完成文本框,由EditText派生而来,是一个文本编辑框,相较普通的文本编辑框多了提示功能,即用户输入一定数量的字符后,自动完成文本框会弹出一个下拉菜单,供用户选择与之匹配的文本,选择后自动填充文本框
2.AutoCompleteTextView常用属性
| 属性名称 | 属性实例 | 属性描述 | 备注 |
|---|---|---|---|
| completionThreshold | android:completionThreshold=”1” | 设置用户至少输入几个字符才会显示提示 | Y |
| completionHint | android:completionHint=”最近搜索记录” | 设置下拉菜单中的提示标题 | Y |
| completionHintView | android:completionHintView=”@layout/auto_layout” | 设置下拉菜单中提示标题的视图 | Y |
| dropDownHeight | android:dropDownHeight=”100dp” | 设置下拉菜单的高度 | Y |
| dropDownWidth | android:dropDownWidth=”400dp” | 设置下拉菜单的宽度 | Y |
| dropDowmAnchor | 设置下拉菜单的定位“锚点”组件,如果没有指定该属性,则该TextView本身作为定位“锚点”组件 | N | |
| dropDownHorizontalOffset | 设置下拉菜单与文本框之间的水平偏移,默认与文本框左对齐 | N | |
| dropDownHorizontalOffset | 设置下拉菜单与文本框之间的垂直偏移,默认紧跟文本框 | N | |
| popupBackground | 设置下拉菜单的背景 | N |
3.AutoCompleteTextView实例
- AutoCompleteTextView还派生了一个子类MultiAutoCompleteTextView,两个组件功能相似,只是MultiAutoCompleteTextView允许输入多个提示项,多个提示项以分隔符分隔。下面是主要布局文件:autocompletetextview.xml
<!--autocompletetextview.xml文件-->
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.manu.autocompletetextview.MainActivity">
<!--自动完成文本框-->
<AutoCompleteTextView
android:text="输入关键词"
android:layout_width="2984dp"
android:layout_height="wrap_content"
android:id="@+id/autoCompleteTextView"
android:completionThreshold="1"
android:completionHint="最近搜索记录"
android:completionHintView="@layout/auto_layout"
android:dropDownHeight="400dp"
android:dropDownWidth="300dp"/>
<MultiAutoCompleteTextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/multiAutoCompleteTextView"
android:completionThreshold="1"/>
</LinearLayout>下面是属性completionHintView的布局文件:anto_layout.xml,注意android:id=”@android:id/text1”中id为text1是由于在AutoCompleteTextView类中setCompletionHint(CharSequence)方法中使用了id为text1的TextView。
<!--:anto_layout.xml-->
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:text="最近搜索记录"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@android:id/text1"
android:paddingLeft="10dp"
android:background="#6dd6bb"
android:textSize="20sp"/>
</LinearLayout>下面是主程序如下:
//MainActivity.java
public class MainActivity extends AppCompatActivity {
private AutoCompleteTextView autoCompleteTextView;
private MultiAutoCompleteTextView multiAutoCompleteTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获得AutoCompleteTextView组件
autoCompleteTextView = (AutoCompleteTextView) findViewById(R.id.autoCompleteTextView);
//获得MultiAutoCompleteTextView组件
multiAutoCompleteTextView = (MultiAutoCompleteTextView) findViewById(R.id.multiAutoCompleteTextView);
//创建adapter
//createFromResource(Context context,int textArrayResId,int textViewResId),看参数意思貌似比直译好。。。
ArrayAdapter adapter = ArrayAdapter.createFromResource(this,R.array.program_languages,android.R.layout.simple_dropdown_item_1line);
//设置adapter
autoCompleteTextView.setAdapter(adapter);
multiAutoCompleteTextView.setAdapter(adapter);
//设置分隔符
multiAutoCompleteTextView.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer());
}
}还有本次练习中用到的arrays.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<array name="program_languages">
<item>JavaScript</item>
<item>Java</item>
<item>Android</item>
<item>Android studio</item>
<item>Html</item>
<item>Css</item>
<item>C++</item>
</array>
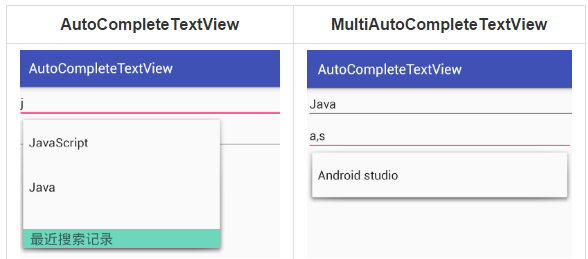
</resources>- 显示效果:
学习了自动完成文本框的简单使用,记录之~