Local history寻找修改轨迹
右击项目-》local history->show history

显示修改了哪些东西,可通过对比文件,查看修改点。
put lable...类似于commit
关联一切
(一)关联Spring
说明:Controller依赖service,service依赖DAO
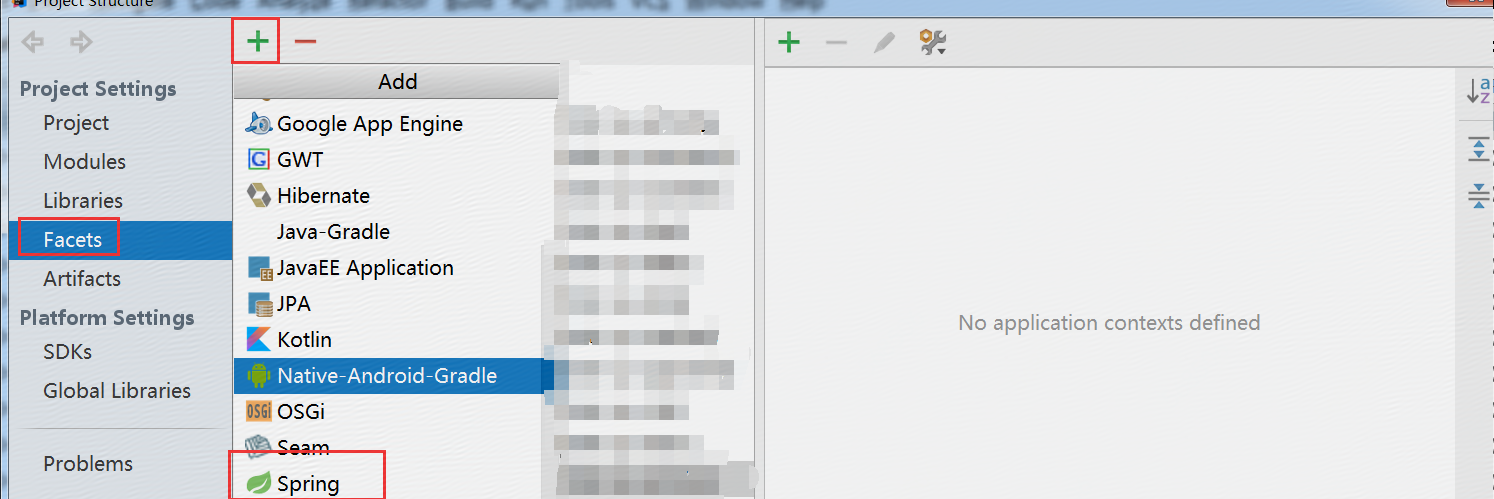
File-》project structure-》project settings->Facets-》 创建一个Facets,点击:+
选择Spring-》弹出项目-》选中项目即可。效果如下所示:

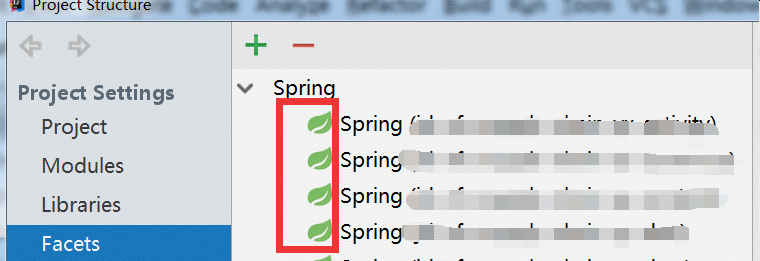
结果:

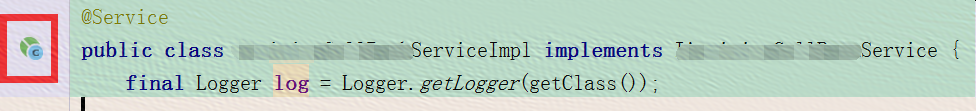
IDEA自动关联,Service类出现Spring标志

点击Spring标志,指向定义位置。即:Spring的XML文件中定义的包自动扫描。

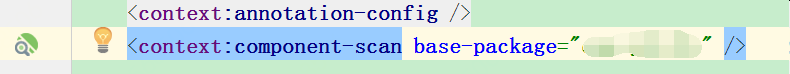
点击Spring配置文件Spring标志
![]()
则显示所有包扫描文件。
注:若一个Service接口有多个实现类,可以指定具体某一实现类。应用注解:@Qualifier("实现类")
(二)关联数据库
某一Dao对应Mapper.xml文件某个方法。
Step1:选择DataBase
Step2:New-》Data Source-》选择数据库类型。

