一、列表标签<ul>、<ol>、<dl>
1、ul(无序列表)标签
ul(unordered list)无序列表,ul下的元素只能是li(list item),如下示例:
<ul> <li>alex</li> <li>wusir</li> <li>太亮</li> <li>女神</li> <li>日天</li> <li>涛哥</li> </ul>
属性:
type="属性值"。属性值可以选: disc(实心原点,默认),square(实心方点),circle(空心圆)。
总结:
1)li不能单独存在,必须包裹在ul里面;反过来说,ul的“儿子”不能是别的东西,只能是li;
2)列表之间是可以嵌套的(li是一个容器级标签,li里面什么都能放。甚至可以再放一个ul);
3)type属性html4.01中已废弃,html5不支持;
2、ol(有序列表)标签
ol(ordered list)有序列表,ol下的子元素只能是li,如下示例:
<ol type="i" start="3"> <li>alex</li> <li>alex</li> <li>alex</li> <li>alex</li> <li>alex</li> </ol>
属性:
type="属性值"。属性值可以是:1(阿拉伯数字,默认)、a、A、i、I。结合start属性表示从几开始。
总结:
1)ol和ul就是语义不一样,怎么使用都是一样的;
2)type和start属性html4.01中已废弃,html5不支持;
3)ol这个东西用的不多,如果想表达顺序,大家一般也用ul;如下示例:
<ul> <li>1. 第一项</li> <li>2. 第二项</li> <li>3. 第三项</li> </ul>
3、dl(定义列表)标签
dl(definition list)定义列表,dl没有属性,dl的子元素只能是dt和dd。
- <dt>:definition title 列表的标题,这个标签是必须的
- <dd>:definition description 列表的列表项,如果不需要它,可以不加
<dl> 标签与 <dt> (定义项目/名字)和 <dd> (描述每一个项目/名字)一起使用。如下示例:
<dl> <dt>第一条规则</dt> <dd>不准睡觉</dd> <dd>不准交头接耳</dd> <dd>不准下神</dd> <dt>第二条规则</dt> <dd>可以泡妞</dd> <dd>可以找妹子</dd> <dd>可以看mv</dd> </dl> 或 <dl> <dt>站点信息</dt> <dd>意见反馈</dd> <dd>关于我们</dd> <dd>免责声明</dd> <dd>文章归档</dd> </dl>
总结:
1)dt(definition title)列表的标题,这个标签是必须写的;
2)dd(definition description)列表的列表项,如果不需要它,可以不加;
3)定义列表用法很灵活,可以一个dt配多个dd,也可以让每一个dl里只有一个dt和dd;
4)dt,dd都是容器级标签,想放什么都可以,所以现在应该更加清晰的知道:用什么标签,不是根据样子来决定,而是语义(语义本质上是结构);
二、表格标签<tabel>
表格标签用<table>表示。
一个表格<table>是由每行<tr>组成的,每行是由<td>组成的。(<th>是单元格内容加粗,相当于<td>+<b>)
所以我们要记住,一个表格是由行组成的(行是由列组成的),而不是由行和列组成的。
例如一行的单元格:
<table> <tr> <td>id</td> <td>name</td> <td>age</td> </tr> </table>
例如,3行4列的单元格:

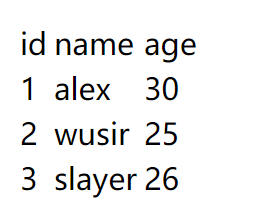
<table> <tr> <td>id</td> <td>name</td> <td>age</td> </tr> <tr> <td>1</td> <td>alex</td> <td>30</td> </tr> <tr> <td>2</td> <td>wusir</td> <td>25</td> </tr> <tr> <td>3</td> <td>slayer</td> <td>26</td> </tr> </table>
效果:

上图中的表格好像没看到边框呀,不急,接下来看看<table>标签的属性。
<table>的属性:
- border:边框。像素为单位。
- style="border-collapse:collapse;":单元格的线和表格的边框线合并
- width:宽度。像素为单位。
- height:高度。像素为单位。
- bordercolor:表格的边框颜色。
- align:表格的水平对齐方式。属性值可以填:left right center。
注意:这里不是设置表格里内容的对齐方式,如果想设置内容的对齐方式,要对单元格标签<td>进行设置)
- cellpadding:单元格内容到边的距离,像素为单位。默认情况下,文字是紧挨着左边那条线的,即默认情况下的值为0。
注意不是单元格内容到四条边的距离哈,而是到一条边的距离,默认是与左边那条线的距离。如果设置属性dir="rtl",那就指的是内容到右边那条线的距离。
- cellspacing:单元格和单元格之间的距离(外边距),像素为单位。默认情况下的值为0
- bgcolor="#99cc66":表格的背景颜色。
- background="路径src/...":背景图片。
背景图片的优先级大于背景颜色。
<tr>:行
一个表格就是一行一行组成的嘛。
属性:
- dir:公有属性,设置这一行单元格内容的排列方式。可以取值:ltr:从左到右(left to right,默认),rtl:从右到左(right to left)
- bgcolor:设置这一行的单元格的背景色。
注:没有background属性,即:无法设置这一行的背景图片,如果非要设置,可以用css实现。
- height:一行的高度
- align="center":一行的内容水平居中显示,取值:left、center、right
- valign="center":一行的内容垂直居中,取值:top、middle、bottom
<td>:单元格
属性:
- align:内容的横向对齐方式。属性值可以填:left right center。
- 如果想让每个单元格的内容都居中,这个属性太麻烦了,以后用css来解决。
- valign:内容的纵向对齐方式。属性值可以填:top middle bottom
- width:绝对值或者相对值(%)
- height:单元格的高度
- bgcolor:设置这个单元格的背景色。
- background:设置这个单元格的背景图片。
1)单元格的合并
如果要将两个单元格合并,那肯定就要删掉一个单元格。
单元格的属性:
- 横向合并:colspan,例如colspan=”2”表示当前单元格在水平方向上要占据两个单元格的位置。
- 纵向合并:rowspan,例如rowspan=”2”表示当前单元格在垂直方向上占据两个单元格的位置。

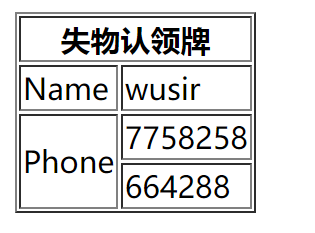
<table border="1"> <tr> <th colspan="2">失物认领牌</th> </tr> <tr> <td>Name</td> <td>wusir</td> </tr> <tr> <td rowspan="2">Phone</td> <td>7758258</td> </tr> <tr> <td>664288</td> </tr> </table>
效果:

2)<caption>:表格的标题,使用时和<tr>标签并列,如下示例:
<table border="1"> <caption>人物介绍</caption> <tr> <td>马云</td> <td>42</td> <td>男</td> </tr> <tr> <td>马化腾</td> <td>45</td> <td>男</td> </tr> <tr> <td>刘强东</td> <td>39</td> <td>男</td> </tr> </table>
3)表格的<thead>标签、<tbody>标签、<tfoot>标签
这三个标签有与没有的区别:
a、如果写了,那么这三部分的代码顺序可以任意,浏览器显示的时候还是按照thead、tbody、tfoot的顺序依次来显示内容。如果不写thead、tbody、tfoot,那么浏览器解析并显示表格内容的时候是从按照代码的从上到下的顺序来显示。
b、当表格非常大内容非常多的时候,如果用thead、tbody、tfoot标签的话,那么数据可以边获取边显示。如果不写,则必须等表格的内容全部从服务器获取完成才能显示出来。
使用如下示例:
<table border="1"> <caption>人物介绍</caption> <tbody> <tr> <td>小马哥</td> <th>18</th> <td>男</td> </tr> </tbody> <tfoot> <tr> <td>小岳岳</td> <td>45</td> <td>男</td> </tr> </tfoot> <thead> <tr> <td>邓紫棋</td> <td>23</td> <td>女</td> </tr> </thead> </table>
三、表单标签<form>
表单标签用<form>表示,用于与服务器的交互。表单就是收集用户信息的,就是让用户填写的、选择的。
属性:
- name:表单的名称,用于JS来操作或控制表单时使用;
- id:表单的名称,用于JS来操作或控制表单时使用;
- action:指定表单数据的处理程序,一般是PHP,如:action=“login.php”
- method:表单数据的提交方式,一般取值:get(默认)和post
form标签里边的action属性和method属性后面再详细介绍,现在稍微了解一下:action属性就是表示将表单提交到哪里。method属性表示用什么http方法提交,有get、post两种。
1、get提交和post提交的区别
- get方式:
将表单数据,以“name=value”形式追加到action指定的处理程序的后面,两者间用“?”隔开,每一个表单的“name=value”间用“&”号隔开。
特点:只适合提交少量信息,并且不太安全(不要提交敏感数据),url中能看到提交的数据,提交的数据类型只限于ASCII字符。
- post方式:
将表单数据直接(隐藏,url中不显示)发送到action指定的处理程序。post发送的数据url不可见。action指定的处理程序可以获取到表单数据。
特点:可以提交海量信息,相对来说安全一些,提交的数据格式是多样的(word、excel、rar、img)。
2、enctype:
表单数据的编码方式(加密方式),取值可以是:application/x-www-form-urlencoded、multipart/form-data
enctype只能在POST方式下使用。例如:
<form action="" method="post" enctype=""></form>
(1) Application/x-www-form-urlencoded:默认加密方式,除了上传文件之外的数据都可以;
(2) Multipart/form-data:上传附件时,必须使用这种编码方式;
3、<input>输入标签(文本框)*****
用于接收用户输入,例如:<input type=”text” />
属性:
a、type=“属性值”:
(1) text(默认):文本类型;
(2) password:密码类型;
(3) radio:单选按钮,名字相同的按钮作为一组进行单选(单选按钮,天生是不能互斥的,如果想互斥,必须要有相同的name属性。name就是“名字”);
(4) checkbox:多选按钮,名字相同的按钮作为一组进行选择;
(5) checked:将单选按钮或多选按钮默认处于选中状态。当<input>标签的type="radio"时,可以用这个属性。属性值也是checked,可以省略;
(6) hidden:隐藏框,在表单中包含不希望用户看见的信息;
(7) button:普通按钮,结合js代码进行使用;
(8) submit:提交按钮,传送当前表单的数据给服务器或其他程序处理。这个按钮不需要写value自动就会有“提交”文字。这个按钮真的有提交功能。点击按钮后,这个表单就会被提交到form标签的action属性中指定的那个页面中去;
(9) reset:重置按钮,清空当前表单的内容,并设置为最初的默认值;
(10) image:图片按钮,和提交按钮的功能完全一致,只不过图片按钮可以显示图片;
(11) file:文件选择框;
提示:如果要限制上传文件的类型,需要配合JS来实现验证。对上传文件的安全检查:一是扩展名的检查,二是文件数据内容的检查。
b、name:表单的名称,用于JS来操作或控制表单时使用;
c、id:表单的名称,用于JS来操作或控制表单时使用;
d、value=”内容”: 文本框里的默认内容(已经被填好了的);
e、size="50":表示文本框内可以显示五十个字符,一个英文或一个中文都算一个字符;
注意size属性值的单位不是像素哦。
g、readonly:文本框只读,不能编辑。因为它的属性值也是readonly,所以属性值可以不写。
用了这个属性之后,在google浏览器中,光标点不进去;在IE浏览器中,光标可以点进去,但是文字不能编辑;
h、disabled:文本框只读,不能编辑,光标点不进去。属性值可以不写;
4、<label>标签
<label> 标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label> 标签的 for 属性应当与相关元素的 id 属性相同。
我们先来看这段代码:
<input type="radio" name="sex" /> 男
<input type="radio" name="sex" /> 女
对于上面这样的单选框,我们只有点击那个单选框(小圆圈)才可以选中,点击“男”、“女”这两个文字时是无法选中的;于是,label标签派上了用场。
本质上来讲,“男”、“女”这两个文字和input标签时没有关系的,而label就是解决这个问题的。我们可以通过label把汉字包裹起来,这样通过点击文本就可以触发和他id关联的控件。
解决方法如下:
<label for="nan">男</label><input type="radio" name="sex" id="nan" value=”man” /> <label for="nv">女</label><input type="radio" name="sex" id="nv" value=”women” />
上方代码中,label标签有一个for属性,input元素有一个id,label标签的for属性和input标签的id相同,那么这个label和input就有绑定关系了。任何表单元素都有label。
5、<select>下拉列表标签:
<select>标签里面的每一项用<option>表示。select就是“选择”,option“选项”。
select标签和ul、ol、dl一样,都是组标签。
<select>标签的属性:
(1) multiple:可以对下拉列表中的选项进行多选。没有属性值;
(2) size="2":如果属性值大于2,则列表为滚动视图。默认属性值为1,即下拉视图;
<option>标签的属性:
(1) selected:预选中。(没有属性值)
代码示例:
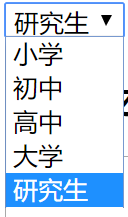
<select name="school"> <option value="1">小学</option> <option value="2">初中</option> <option value="3">高中</option> <option value="4">大学</option> <option selected>研究生</option> </select>
效果:

7、<textarea>标签:多行文本输入框
text就是“文本”,area就是“区域”。
属性:
name:提交给服务器的key值;
value:提交给服务器的值;
rows="4":指定文本区域的行数;
cols="20":指定文本区域的列数;
readonly:只读;
代码示例:
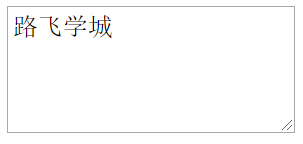
<textarea name="txtInfo" rows="4" cols="20" value=””>路飞学城</textarea>
效果:

四、快捷键
1、emeet语法:
!+tab
ul>li*5 + tab
div>p*3 + tab
div#main + tab(id)
div.login + tab(class)
