一、没有传参的自定义指令
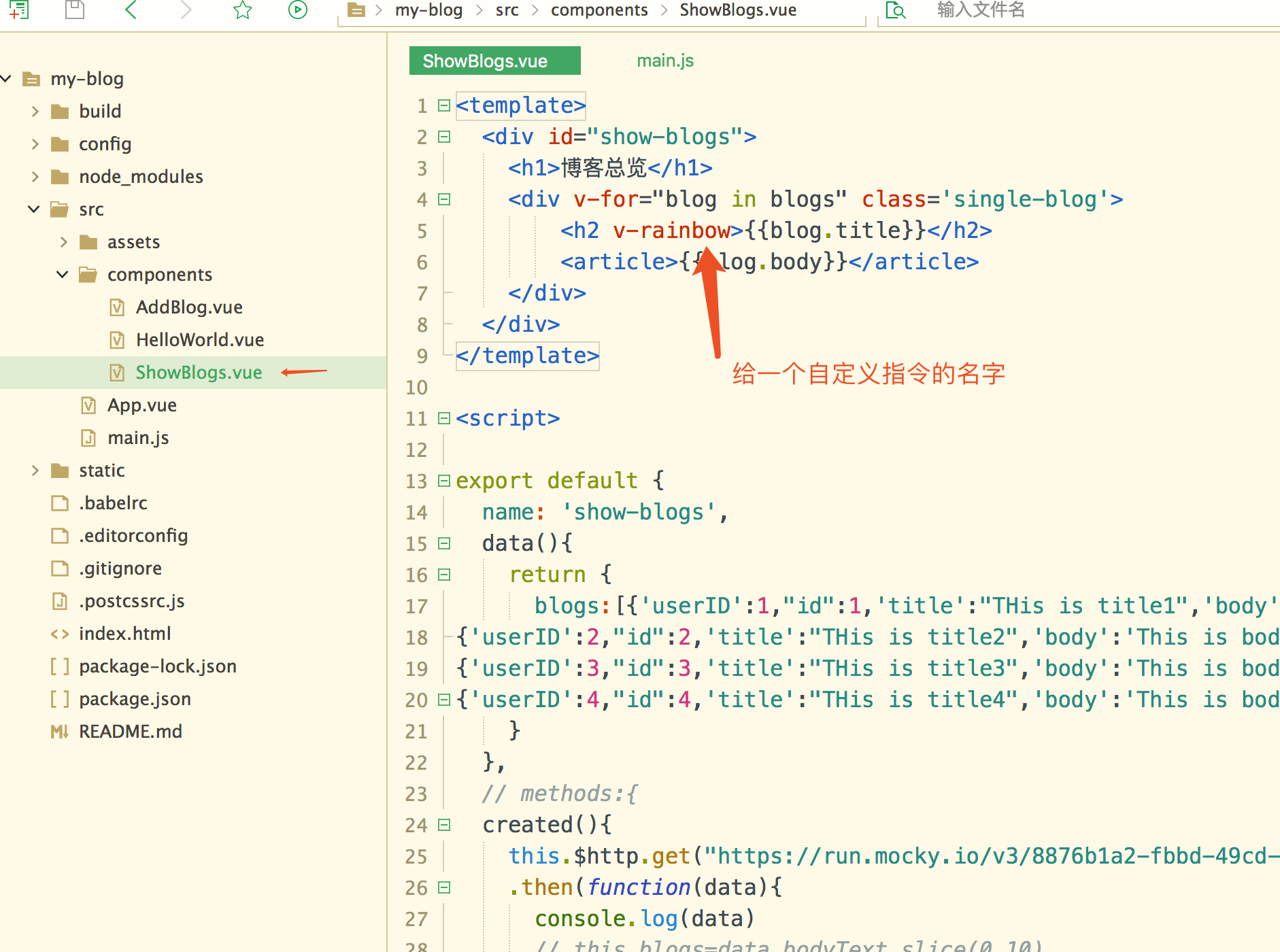
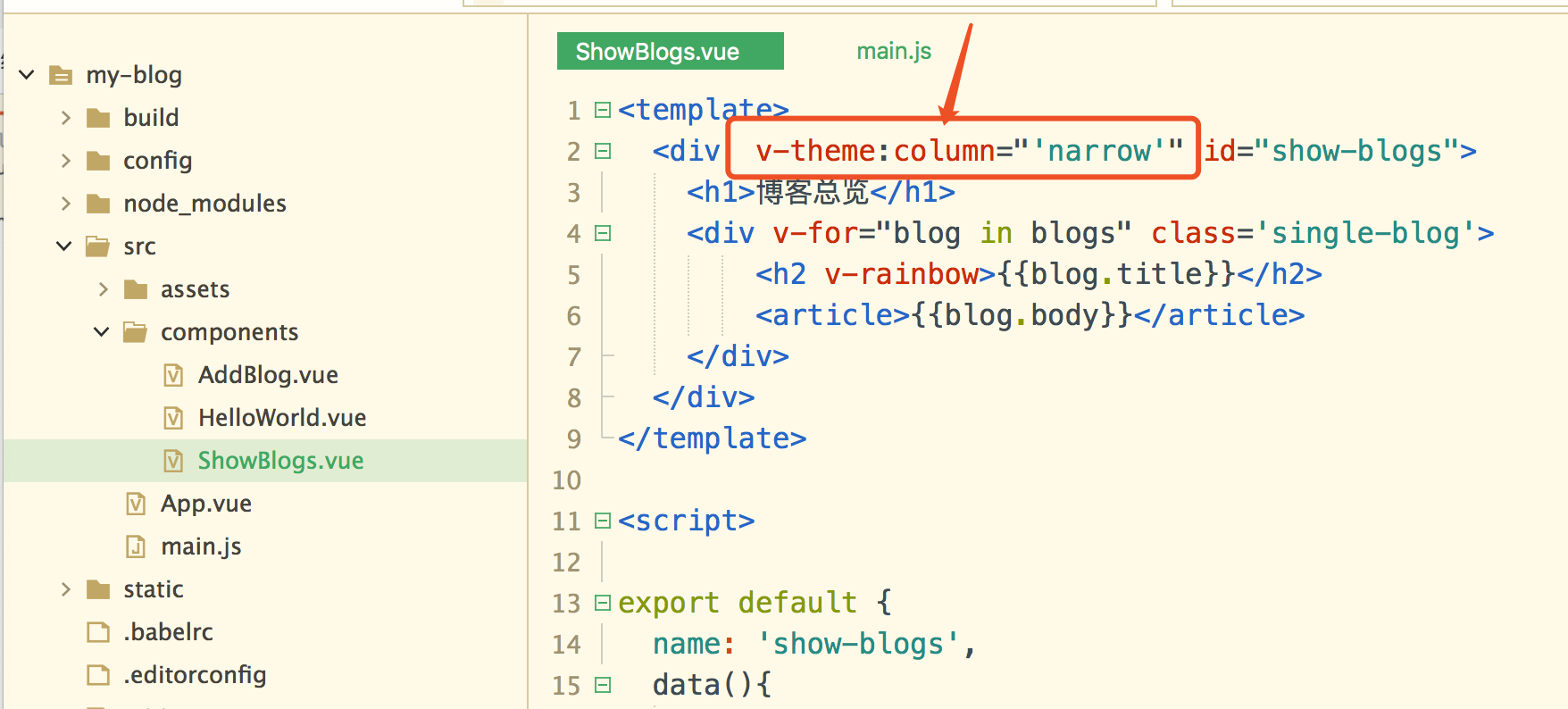
