在上一篇“创建与SharePoint 2010风格一致的下拉菜单”文章中,演示了如何添加一个额外的菜单到页面顶端,并使其的样式风格与SharePoint 2010内置的菜单保持一致。如果只需要创建一个子菜单项目固定的菜单,那么这篇文章里面的包含的内容已经足够了。但是如果在设计这个菜单的时候,我们并不确定需要向菜单中加入什么菜单项呢?
在SharePoint企业应用开发的过程中,有时候我们会希望能够创建一个可扩展的菜单。最开始的时候,开发人员在SharePoint网站页面的某个位置添加一个菜单,之后,就允许其他开发人员使用一种标准的扩展方式,先这个菜单中添加其他子菜单项。
实际上,SharePoint已经内置了一种这样的机制。如果你对Custom Action有了解,就应该知道,SharePoint开发人员可以通过在Feature中定义Custom Action,就可以向SharePoint内置的UI界面上添加额外的菜单项、按钮、Ribbon操作控件等等UI元素。是否可以让开发人员通过统一的Custom Action机制,向自定义的菜单中添加菜单项呢?答案是可以。
在创建自定义菜单的时候,除了添加MenuItemTemplate(表示菜单项)和SubMenuTemplate(表示二级菜单)之外,还可以添加FeatureMenuTemplate。FeatureMenuTemplate类似于定义了一个菜单占位符,并定义了这个菜单占位符的Location和Group ID。之后开发人员可以通过Custom Action,使用自定义的Location和Group ID,向这个菜单占位符中添加菜单项。
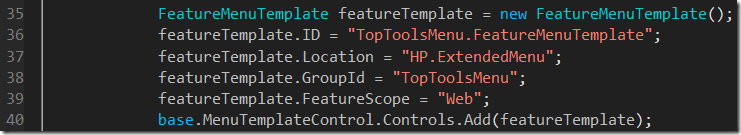
在下面的代码中,就添加了一个FeatureMenuTemplate,它的Location是“HP.ExtendedMenu”,Group ID是“TopToolsMenu”。
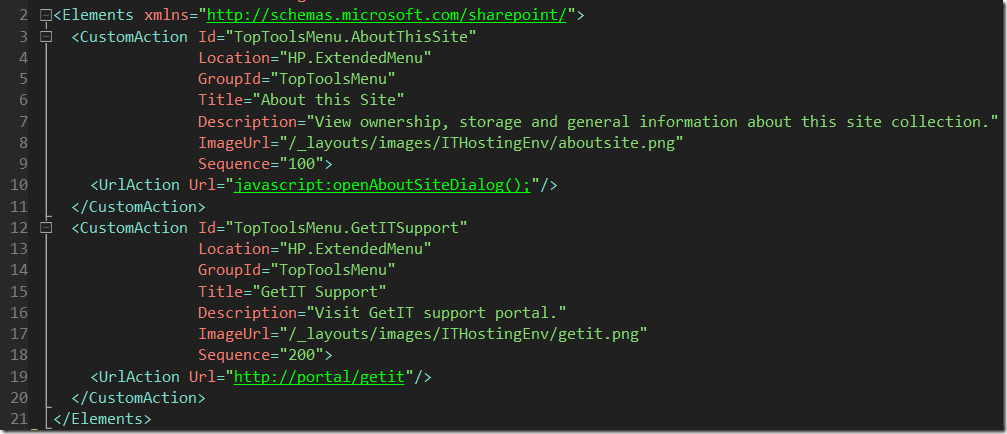
以后,其他开发人员就可以使用标准的SharePoint Feature框架中的Custom Action元素,来向这个位置添加想要的菜单项。如下面截图所示,我们定义了两个Custom Action,第一个是“About this Site”,第二个是“GetIT Support”。
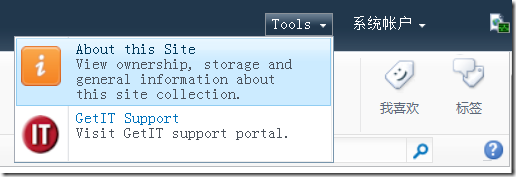
将包含上面这两个Custom Action元素的Feature部署到SharePoint系统中,并在网站上激活后,就能看到它们会出现在我们想要它们出现的菜单中。
通过使用Feature Custom Action机制,我们就可以让自定义菜单具有更好的灵活性和扩展性。比如,在设计自定义母版页时,我们就可以将自定义菜单控件添加到母版页上,而开发人员可以在项目后续通过Custom Action机制向菜单中不断的添加所需的菜单项。