一、静态web
静态web存在的缺点:web页面无法动态更新,所有用户看到的都是同一个页面
加入轮播图,点击特效之后他就变成了一个伪动态的静态web页面
无法和数据库进行交互,数据无法持久化,用户无法交互
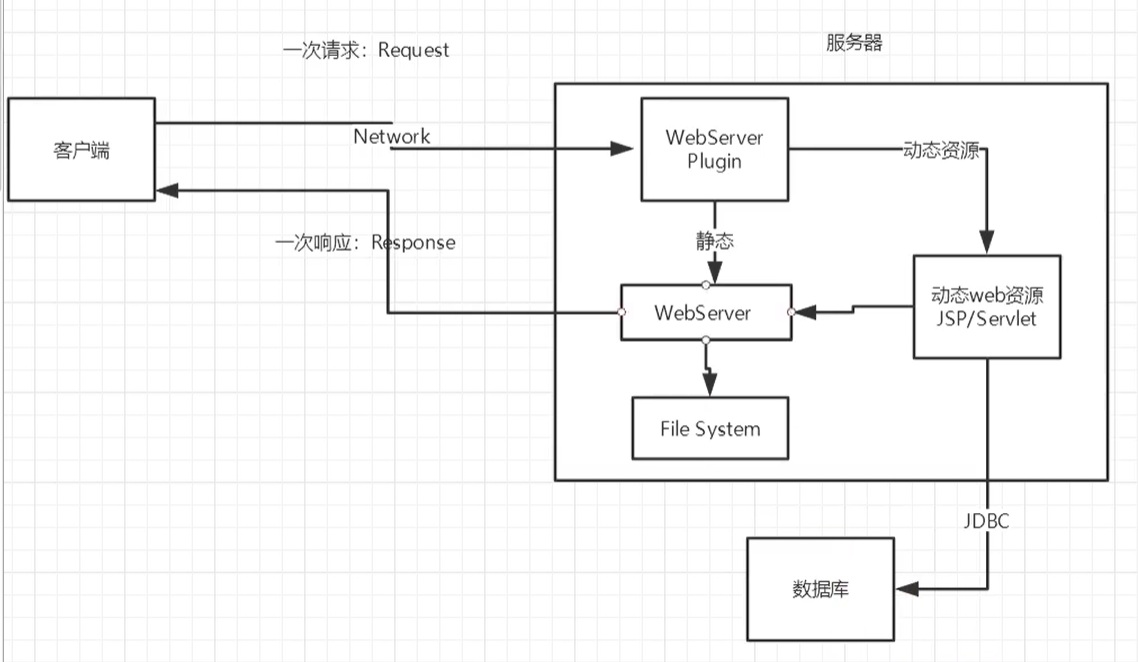
二、动态web
缺点:加入服务器的动态web资源出现了错误,我们需要重新编写我们的后台程序,重新发布,停机维护
优点:web页面可以动态更新,所有用户看到的都是同一个页面
它可以与数据库交互(数据持久化:注册,商品信息,用户信息等可以永久保存)

三、Tomcat
修改端口号 port=""
E:apache-tomcatconfserver.xml
<Connector port="8080" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" />
配置主机名称 默认:localhost -->127.0.0.1
默认网站应用存放地址:appBase="webapps"
修改主机名称:name=""
<Host name="localhost" appBase="webapps"
unpackWARs="true" autoDeploy="true">
网站如何访问:
1.输入一个域名
2.检查本机的C:WindowsSystem32driversetchosts配置文件下有没有这个域名的映射
有的话,直接返回对应的ip地址,在这个地址中有我们要访问的web程序,就可以直接访问
没有的话,去DNS服务器找,找到就返回,找不到就网页找不到。DNS全世界的所有域名都在这里。
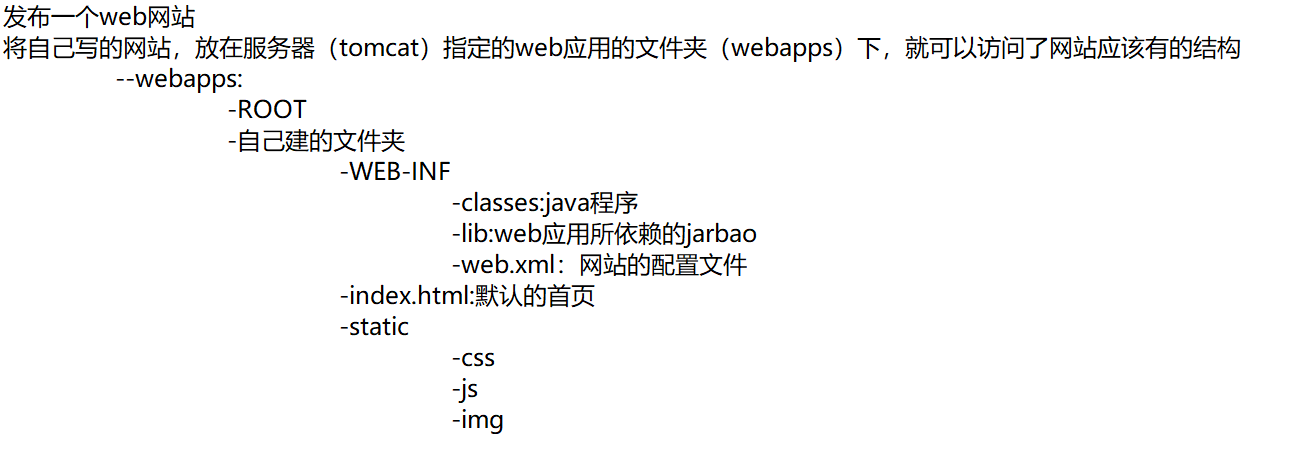
四、发布一个web网站