在组件要用到指令的元素 加一个自定义的指令

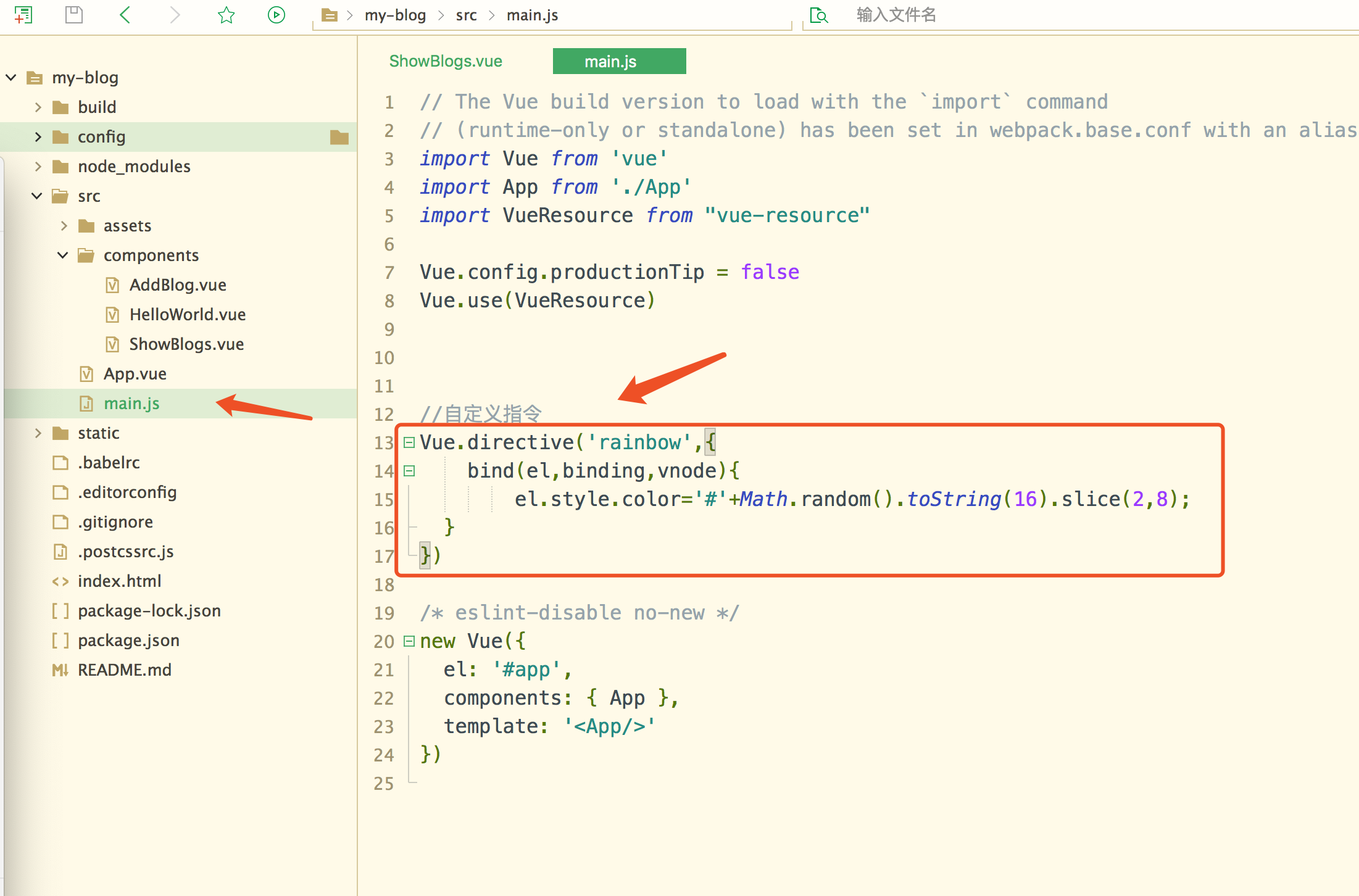
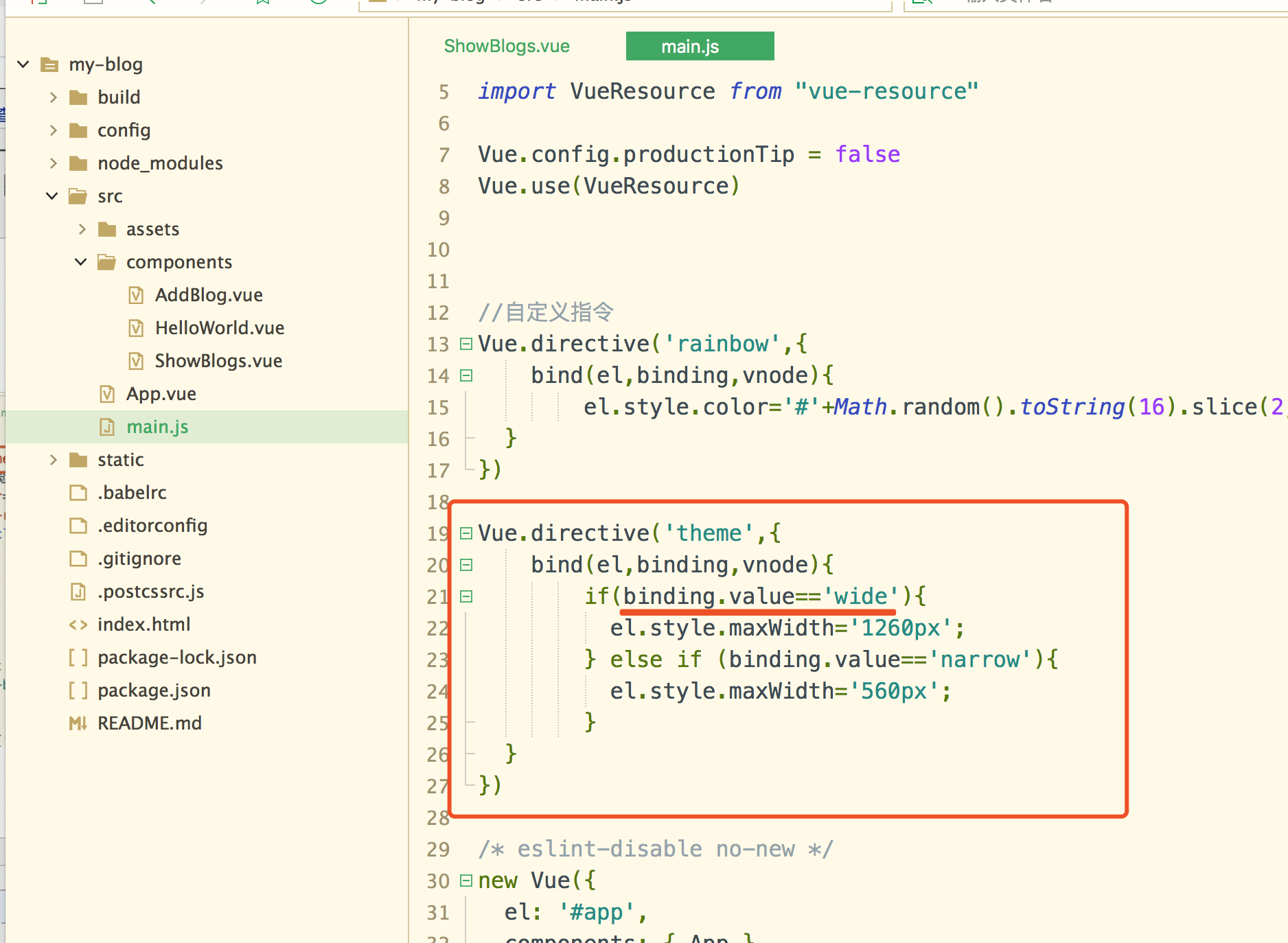
在main.js中添加自定义指令的逻辑

Vue.directive('rainbow',{
bind(el,binding,vnode){
el.style.color='#'+Math.random().toString(16).slice(2,8); # 标题颜色 随机颜色
}
})
二、带传参数的自定义指令
第一种
组件文件

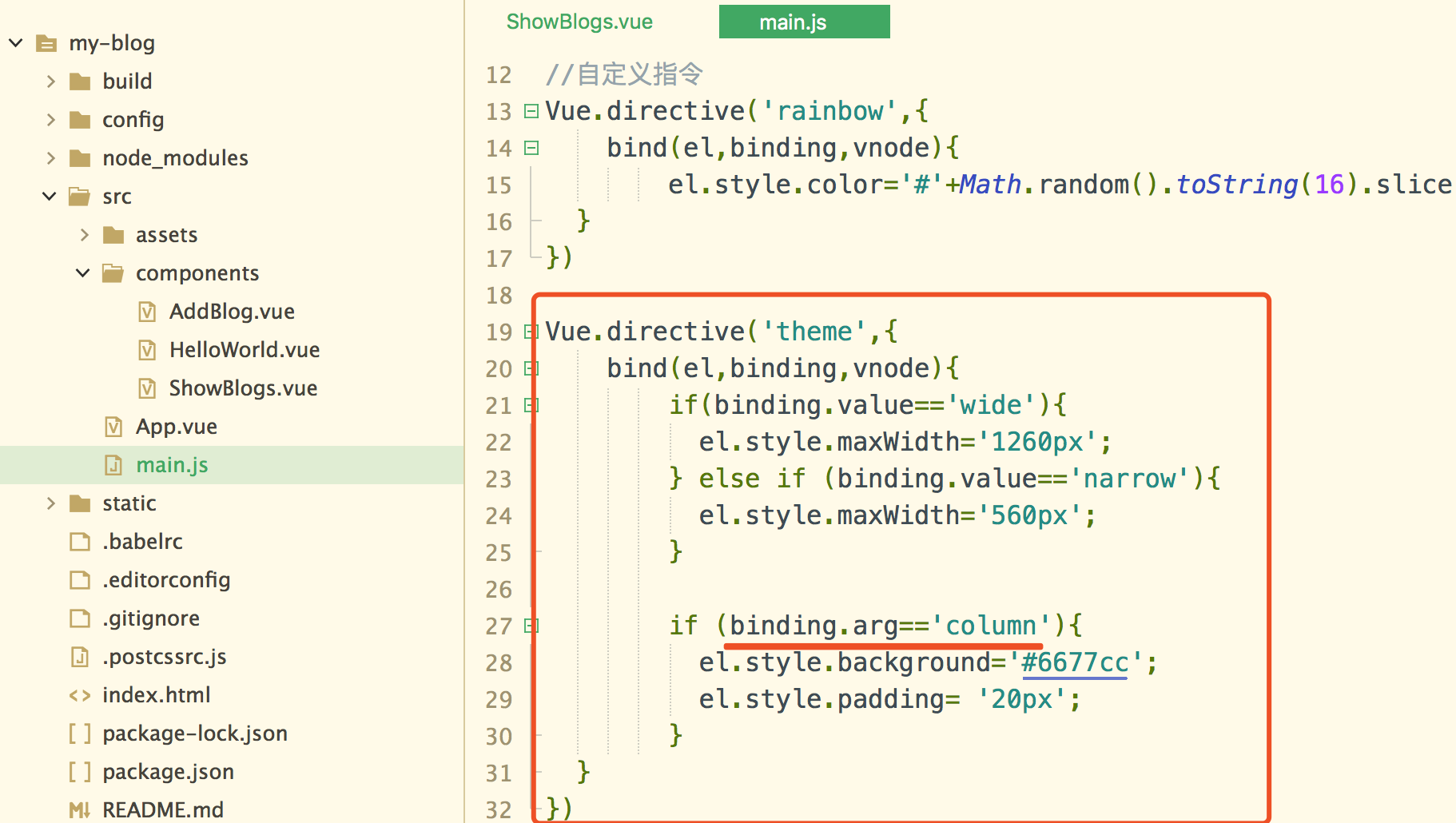
main.js文件

另一种带参数的
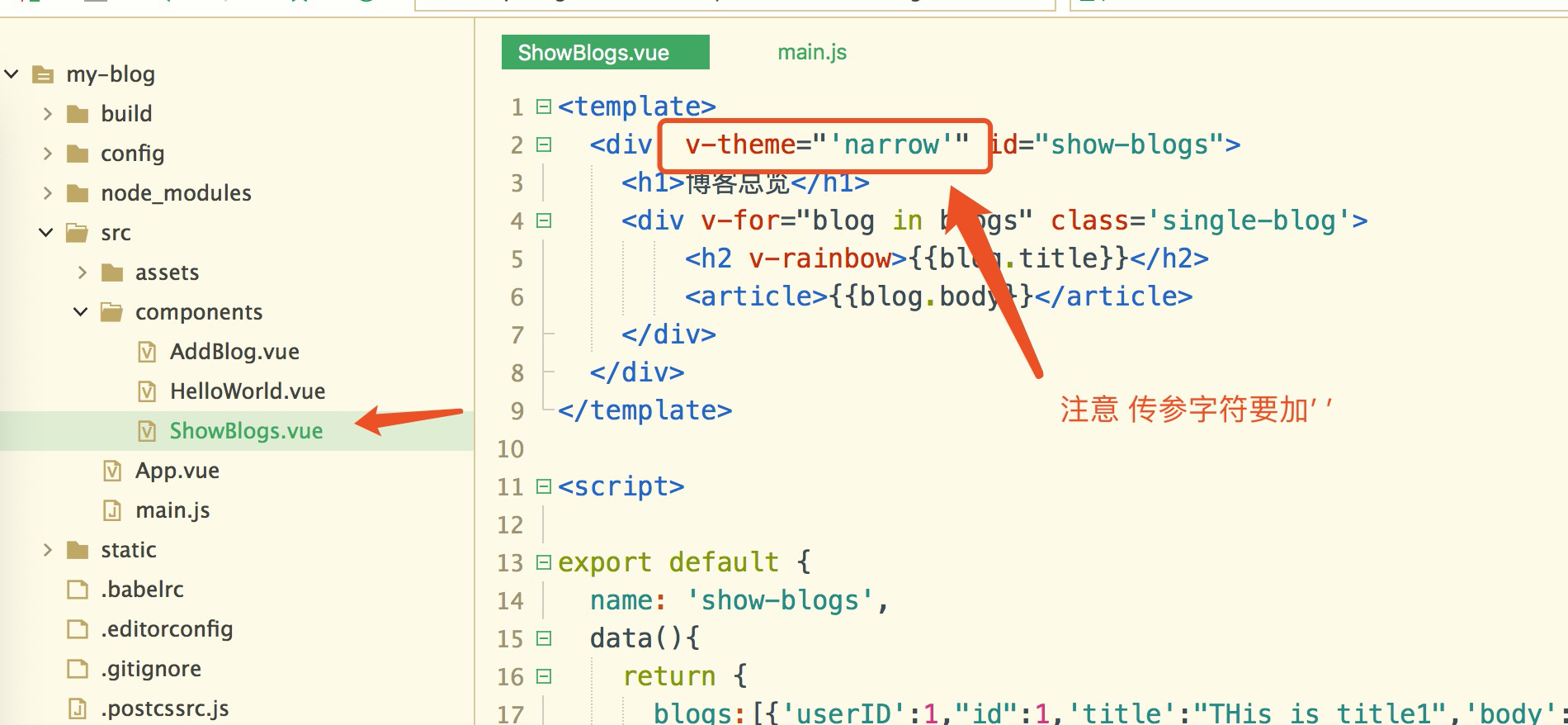
组件文件

main.js文件