1.上传图片的功能点
- 基础功能:上传图片、生成图片连接
- 附加功能:限制上传图片的大小与类型、生成高中低三种分辨率的图片链接、生成CDN。
2.技术方案
- 阿里云OSS等服务器(花钱)
- 直接上传服务器(不稳定,可以学习时使用)
3.之前获取body我们使用的是koa-bodyparser,但这个不能获取文件信息,此时可以卸载koa-bodyparser。安装koa-body。
使用如下,在入口文件引入并注册:
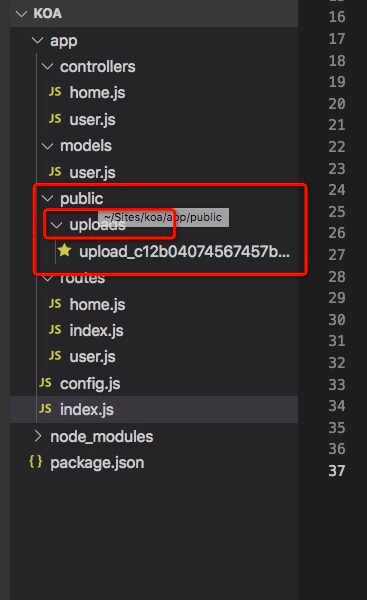
const Koa = require('koa'); //const bodyparser = require('koa-bodyparser'); const koaBody = require('koa-body'); const parameter = require('koa-parameter'); const mongoose = require('mongoose'); const app = new Koa(); const error = require('koa-json-error'); const routing = require('./routes'); const { connectionStr } = require('./config'); const path = require('path'); mongoose.connect(connectionStr,{ useUnifiedTopology: true,useNewUrlParser: true },()=>{ console.log('MongoDB 连接成功了!') }) mongoose.connection.on('error',console.error)//监听mongo错误信息 app.use(error()); //app.use(bodyparser()); app.use(koaBody({ multipart:true, //设置true表示支持文件 formidable:{ uploadDir: path.join(__dirname,'/public/uploads'), //设置图片上传的目录 keepExtensions: true //图片上传后不改变扩展名 } })) app.use(parameter(app)); routing(app); app.listen(3000,()=>{ console.log("项目已启动") })
插件注册好之后,我们就可以写接口了,在router里照常写。controller获取这样做:
class HomeCtl { index(ctx){ ctx.body = "这是主页!" } upload(ctx){ const file = ctx.request.files.file;//获取文件路径 ctx.body = { path:file.path } } } module.exports = new HomeCtl()
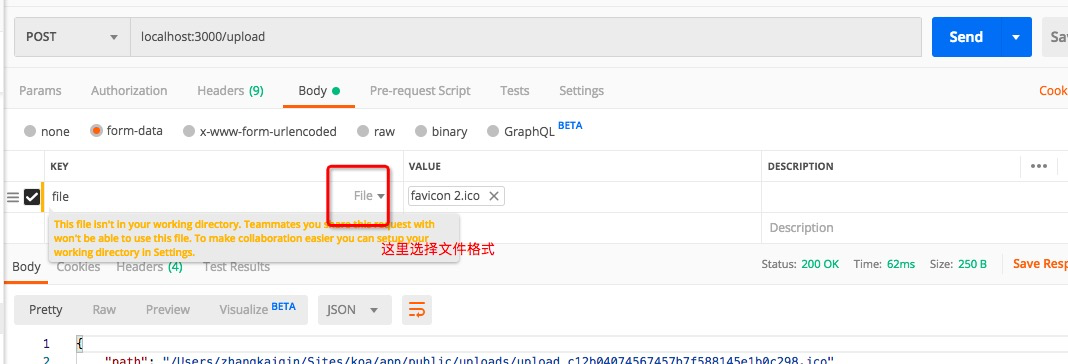
此时接口就写好了。我们可以zaipostman中进行请求:


此时返回的是图片路径,我们需要的是url,我们要借助一个插件,koa-static:同样把插件引入并注册到入口文件:
const Koa = require('koa'); //const bodyparser = require('koa-bodyparser'); const koaBody = require('koa-body'); const parameter = require('koa-parameter'); const koaStatic = require('koa-static'); const mongoose = require('mongoose'); const app = new Koa(); const error = require('koa-json-error'); const routing = require('./routes'); const { connectionStr } = require('./config'); const path = require('path'); mongoose.connect(connectionStr,{ useUnifiedTopology: true,useNewUrlParser: true },()=>{ console.log('MongoDB 连接成功了!') }) mongoose.connection.on('error',console.error)//监听mongo错误信息 app.use(koaStatic(path.join(__dirname,'public'))); //这个public以下的路径就是生成的url。 app.use(error()); //app.use(bodyparser()); app.use(koaBody({ multipart:true, //设置true表示支持文件 formidable:{ uploadDir: path.join(__dirname,'/public/uploads'), //设置图片上传的目录 keepExtensions: true //图片上传后不改变扩展名 } })) app.use(parameter(app)); routing(app); app.listen(3000,()=>{ console.log("项目已启动") })
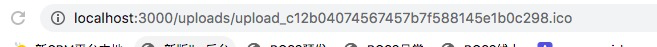
写好后,就可以在浏览器访问图片目录:访问时,URL格式是“域名+上面配置的public下层的路径”


这时我们去controller中修改一下路径即可:
const path = require('path'); class HomeCtl { index(ctx){ ctx.body = "这是主页!" } upload(ctx){ const file = ctx.request.files.file; const basename = path.basename(file.path); //获取图片名称(basename) ctx.body = { url:`${ctx.origin}/uploads/${basename}` //ctx.origin是域名 } } } module.exports = new HomeCtl()