五、http详解:
http的两个时代:
http1.0
HTTP/1.0:客户端可以与web服务器连接后,只能获得一个web资源,断开连接
http2.0
HTTP/1.1:客户端可以与web服务器连接后,可以获得多个web资源
以百度为例:
网站信息:
Request URL: https://www.baidu.com/ Request Method: GET Status Code: 200 OK (from prefetch cache) Remote Address: 180.101.49.11:443 Referrer Policy: no-referrer-when-downgrade
Http请求:客户端--->发请求(Request)---->服务器
Accept: text/html Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9 //设置语言 Cache-Control: max-age=0 Connection: keep-alive
1、请求行
请求行中的请求方式:GET
请求方式:GET POST
get:请求能够携带的参数比较少,大小有限制,会在浏览器的url地址栏显示数据内容,不安全,但高效
post:请求能够携带的参数没有限制,大小没有限制,不会在浏览器的url地址栏显示数据内容,安全,但不高效
2、消息头
Accept:告诉浏览器,它所支持的数据类型
Accept-Encoding:支持那种编码格式
Accept-Language:告诉浏览器他的语言环境
Cache-Control:缓存控制
Connection:告诉浏览器,请求完成是断开还是保持连接
Host:主机
...
Http响应:服务器--->相应(Respons)---->客户端(重要)
Cache-Control: private //缓存控制 Connection: keep-alive //连接 Content-Encoding: gzip //编码 Content-Type: text/html;charset=utf-8 //类型
1、响应体
Accept:告诉浏览器,它所支持的数据类型
Accept-Encoding:支持那种编码格式
Accept-Language:告诉浏览器他的语言环境
Cache-Control:缓存控制
Connection:告诉浏览器,请求完成是断开还是保持连接
Host:主机
Refresh:告诉客户端,多久刷新一次
Location:让网页重新定位
2、相应状态码
200:请求相应成功
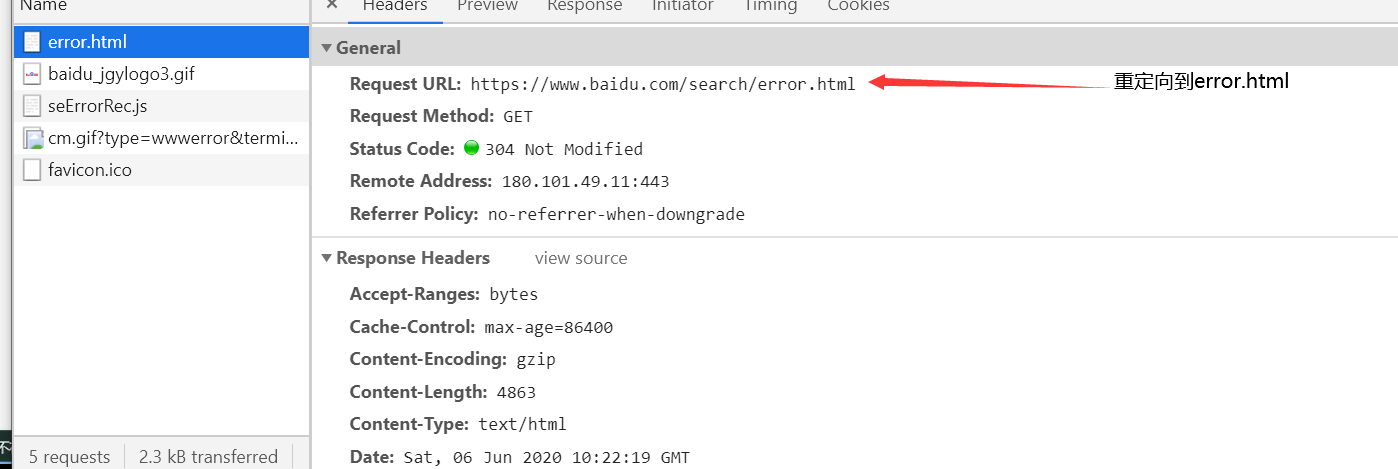
3开头的响应码:3**:请求重定向
重定向:你重新到我给你的新位置去

4**:找不到资源 404
5**:服务器代码错误 502:网关错误
常见面试题:当你的浏览器中地址栏输入地址并回车的一瞬间到页面能够展示回来经历了什么