-
题目描述
N个同学(N通常大于10),每人写一个0-100之间的有理数 (不包括0或100),交给裁判,裁判算出所有数字的平均值,然后乘以0.618(所谓黄金分割常数),得到G值。提交的数字最靠近G(取绝对值)的同学得到N分,离G最远的同学得到-2分,其他同学得0分。
-
需求分析
一、根据题目描述,该程序主要功能如下:
1.实现N个同学个数,及游戏轮数的输入。
2.实现这些同学所报有理数的输入。
3.能够根据输入进行黄金点(G点)的计算并将结果输出。
4.能够计算出每轮游戏之后的同学得分情况并将结果输出。
二、模块抽象
根据以上分析,可将该程序抽象为以下几个模块:
玩家个数即轮数录入模块:负责录入玩家个数即轮数同时并保存,同时得具备输入有效性判断,如没有输入或输入不符合要求时能够给出提示信息。
有理数录入模块:负责录入玩家出入的有理数并保存,具备输入有效性判断。
数据处理模块:负责处理录入的数据,应具备求平均数,求输入数据与平均数差值,求各个玩家得分的功能,同时应具备数据存储功能,以便将结果输出。
显示模块:负责将以上模块处理得到的数据进行输出,同时应注意显示形式,要有良好的用户体验度。
各个功能模块图之间的关系如图1所示

图1
-
总体设计
b/s模式工程浩大,时间有限,即使是结对编程,对于我们来说也具有不小挑战,综合考虑各种情况,故本次编程整体使用html + css +javascript 来实现全部功能,采用浏览器模式呈现单机运行效果。
一、页面设计
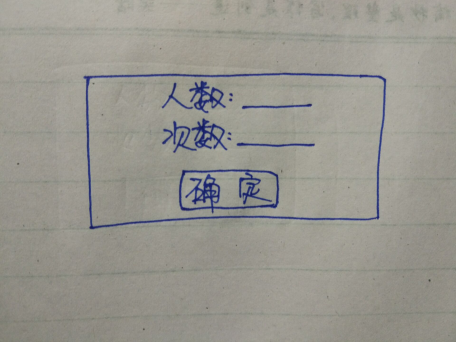
玩家个数即轮数录入界面如图2所示。

图2
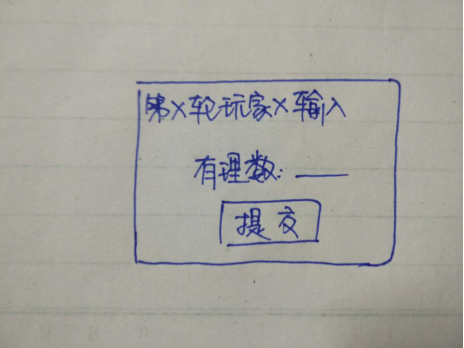
有理数录入界面如图3所示。

图3
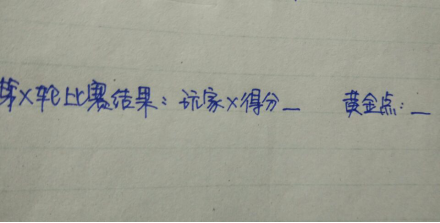
结果处理如图4所示。

图4
二、功能设计
- 玩家个数即轮数录入功能
将玩家个数和轮数录入到相应位置,当点击如图2所示确定按钮,为按钮绑定一个点击响应事件,获取用户输入的轮数和次数,将其保存为全局变量,并用正则表达式检测输入合法性,若不合法给出提示信息(弹出警告框或其他),若合法将有理数录入界面显示。
- 有理数录入功能
有理数的保存采用数组的形式,录入完毕,点击确定同样绑定点击响应事件用正则表达式检测无误后,将数保存在数组中,同时将上方的提示语句更新,当所有信息录入完毕,录入框消失,结果呈现。
- 数据处理功能
玩家的得分因涉及到多轮,同时要在多个地方使用,采用全局数组的形式保存。将录入功能得到的数据求取平均值计算出黄金点后,再求出各玩家输入的有理数与黄金点差值的最大值与最小值,根据最大值与最小值计算玩家得分,记录到全局数组中。
-
编码实现
结对过程中我的身份是实施者,刘珊是领航员,结对照片如图5所示。

图5
编码规范
编码规范这块我一直都在注意,不过即使很小心,也会出现由于习惯问题造成的不规范。例如注释书写不规范,对于程序中不太容易理解的地方总是忘加,函数大括号组合不规范经常挤到一起等等,这些问题在结对编程过程中领航员即使为我纠正。
思想沟通
在编码过程中,我对问题的理解不是太具体。例如在求每位玩家最后得分的时候,我考虑问题不是太细致,没有考虑到当玩家录入的数据相同且为得分对象时他们应该一起得N分或扣2分,领航员发现后即时叫停,与我沟通为我矫正。
共同学习
由于采用html + css +javascript来实现全部功能,这方面接触不是很多,编码期间我与领航者查阅了很多资料,同时我也从领航员那里学习了以前没有接触到的知识,我们共同学习,比一个人编程效率更高。
对领航员的评价
考虑问题比较细致(这也许是女孩的天性吧),具有很好的资料查询与汇总能力,用户界面设计方面比较人性化。
-
实际效果图
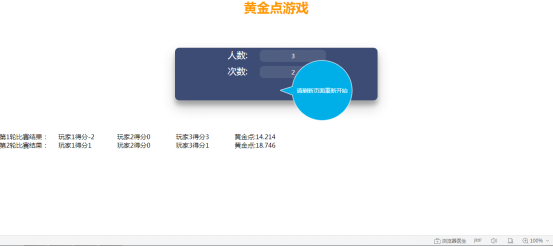
玩家个数即轮数录入界面如图2所示。

图6
有理数录入界面如图7所示。

图7
结果处理即显示如图8所示。

图8
-
总结
- 本次编程时间短任务急,采用结对编程优势互补,领航员让我明白软件开发需要更多的耐心与毅力。
- 实施者要想实现高效编程除了完成好自己的代码之外要与领航员即使沟通,这样才能提高代码的质量。
- 团队力量大于个人。
附录本次结对编程代码:
玩家即轮数录入

1 $("#pnum").click(function(){ 2 player_num = $(".player_num").attr("value"); 3 var reg = new RegExp("^[0-9]*$");//验证数字的正则表达式 4 5 if(player_num==''||!reg.test(player_num)){ 6 $(".player_num:text").grumble({ 7 text: '人数不能为空,且只能为数字!', 8 angle: 90, 9 distance: 5, 10 showAfter: 100, 11 hideAfter: 2000 12 }); 13 return false; 14 } 15 16 times = $(".times").attr("value"); 17 if(times==''||!reg.test(times)){ 18 $(".times:text").grumble({ 19 text: '次数不能为空,且只能为数字!', 20 angle: 90, 21 distance: 5, 22 showAfter: 100, 23 hideAfter: 2000 24 }); 25 return false; 26 } 27 for(var i=0;i<player_num;i++){ 28 total_grade [i] = 0; 29 } 30 31 $(".member").show(500)/*css('display', 'block')*/; 32 33 });
玩家有理数录入

1 var m = 0; 2 var t = 0; 3 var num = []; 4 $("#grade_button").click(function(){ 5 var val = 0; 6 val=$("#number").attr("value"); 7 var reg = new RegExp("^[0-9]*$");//验证数字的正则表达 8 if(val==''||!reg.test(val)){ 9 $("#number").grumble({ 10 text: '输入有误!', 11 angle: 90, 12 distance: 15, 13 showAfter: 100, 14 hideAfter: 2000 15 }); 16 return false; 17 } 18 else{ 19 num[m]=val; 20 m++; 21 22 if(m<player_num&&t<times) 23 $(".message").html( '<p>第'+(t+1)+'轮'+'玩家'+(m+1)+'输入<p>') 24 clear(); 25 26 if(m==player_num){ 27 t++; 28 grade(num); 29 m=0; 30 if(t<times) 31 $(".message").html( '<p>第'+(t+1)+'轮'+'玩家'+(m+1)+'输入<p>') 32 if(t==times){ 33 $(".member")./*css('display', 'none').*/hide(500); 34 $("#pnum").hide(500); 35 $("#pnum").grumble({ 36 text: '请刷新页面重新开始', 37 type: 'alt-', 38 angle: 90, 39 distance: 15, 40 showAfter: 100, 41 hideAfter:2000 42 }); 43 t=0; 44 } 45 } 46 } 47 });
数据处理即显示

1 function grade(num){ 2 3 var s=0; 4 for (var i = 0; i < player_num; i++) { 5 s=parseFloat(num[i])+s; 6 } 7 8 //alert(s); 9 s=s/ parseFloat(player_num); 10 //alert(s); 11 s=s*0.618; 12 13 14 var maxnum = 0; 15 var minnum = 100; 16 17 for(i=0;i<player_num;i++){ 18 if((Math.abs(num[i]-s))>maxnum){ 19 maxnum = Math.abs(num[i]-s); 20 } 21 if((Math.abs(num[i]-s))<minnum){ 22 minnum = Math.abs(num[i]-s); 23 } 24 } 25 26 $("#box2>ul").append('<li>第'+t+'轮比赛结果:</li>'); 27 for(i=0;i<player_num;i++){ 28 if(Math.abs(num[i]-s)===maxnum){ 29 total_grade[i]+=-2; 30 //alert(typeof(total_grade[i])); 31 } 32 else if(Math.abs(num[i]-s)===minnum){ 33 total_grade[i]+=parseFloat(player_num); 34 //alert(typeof(total_grade[i])); 35 } 36 else{ 37 total_grade[i]+=0; 38 //alert(typeof(total_grade[i])); 39 } 40 41 $("#box2>ul").append(' <li>'+'玩家'+(i+1)+'得分'+total_grade[i]+'</li> '); 42 } 43 $("#box2>ul").append('<li>黄金点:'+s.toFixed(3)+'</li>'); 44 $("li:last").after( '<br />'); 45 }; 46
(时间有限,我们的测试不够全面,欢迎大家到Coding中下载原码文件进行测试,并将测试体验反馈给我)
Coding地址:https://git.coding.net/kanjian2016/Gold-point-Game.git
