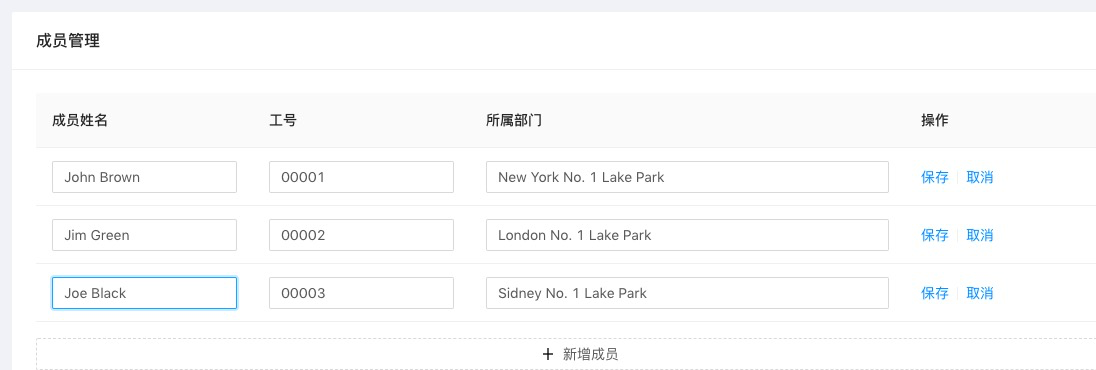
我们在做表单的时候经常会遇到一个场景需要数组对象格式的数据,例如我们填写公司成员信息,如下图:

我们需要的数据格式是数组对象,这时我们在getFieldDecorator要如何取名字呢?
<Form.Item style={{ margin: 0 }}>
{getFieldDecorator(`content[${index}].name`, {
rules: [
{
required:true,
message: '请输入姓名!',
},
],
initialValue:...,
})(<Input />)}
</Form.Item>
<Form.Item style={{ margin: 0 }}>
{getFieldDecorator(`content[${index}].workId`, {
rules: [
{
required:true,
message: '请输入工号!',
},
],
initialValue:...,
})(<Input />)}
</Form.Item>
此时我们如果想获取这个数组对象内容可以通过:
let param = getFieldsValue(['content'])获取