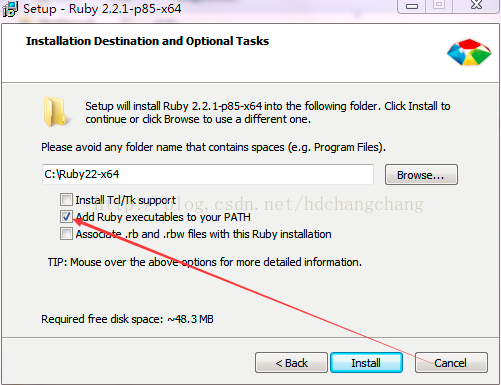
sass基于ruby引擎,所以安装时ass、compass之前需要安装ruby。具体的链接应该是(http://rubyinstaller.org/downloads)。下载并安装相应的版本,勾选第二项(要在cmd中使用ruby)。

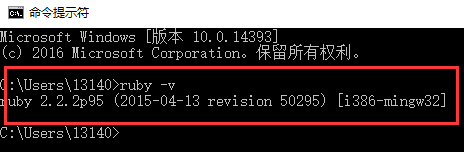
打开命令行,输入ruby -v,查看我们安装的ruby版本信息。

ruby安装完成之后,打开ruby的command面板,接下来就是安装sass了。Windows下安装sass有多种方法,这里说一下其中的两种:
1、到 Rubygems(http://rubygems.org/) 下载 Sass 的安装包(http://rubygems.org/gems/sass),然后在cmd输入:
gem install <把下载的安装包拖到这里>
回车!
2、打开cmd,输入 gem install sass --version=3.4.22(可选版本),回车。(卸载方法: gem uninstall sass --version=3.4.22)。
接下来开始在sublime中安装sass插件
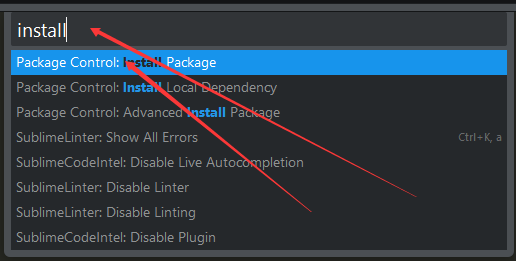
打开sublime,ctrl+shift+p,输入install,选择第一个(Package Control)回车


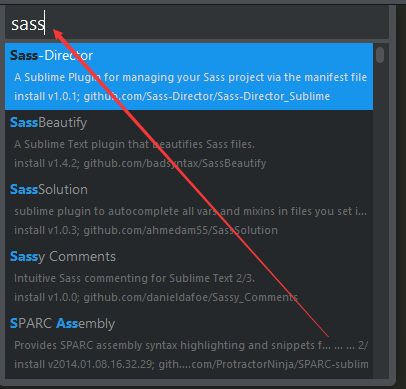
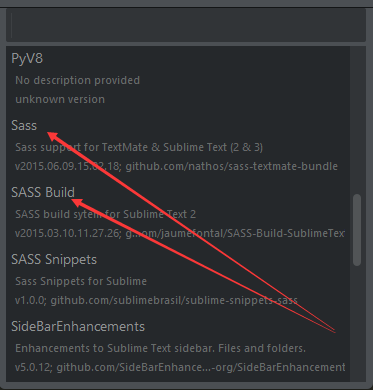
命令框中输入Sass,选择,回车!(同样的步骤,命令框中输入SassBuild,选择,回车!)。
Ctrl+shift+p,输入list packages,回车,可以看到插件列表,如果其中有Sass和SassBuild,说明安装成功了。、

写完scss文件后,Ctrl+b就可以编译了,但默认编译后的css文件和scss文件放在同一个文件夹,写项目的时候可能会有很多css文件,有固定的css文件夹,这时候就需要把编译后的css文件,放到这个指定的文件夹了,手动移动的话,有点麻烦,那就跟着下面的步骤设置一下吧。
1、Tools -> Build System -> New Build System
2、粘贴如下代码:
{
"cmd": ["sass", "--update", "$file:${file_path}/../css/${file_base_name}.css"],
"selector": "source.sass, source.scss",
"line_regex": "Line ([0-9]+):",
"osx":
{
"path": "/usr/local/bin:$PATH"
},
"windows":
{
"shell": "true"
}
}
保存到Sublime Text3 Packages下,新建MySass文件夹,保存文件名MySass.sublime。
3、Tools -> Build System -> MySass ,选择编译类型。
这样设置以后,如项目中有css文件夹,就会编译到css文件夹中,如果没有,会自动生成一个css文件夹,用于保存编译后的css文件。
然后Ctrl+b,尽情编译吧!