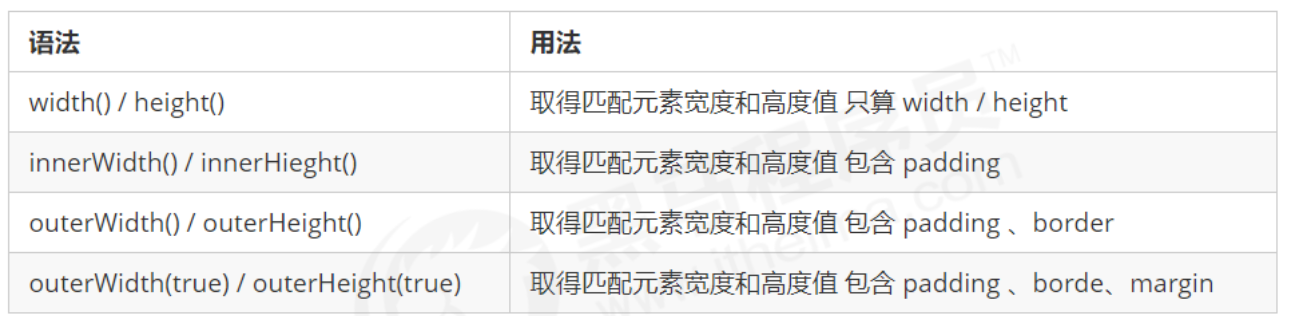
7.1 jQuery 尺寸

*以上参数为空,则是获取相应值,返回的是数字型。
*如果参数为数字,则是修改相应值。
*参数可以不必写单位。
7.2 jQuery 位置
位置主要有三个: offset()、position()、scrollTop()/scrollLeft()
1. offset() 设置或获取元素偏移
① offset() 方法设置或返回被选元素相对于文档的偏移坐标,跟父级没有关系。
② 该方法有2个属性 left、top 。offset().top 用于获取距离文档顶部的距离,offset().left 用于获取距离文档左侧的距离。
③ 可以设置元素的偏移:offset({ top: 10, left: 30 });
2. position() 获取元素偏移
① position() 方法用于返回被选元素相对于带有定位的父级偏移坐标,如果父级都没有定位,则以文档为准。
② 该方法有2个属性 left、top。position().top 用于获取距离定位父级顶部的距离,position().left 用于获取距离定
位父级左侧的距离。
③ 该方法只能获取。
3. scrollTop()/scrollLeft() 设置或获取元素被卷去的头部和左侧
① scrollTop() 方法设置或返回被选元素被卷去的头部。
② 不跟参数是获取,参数为不带单位的数字则是设置被卷去的头部。
其他:
案例: 品优购电梯导航
① 当我们滚动到 今日推荐 模块,就让电梯导航显示出来
② 点击电梯导航页面可以滚动到相应内容区域
③ 核心算法:因为电梯导航模块和内容区模块一一对应的
④ 当我们点击电梯导航某个小模块,就可以拿到当前小模块的索引号
⑤ 就可以把animate要移动的距离求出来:当前索引号内容区模块它的offset().top
⑥ 然后执行动画即可7. jQuery 尺寸、位置操作
案例: 品优购电梯导航
① 当我们点击电梯导航某个小li, 当前小li 添加current类,兄弟移除类名
② 当我们页面滚动到内容区域某个模块, 左侧电梯导航,相对应的小li模块,也会添加current类, 兄弟移除current类。
③ 触发的事件是页面滚动,因此这个功能要写到页面滚动事件里面。
④ 需要用到each,遍历内容区域大模块。 each里面能拿到内容区域每一个模块元素和索引号
⑤ 判断的条件: 被卷去的头部 大于等于 内容区域里面每个模块的offset().top
⑥ 就利用这个索引号找到相应的电梯导航小li添加类。