pdf.js框架的魅力所在,为其为HTML5实现的,无需任何本地支持,而且对浏览器的兼容性也是比较好,要求只有一个:浏览器支持HTML5就好了!(不过对于低版本的IE,就只能节哀了!)
据说IE9以上是OK的,因为我本地是IE11,所以我只在IE11上测试过,是通过的(当然火狐,360,我也测了一下,是可以的)。
因为项目开发需要,在线展示PDF,而且要兼容IE,所以就选择了pdf.js,但是网上对他的教程很少,我花了一天时间才搞定,回头看了一下,也没有想象中那么困难,所以决定写一篇博客,以便大家参考!
以下是pdf.js相关的网址:
GitHub: https://github.com/mozilla/pdf.js/
上面这个网址,有pdf.js的基本简介,以及如何获取源码,之后如何进行构建!
但是他的获取源码使用:
$ git clone git://github.com/mozilla/pdf.js.git
构建使用:
$ node make generic
不知道在Windows7上该怎么用git、node(如果有知道的,可以告诉我下,在此谢过!),所以我就改用linux进行构建(期间有很多心酸历程,感觉都可以拍成电影了!!!比如说我用git获取源码时,系统提示我git没有安装,我用node时,提示我ShellJs没有安装,安装ShellJS,他告诉我要使用npm,意料之中,npm我也没有安装...),其实,我们使用pdf.js,最终只需要构建后的内容,大家可以通过这里进行下载:
http://pan.baidu.com/s/1skYRIwd
构建后的目录结构为:

有了构建后的build内容,我们就可以做一个简单的测试,把generic拷贝到Tomcat的webapps中

启动Tomcat后,就可以通过:
http://localhost:8080/generic/web/viewer.html
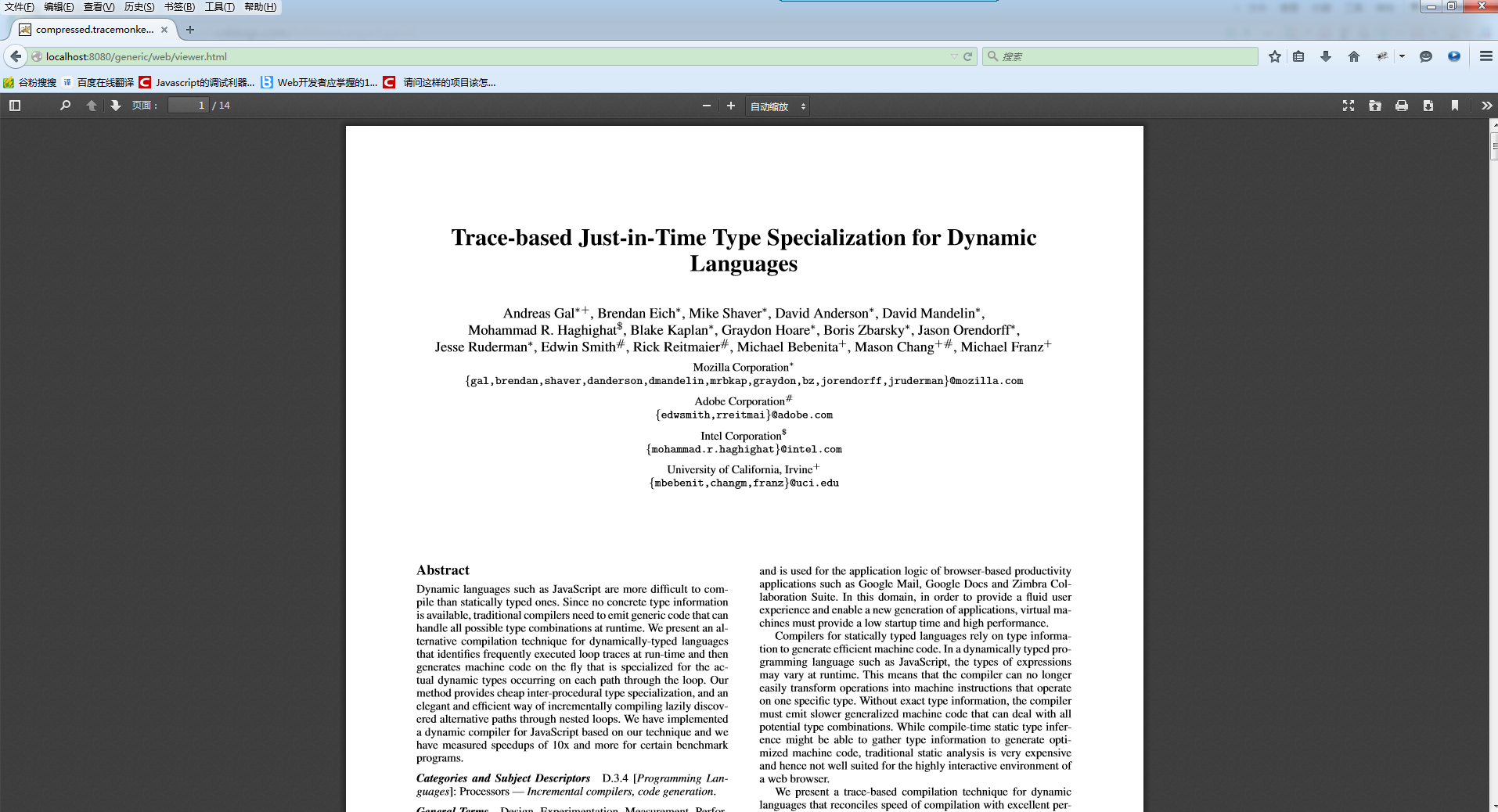
进行访问!可以看到一个很帅气的界面:

