JS单元测试,我工作时主要以mocha + chai 下面时具体的文档:
mocha:
https://mochajs.org/#asynchronous-code
Chai:
http://chaijs.com/api/bdd/#method_ownproperty
还是比较简单的所以可以自己查看文档:
例子基于requirejs,并且配置需基于你自己文件目录,红色代码请留意下
要测试的一个排序函数,对对象数组进行升、降序排序
define(['underscore'], function(_) { function util() {}; //对象数组,根据item中某字段排序 util.sortBy = function () { var obj = arguments[0], key = arguments[1]; if(!_.isArray(obj) || !key) { return obj; } var sort = arguments[2], j = 1, temp = {}; //交换函数 function swap (obj, index) { temp = obj[index]; obj[index] = obj[index+1]; obj[index+1] = temp; } //sort 默认从小到大 (采用冒泡) obj.forEach(function() { for(var i = 0, length = obj.length-j; i < length; i++) { if (sort && sort.toLowerCase() ==="desc") { //降序 if (!obj[i][key]) { if (obj[i+1][key]) { swap(obj, i); } } else if (obj[i+1][key] && obj[i+1][key] > obj[i][key]) { swap(obj, i); } } else { //默认升序 if (obj[i][key]) { if (obj[i+1][key]) { if(obj[i][key] > obj[i+1][key]){ swap(obj, i); } } else { swap(obj, i); } } } } j++; }); return obj; } return util; })
测试页面代码,具体的配置需要根据你自己的环境去配置
<!DOCTYPE html> <html> <head> <title>H5 test</title> <link rel="stylesheet" type="text/css" href="../../node_modules/mocha/mocha.css"> <script src="../asset/src/h5/vendor/require.js"> </script> </head> <body> <div id="mocha"></div> </body> <script type="text/javascript"> (function(){ function nodePath(path) { return '../../node_modules/' + path + '/' + path; }; function modulePath(path) { return './lib/' + path; }; function vendorPath(path) { return '../asset/src/h5/vendor/' +path; }; function widgetPath(path) { return '../asset/src/widget/' + path; }; requirejs.config({ urlArgs: Date.now(), baseUrl: './', shim: { mocha: { exports: 'mocha' } }, paths: { 'underscore': vendorPath('underscore'), 'mocha': nodePath('mocha'), 'chai': nodePath('chai'), 'testUtil': modulePath('testUtil'), 'util': widgetPath('util') } }); requirejs(['mocha', 'chai'], function(mocha, chai) { mocha.setup('bdd'); window.expect = chai.expect; //加载测试模块 require(['testUtil'], function() { if(window.mochaPhantomJS) { window.mochaPhantomJS.run(); } else { mocha.run(); } }) }); })(); </script> </html>
具体的测试代码:
describe('util', function(util) {
var util;
before(function(done){
require(['util'], function(one) {
util = one;
done();
});
})
describe('#sortBy', function() {
it('obj类型数组asc排序', function() {
//expect(util.sortBy([{a:1, b: 1}, {a:4, b:5}, {a:3}, {a:2}, {b:2}, {a:5}], 'a') == [{b:2}, {a:1, b:1}, {a:2}, {a:3}, {a:4, b:5}, {a:5}]).to.be.true;;
var str='';
util.sortBy([{a:1, b: 1}, {a:4, b:5}, {a:3}, {a:2}, {b:2}, {a:5}], 'a').forEach(function(item) {
str = str + item.a +",";
})
expect(str === "undefined,1,2,3,4,5,").to.be.true;
})
it('obj类型数组desc排序', function() {
var str='';
util.sortBy([{a:1, b: 1}, {a:4, b:5}, {a:3}, {a:2}, {b:2}, {a:5}], 'a', 'desc').forEach(function(item) {
str = str + item.a +",";
})
expect(str ==="5,4,3,2,1,undefined,").to.true;
});
it('ddd', function() {
expect(1==2).to.true;
})
});
});
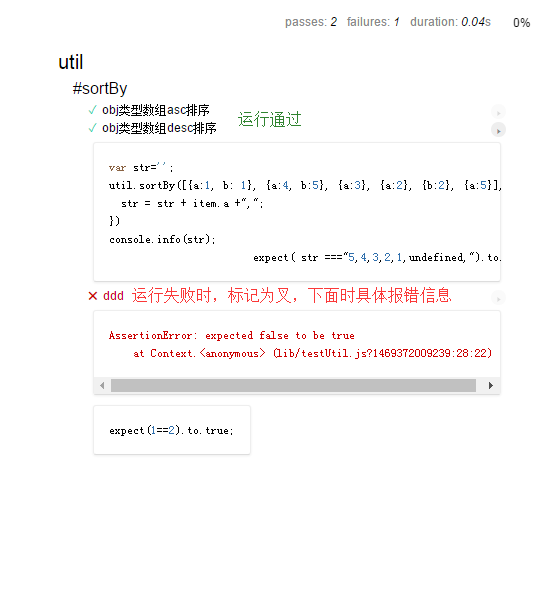
运行结果图