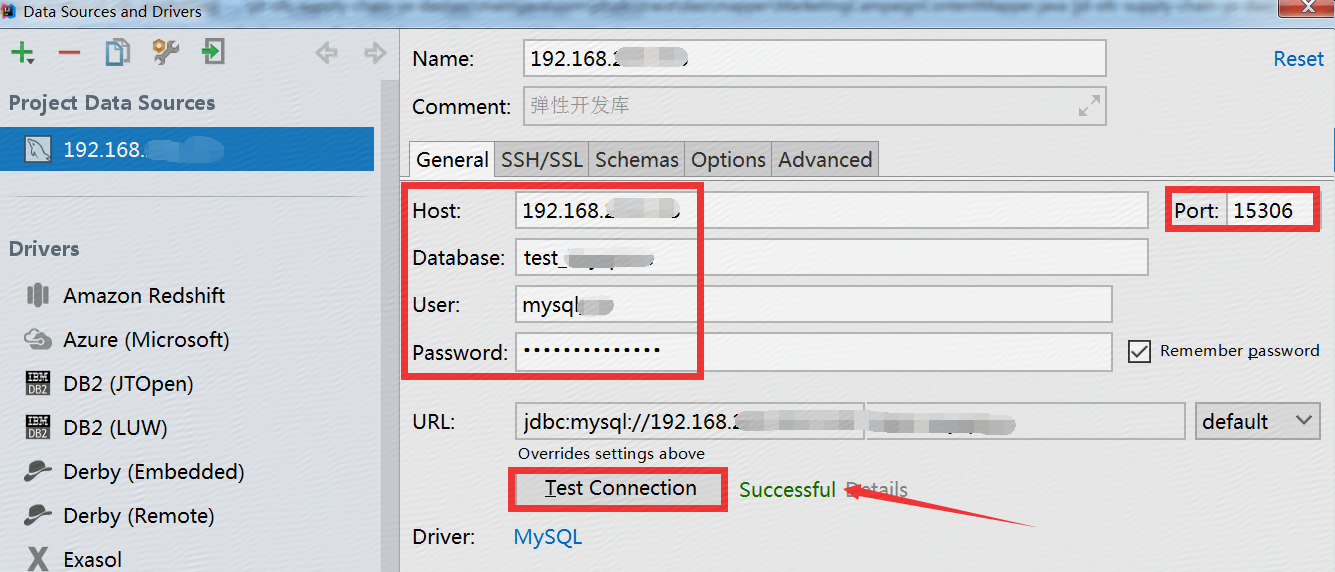
配置数据库连接信息

Apply-》OK
则DataBase下面显示所有表结构视图,如下所示:

则在Mapper.xml文件中,自动会将所有的表名和对应的字段调取出来。不需要手工敲,避免错误。
注意:若需要将表名t_user更换为user,则可到右栏数据库-》表(t_user)重构,则对应的xml中的t_user
均会被更换为user。字段同理。也可重构。
安装Mybatis插件:MyBatisCodeHelper
Settings-》plugins-》MyBatisCodeHelper-》Install。-》重启IDEA
实现Dao与mapper文件之间跳转。如:点击小图标,即可定位到Dao方法位置。

Dao方法:点击小图标即可定位到mapper.xml文件位置。
![]()
MyBatisCodeHelper插件说明:
1、支持mysql和oracle和sqlite
2、根据java对象生成mybatis crud代码和建表sql
3、根据mybatis接口中的方法名生成mybatis的sql 支持find,update,delete,count方法
只需定义一个方法名就可以得到完整mybatis xml代码 可生成大部分单表操作sql 极大提升效率
4、mybatis接口文件的mapper xml之间的相互跳转
5、支持生成if-test
6、方法名生成sql支持生成到service和service接口
7、数据库对象更新后一键更新对应的Sql和mybatis xml文件
8、默认提供insert,insertSelective,insertList,update。因为delete可以由方法名生成 默认不提供
9、提供mybatis接口方法名的重构
10、refid, resultMap跳转到到定义,支持重命名
11、refid,resultMap,keyProperty,property的自动补全
12、支持更换图标
13、mybatis mapper xml文件sql的自动补全
使用方法
在数据库对象上使用alt+insert (generate mybatis files)来生成crud代码和建表sql(mac上使用ctrl+N)
数据库对象添加字段后使用alt+insert (generate mybatis files) 来生成更新sql,mapper xml中的字段
在mybatis接口的方法名上使用alt+enter来生成对应的mapper sql
详细配置: https://github.com/gejun123456/MyBatisCodeHelper-Pro