1.JWT构成
- 头部(header)
- 有效载荷(Payload)
- 签名(signature)
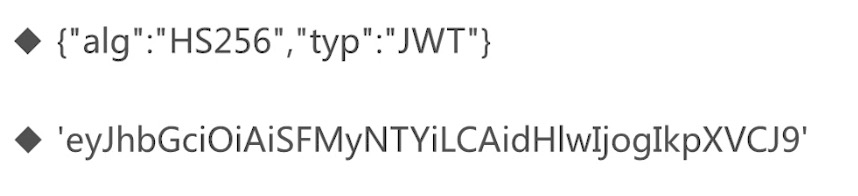
2.header(header是一段json,经过base64编码变成一段字符串,编码前后对比图如图所示:)
- typ:token的类型,这里固定为JWT
- alg:使用的hash算法,例如:HMAC SHA256或者RSA

3.payload
- 存储需要传递的信息,如用户ID、用户名等
- 还包含元数据,如过期时间、发布人等
- 与header不同,payload可以加密
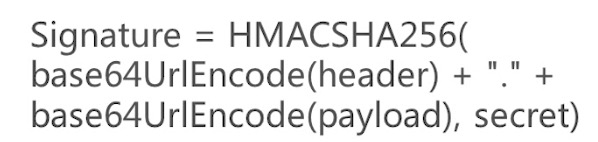
4.signature
- 对header和payload部分进行签名
- 保证token在传输的过程中没有被篡改或者损坏

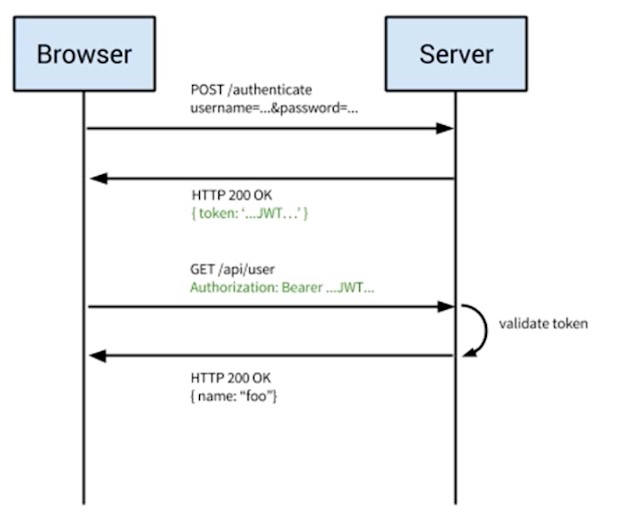
5.JWT工作原理
客户端通过请求将用户名和密码传给服务端,服务端将用户名和密码进行核对,核对成功后将用户id等其他信息作为jwt的有效载荷(payload)与头部进行base64编码形成jwt(字符串),后端将这段字符串作为登陆成功的返回结果返回给前端。前端将其保存在localstroage或sessionstroage里,退出登录时,删除JWT字符串就可以。
每次请求,前端都会把JWT作为authorization请求头传给后端,后端进行检查。

6.简单实现
安装:npm i jsonwebtoken --save
在controllers中:
const jsonwebtoken = require('jsonwebtoken'); const User = require('../models/user');class UserCtl {async login(ctx) { ctx.verifyParams({ //验证参数 name:{type:'string',required:true}, password:{type:'string',required:true}, }) //验证用户名或密码是否正确 const user = await User.findOne(ctx.request.body); if(!user){ ctx.throw(401,"用户名或密码不正确") } const { _id, name} = ctx.request.body; const token = jsonwebtoken.sign({ _id, name}, secret,{expiresIn:'1d'});//生成token,expiresIn:过期时间(1天) ctx.body = {token}; } } module.exports = new UserCtl()
7.附赠一个小技巧哦:
当我们登录完,后端传给前端token,前端再请求其他接口时需要携带这个token,一般我们是放在请求头里,这个在postman上请求接口时怎么操作呢?
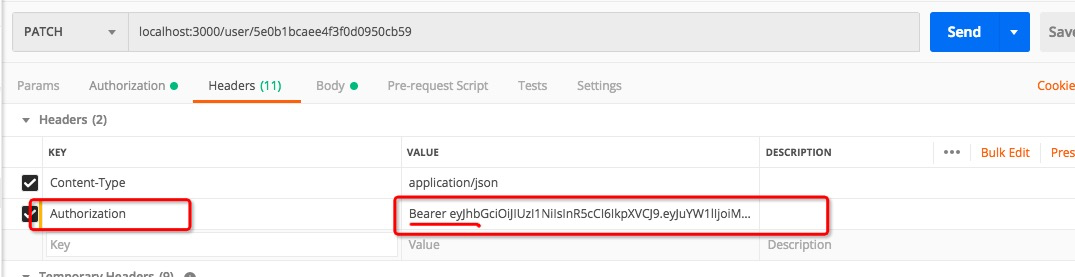
方法一:我们直接在header中添加。注意:内容为“Bearer”+空格+token ,不要问为什么,如下图:

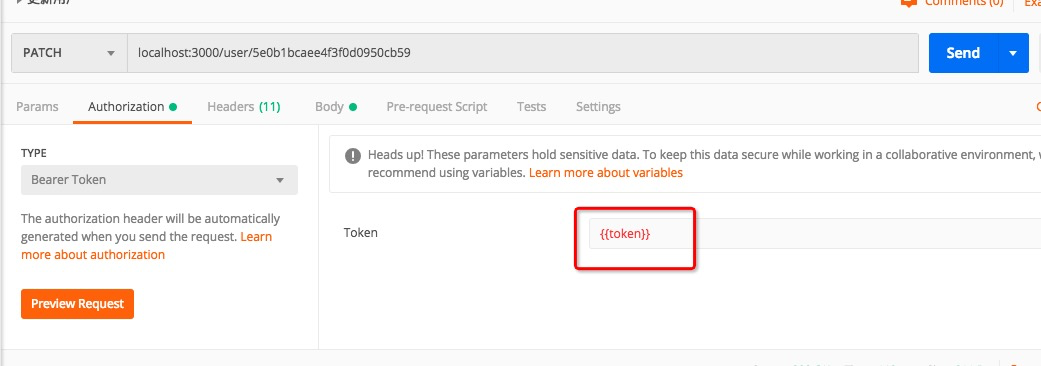
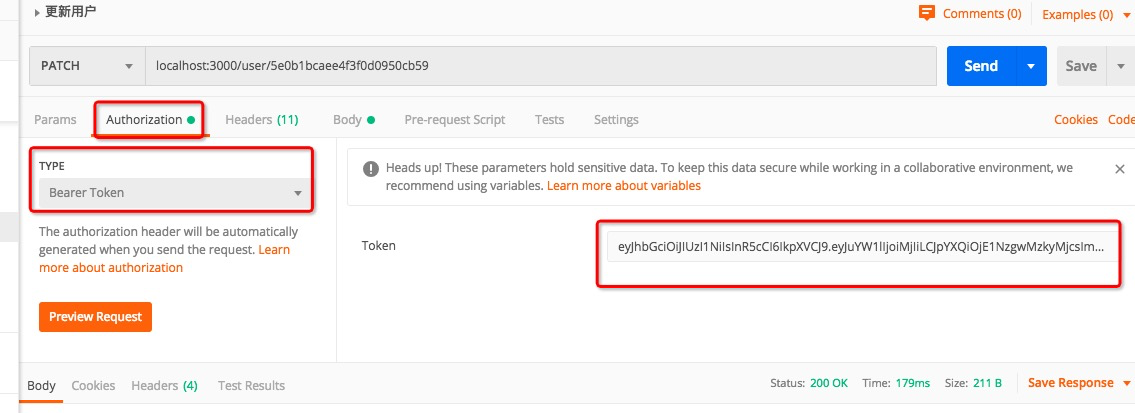
方法二:简单一点,我们选择“Authorization“,type选择“bearer token“,并填写token,如下图:

但这个样子还是有一丢丢麻烦,因为token总是过期,过几天我们又要手动更换,这时我们可以设置一个全局变量:
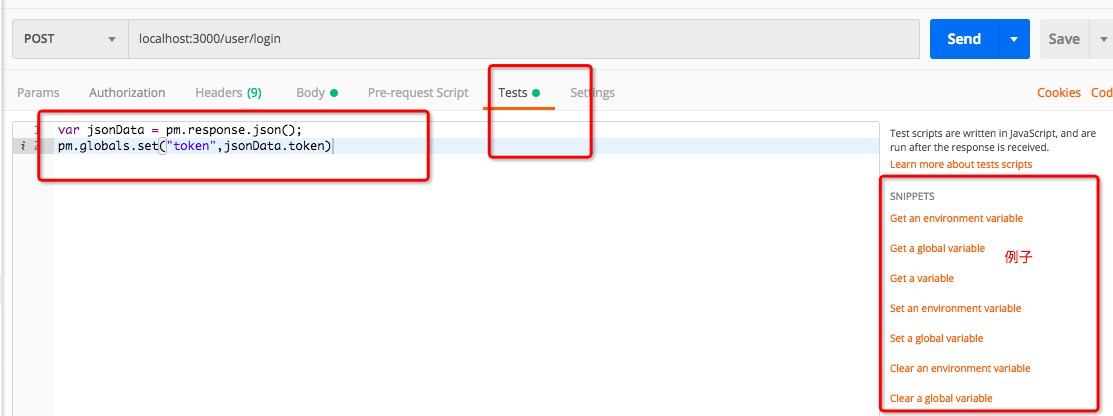
在登录的接口中这样设置一个全局变量,看不懂的可以参考右下角的例子,具体的我也还没有研究:

然后刚刚引入token的地方,改成引入变量token就可以了