generic/web/viewer.html主要是渲染pdf阅读器的样式,而generic/web/viewer.js则是指定打开的pdf文件(当然还有其他功能,不过这些都不是我们关心的),我们看位于generic/web/viewer.js的一段代码:

我们可以看到,他默认打开generic/web/compressed.tracemonkey-pldi-09.pdf文件,再来看下面这段代码:

这就告诉我们,可以通过传递file形参来动态指定打开的pdf文件!如:
http://localhost:8080/generic/web/viewer.html?file=qbs.pdf
下面我就介绍下,具体嵌入项目中是如何运用的!
可以把generic中的内容作为第三方插件进行使用,在项目中可以像如下存放:

然后页面可以使用<iframe>标签来加载pdf
1 <iframe src="<c:url value="/resources/plugin/pdfJs/generic/web/viewer.html" />?file=<c:url value="/publicity/displayPDF.do" />" width="100%" height="800"></iframe>
效果图,如下:

实质就是我们直接访问generic/web/viewer.html,然后为其指定一个file形参,用于指定打开的pdf文件!我上面使用的流的方式进行指定的。
上面只是一种简单的使用方式,下面介绍一种复杂点的使用方式:
不知道大家有没有试过下面这段url请求:
http://localhost:8080/akane/resources/plugin/pdfJs/generic/web/viewer.html?file=/akane/displayPDF.do?id=966c6f0e-3c06-4154-aafd-afdbee5bcb65
我们在实际应用中,可能会根据不同的参数,来选择展示不同的pdf文件,此时就涉及到传参的问题了,仔细观察上面这段url地址会发现,在file请求参数中的值为一个url地址,而这个url地址又追加了自己的请求参数,这就导致一个url地址中出现2个"?"
导致浏览器不能正常解析这段url!
一种解决思路是:我们可以把file形参的值,先编码,然后再解码来解决这个问题!
此时,就可以请encodeURIComponent()函数出场了!因为其为js函数,所以需要在文档就绪函数中动态为iframe设置src的值,如下所示:
<%@ page contentType="text/html;charset=GBK" language="java" %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <script type="text/javascript"> $(function(){ $("#displayPdfIframe").attr("src",'<c:url value="/resources/plugin/pdfJs/generic/web/viewer.html" />?file=' + encodeURIComponent('<c:url value="/displayPDF.do?id=${id}"/>')); }); </script> <div class="ctrlDiv"> <div class="eleContainer elePaddingBtm"> <iframe id="displayPdfIframe" width="100%" height="100%"></iframe> </div> </div>
既然有编码,那么就一定要有解码来解析他,不过这个工作generic/web/viewer.js已经替我们做过了,如下所示:

至此,pdf.js插件的介绍就告一段落了,第一次写博客,如有不到之处,希望大家可以不吝赐教,谢谢!
在此感谢pdf.js的两位作者!(真心佩服这些外国大师,2个人可以写一个这么好的框架,而且还是开源的!)。
感谢hyhbyl先生!他的文章指引了我!附网址一份: