1.程序设计思想:
先生成一个1-4的随机数C,分别代表加减乘除。再生成两个1-100的随机数A和B。如果C=1,则判断A+B是否小于100,如果是,输出计算式,如果不满足,则重新升成A和B。其他类似。
2.源代码
sizeyunsuan.java
package sizeyunsuan;
public class sizeyunsuan {
int x,y;
String z;
public static void main(String[] args) {
System.out.println("100以内的整数运算;");
sizeyunsuan qwer[]=new sizeyunsuan[100];
int o=0,mm;
String ss;
for(int i=0;i<3;i++,o++)
{
for(int j=0;j<10;j++,o++)
{
qwer[o]=new sizeyunsuan();
ss=qwer[o].operationInt(qwer[o]);
System.out.print(ss);
mm=qwer[o].jieguo(qwer[o]);
System.out.print("======"+mm);
System.out.print(" ");
}
System.out.print(" ");
}
}
public int getX() {
return x;
}
public void setX(int x) {
this.x = x;
}
public int getY() {
return y;
}
public void setY(int y) {
this.y = y;
}
public String getZ() {
return z;
}
public void setZ(String z) {
this.z = z;
}
public String operationInt(sizeyunsuan aaa)
{
int a,b,c;
String aa[]= {"+","-","×","÷"};
a=(int)(Math.random()*100);
b=(int)(Math.random()*4);
c=0;
if(b==0)
{
int e=100-a;
c=(int)(Math.random()*e); //直接让c随机一个小于100-a的数,避免多次出现不成立情况重复随机
}
if(b==1)
{
c=(int)(Math.random()*a); //直接随机一个小于a的数,避免多次出现不成立情况重复随机
}
if(b==2)
{
c = ((int) (Math.random()*100))%100+1;
for(;;) {
if((a*c)<=100) {
break;
}
else {
a = ((int) (Math.random()*100))%100+1;
c = ((int) (Math.random()*100))%100+1;
}
}
}
if(b==3)
{
c=(int)(Math.random()*99+1);
for(;;)
{
if(a%c!=0)
{
a=(int)(Math.random()*99+1); //不成立直接把a和c全部随机,避免a为质数产生死循环
c=(int)(Math.random()*a+1);
}
else {break;}
}
}
aaa.x=a;
aaa.z=aa[b];
aaa.y=c;
String ss=a+aa[b]+c;
return ss;
}
public int jieguo(sizeyunsuan aa)
{
int t=0;
if("+".equals(aa.z))
{
t=aa.x+aa.y;
}
if("-".equals(aa.z))
{
t=aa.x-aa.y;
}
if("×".equals(aa.z))
{
t=aa.x*aa.y;
}
if("÷".equals(aa.z))
{
t=aa.x/aa.y;
}
return t;
}
}
jiejian.jsp
<%@page import = "sizeyunsuan.sizeyunsuan" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<%
//<meta http-equiv="refresh" content ="5;url=panduan.jsp">
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>四则运算</title>
</head>
<body>
<script type="text/javascript" src="../canvas-nest.js"></script>
<style type="text/css">
body{
background:url("G:/java/sizeyunsuan/jiemian2.jpg");
background-size:1920px 1400px;
}
</style>
<% int tm = 0;
request.setCharacterEncoding("utf-8");
if(request.getParameter("time")!=null){
tm=(Integer.parseInt(request.getParameter("time")));
}%>
<script type="text/javascript">
var maxtime = "<%=tm*60%>";
// 半个小时,按秒计算,自己调整!
function CountDown(){
if(maxtime>=0){
var minutes = Math.floor(maxtime/60);
var seconds = Math.floor(maxtime%60);
var msg = "距离结束还有"+minutes+"分"+seconds+"秒";
document.all["timer"].innerHTML=msg;
if(maxtime == 1*60) alert('注意,还有1分钟!');
--maxtime;
}
else{
clearInterval(timer);
alert("时间到,结束!");
}
}
timer = setInterval("CountDown()",1000);
setTimeout('window.location="jieguo.jsp"',maxtime*1000);
setTimeout( "submitFun()", maxtime*1000 );
function submitFun() {
document.getElementById("myForm").submit();
}
</script>
<div id="timer" style="color:red ;font-size:30px"></div>
<form id="myForm" action="panduan.jsp" method = "get">
<table align = "" border = "1" width = "500" frame=void style="margin-left:100px;">
<%
sizeyunsuan aa[]=new sizeyunsuan[30];
String ss="";
int i=0,k=1,j=0;
for(;j<15;j++)
{
for(i=0;i<2;i++)
{
aa[i]=new sizeyunsuan();
%>
<td style="border-style:none;text-align:right;"><font size=7>
<%=aa[i].operationInt(aa[i])+"=" %></font>
</td>
<td >
<input type = "text" name = "result"style="height:50px;100px;font-size:45px;
border:0px;background:rgba(0, 0, 0, 0);"/>
</td>
<%
ss +=Integer.toString(aa[i].jieguo(aa[i]))+"/";
session.setAttribute("right", ss);
}
%>
<tr></tr>
<%
}
%>
<tr align = "center">
<td colspan = "2"style="border-style:none;">
<input type = "submit" value = ""style="250px;height:250px;
background:url(G:/java/sizeyunsuan/success.png);background-size:250px 250px;
border-style:none;
position: absolute;right:900px;top:500px;"/>
</td>
</tr>
</table>
</form>
</body>
</html>
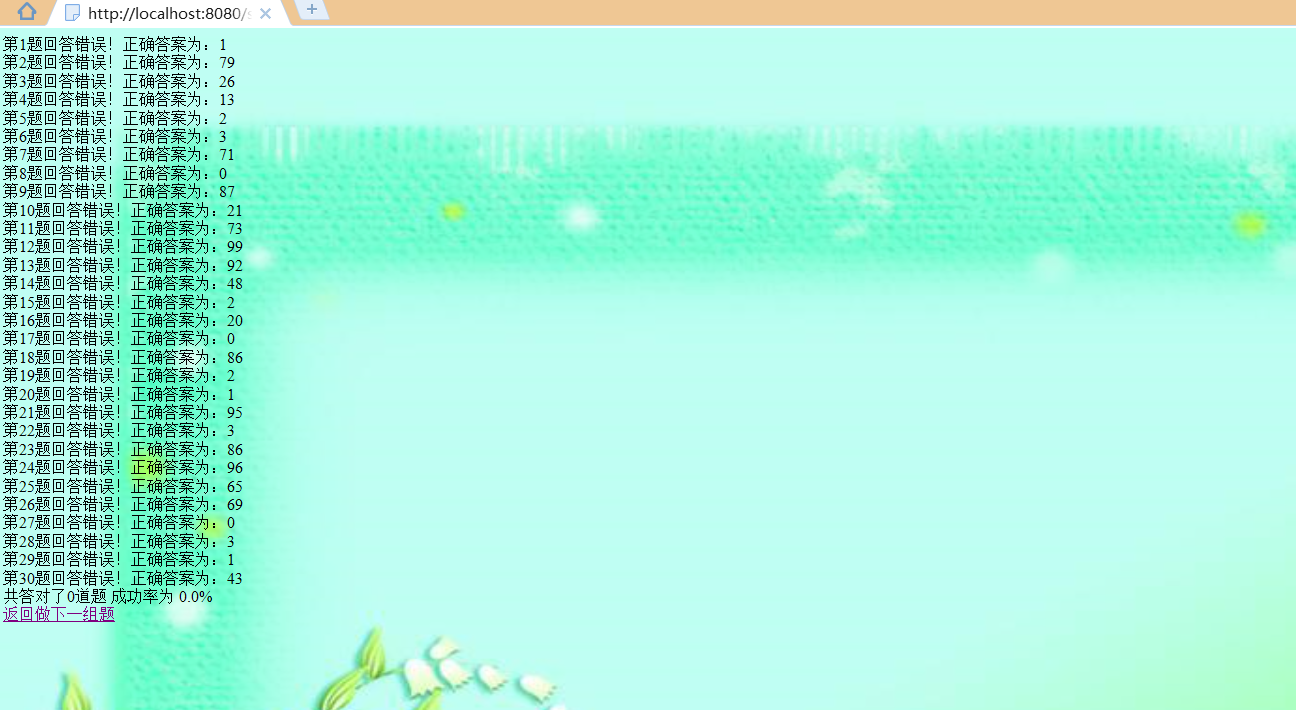
panduan.jsp
<%@page import = "sizeyunsuan.sizeyunsuan" %>
<%@page import = "java.sql.*" %>
<%@page import = "java.sql.PreparedStatement" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<script type="text/javascript" src="../canvas-nest.js"></script>
<style type="text/css">
body{
background:url("G:/java/sizeyunsuan/jieguo.jpg");
background-size:1920px 1080px;
}
</style>
<%
String result[] = request.getParameterValues("result");
String str = (String)session.getAttribute("right");
String[] right = str.split("/");
int countright = 0;
double kkk;
for(int i=0;i<right.length;i++)
{
if(right[i].equals(result[i]))
{
out.println("第"+(i+1)+"题回答正确!");
countright++;
}
else
{
out.println("第"+(i+1)+"题回答错误!正确答案为:"+right[i]);
}
%>
<br>
<%
}
%>
<%
kkk=countright;
kkk=kkk/30*100;
%>
<%="共答对了"+countright+"道题"%>
<%="成功率为"%>
<%=kkk+"%" %>
<br>
<td><a href = "welcome.jsp">返回做下一组题
</html>
welcome.jsp
<%@page import = "sizeyunsuan.sizeyunsuan" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>欢迎界面</title>
<link type="text/css" rel="stylesheet" href="../style.css">
</head>
<body>
<meta charset="UTF-8">
<style type="text/css">
body{
background:url("G:/java/sizeyunsuan/welcome2.jpg");
background-size:1920px 1200px;
background-attachment: fixed;
}
</style>
<form action="jiemian.jsp" method = "get">
<table align = "center" border = "1" width = "900"frame=void style="font-size:30px ;">
<tr>
<td style="border-style:none;text-align:right;"> 请选择测试时间:</td>
<td style="border-style:none;text-align:right;">
<input type="radio" name="time" value="6">6分钟
<input type="radio" name="time" value="7">7分钟
<input type="radio" name="time" value="8">8分钟
<input type="radio" name="time" value="9">9分钟
</td>
</tr>
<div class="main_window" style="position:absolute;">
<div class="cloud" data-type="white_4" style="top: 238px;" data-speed="1"></div>
<div class="cloud" data-type="white_2" style="top: 252px;" data-speed="2"></div>
<div class="cloud" data-type="white_1" style="top: 481px;" data-speed="3"></div>
<div class="cloud" data-type="white_5" style="top: 391px;" data-speed="5"></div>
<div class="cloud" data-type="white_4" style="top: 410px;" data-speed="6"></div>
<div class="cloud" data-type="white_6" style="top: 494px;" data-speed="7"></div>
<div class="cloud" data-type="white_1" style="top: 254px;" data-speed="9"></div>
<div class="cloud" data-type="white_2" style="top: 108px;" data-speed="10"></div>
<div class="cloud" data-type="white_5" style="top: 126px;" data-speed="12"></div>
<div class="cloud" data-type="white_6" style="top: 410px;" data-speed="15"></div>
<div class="cloud" data-type="white_1" style="top: 198px;" data-speed="16"></div>
<div class="cloud" data-type="white_2" style="top: 130px;" data-speed="17"></div>
<div class="cloud" data-type="white_6" style="top: 274px;" data-speed="18"></div>
<div class="cloud" data-type="white_2" style="top: 140px;" data-speed="20"></div>
<div class="cloud" data-type="white_6" style="top: 312px;" data-speed="21"></div>
<div class="cloud" data-type="white_2" style="top: 133px;" data-speed="23"></div>
<div class="cloud" data-type="white_5" style="top: 541px;" data-speed="25"></div>
<div class="cloud" data-type="white_2" style="top: 438px;" data-speed="29"></div>
<div class="cloud" data-type="white_5" style="top: 225px;" data-speed="32"></div>
<div class="cloud" data-type="white_3" style="top: 286px;" data-speed="33"></div>
<div class="cloud" data-type="white_2" style="top: 416px;" data-speed="34"></div>
<div class="cloud" data-type="white_6" style="top: 195px;" data-speed="36"></div>
<div class="cloud" data-type="white_2" style="top: 281px;" data-speed="37"></div>
<div class="cloud" data-type="white_1" style="top: 291px;" data-speed="38"></div>
<div class="cloud" data-type="white_4" style="top: 196px;" data-speed="39"></div>
<div class="cloud" data-type="white_6" style="top: 442px;" data-speed="40"></div>
</div>
<tr align = "center">
<td colspan = "2"style="border-style:none;">
<input type = "submit" value = ""style="margin-top:450px;250px;height:250px;
background:url(G:/java/sizeyunsuan/start.png);background-size:250px 250px;
border-style:none;"/>
</td>
</tr>
</table>
</form>
</body>
</html>
3.运行结果截图: