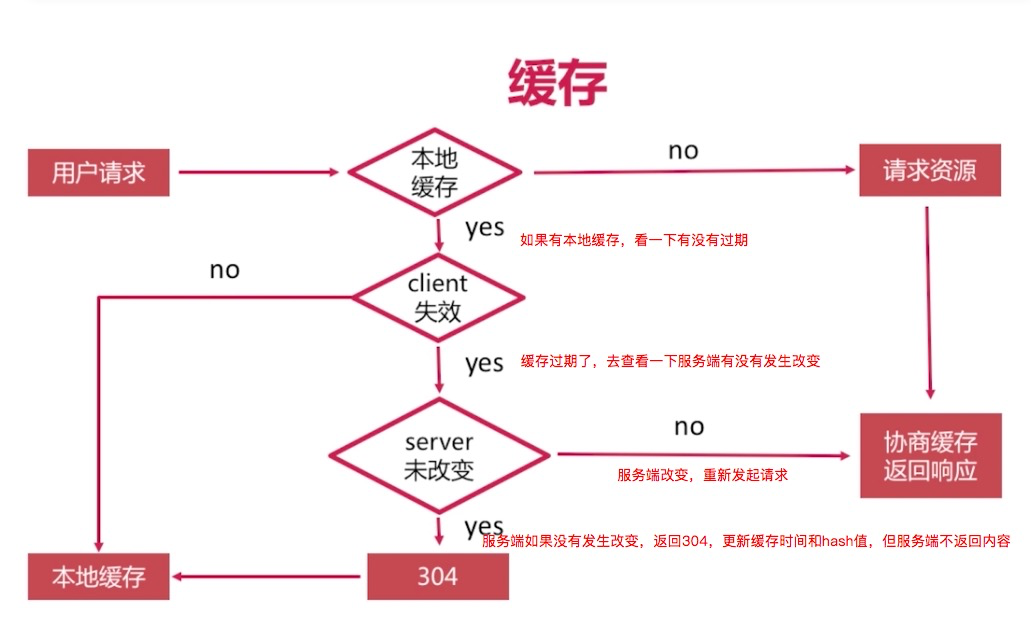
1.客户端请求的关于缓存的流程:
对于一个数据请求来说,可以分为发起网络请求、后端处理、浏览器响应三个步骤。浏览器缓存可以帮助我们在第一和第三步骤中优化性能。比如说直接使用缓存而不发起请求,或者发起了请求但后端存储的数据和前端一致,那么就没有必要再将数据回传回来,这样就减少了响应数据。

2.缓存的相关header:
(1)判断本地有没有失效
- expires(不常用):绝对时间,缓存有效期到具体哪天什么时间,但由于时区问题处理很麻烦。
- Cache-Control(常用):相对时间,自客户端发起请求多长时间内有效。
(2)向服务器校验时拿到的结果:
- If-Modified-Since/Last-Modified :服务器会返回一个最后修改时间,客户端会存在If-Modified-Since,下次请求时问服务端,自这个时间后是否再修改过
(3)生成hash
- If-None-Match/Etag:服务端返回Etag,一个hash值。客户端再请求时,用If-None-Match里存的上次的Etag,来判断服务端的hash是否改变。
注:(2)和(3)每次使用一种就可以。
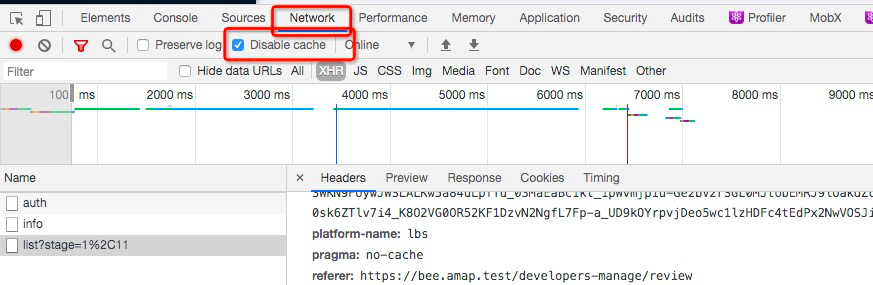
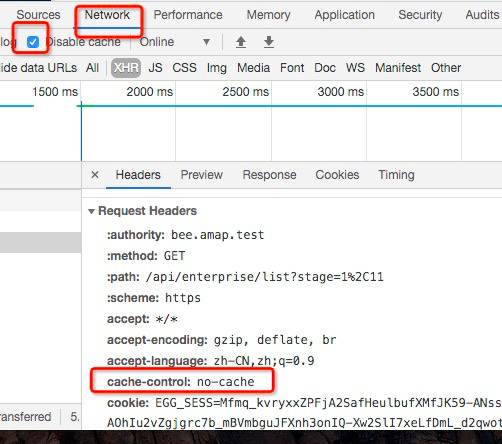
3.如果浏览器请求时,想返回的接口永远是200,不出现304。可以在浏览器的控制台,打开network。勾选Disable cache。

此时,req的cache-control会出现no-cache。

参考文章:
深入理解浏览器的缓存机制 https://www.jianshu.com/p/54cc04190252