首先这里说的中央仓库
是指的 https://issues.sonatype.org/
而不是maven私服。
其次是使用gradle上传jar包,maven上传,网上有很多教程,这里不做赘述。
首选在https://issues.sonatype.org/上注册账号并登陆!

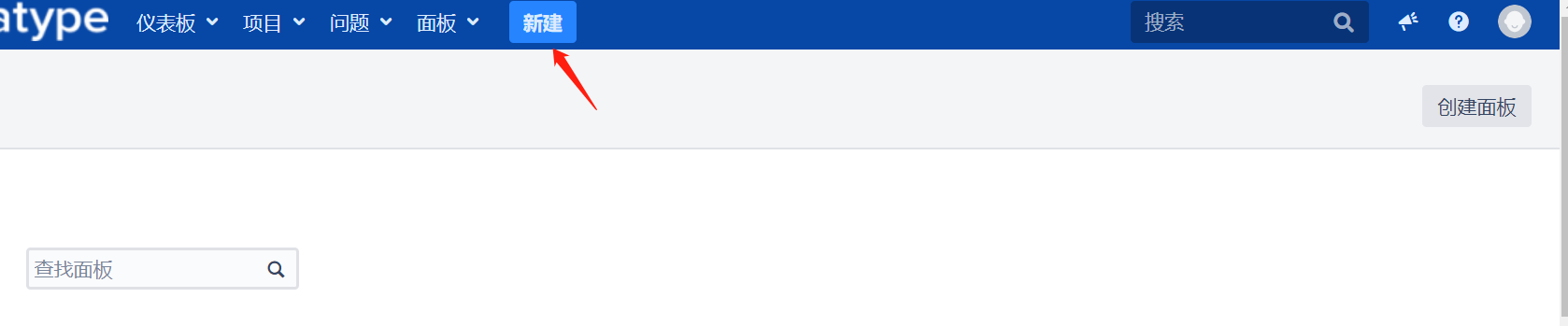
接着是创建ISSUE(问题)

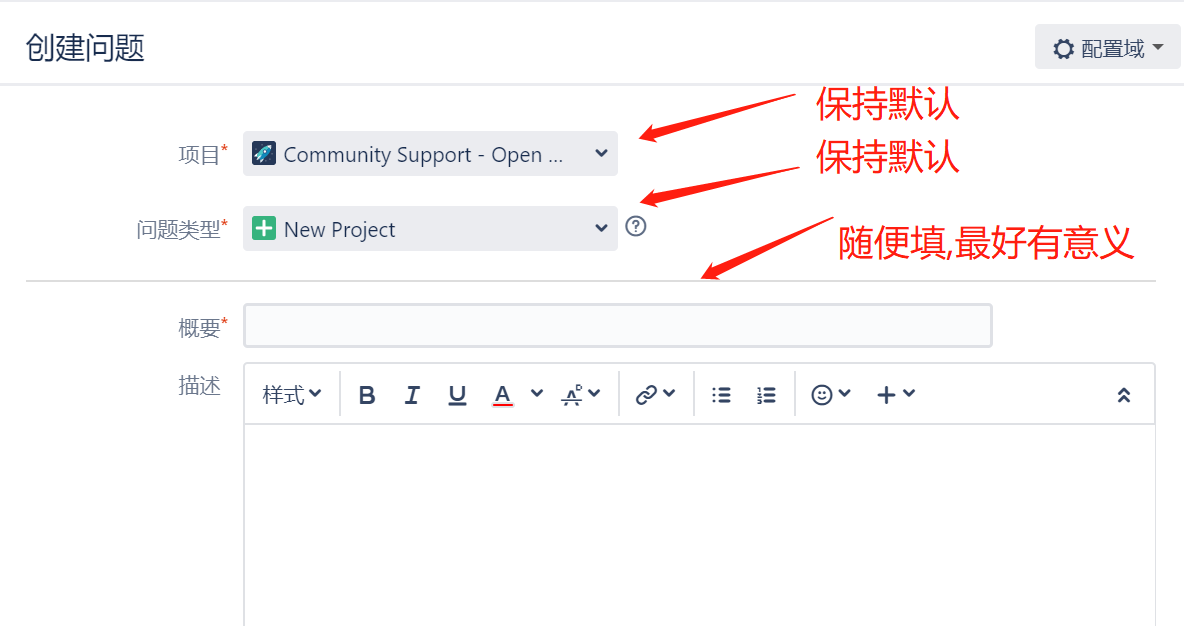
点击 新建 弹出对话框


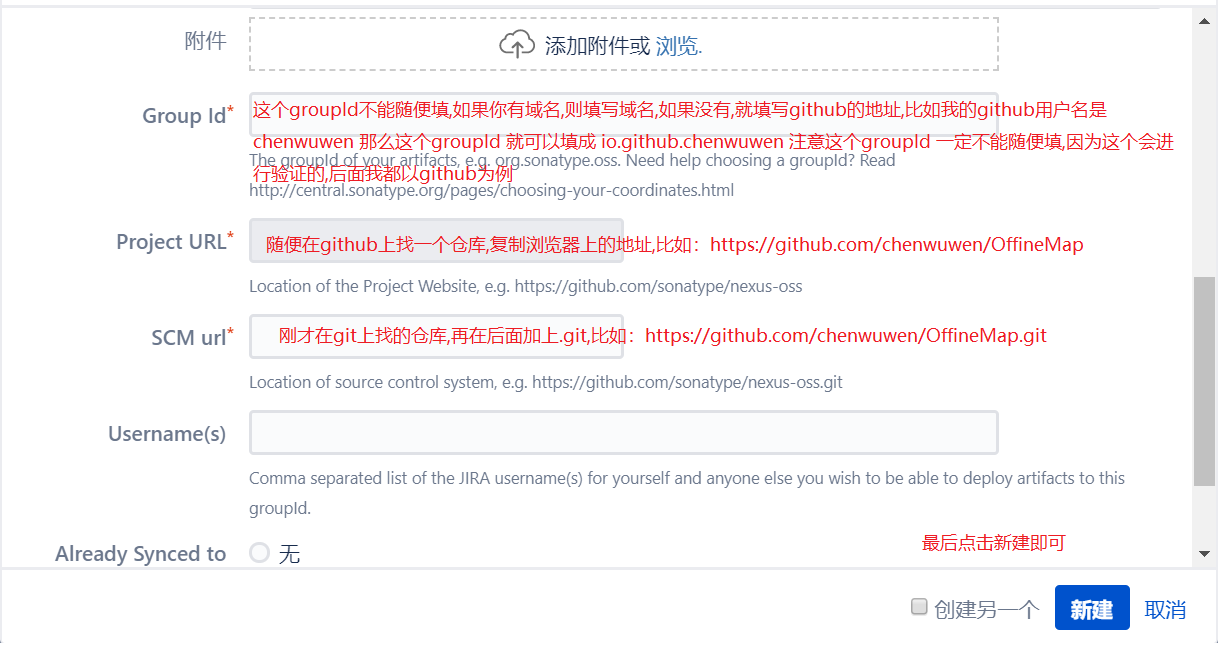
填完信息后点击 新建 按钮即可。

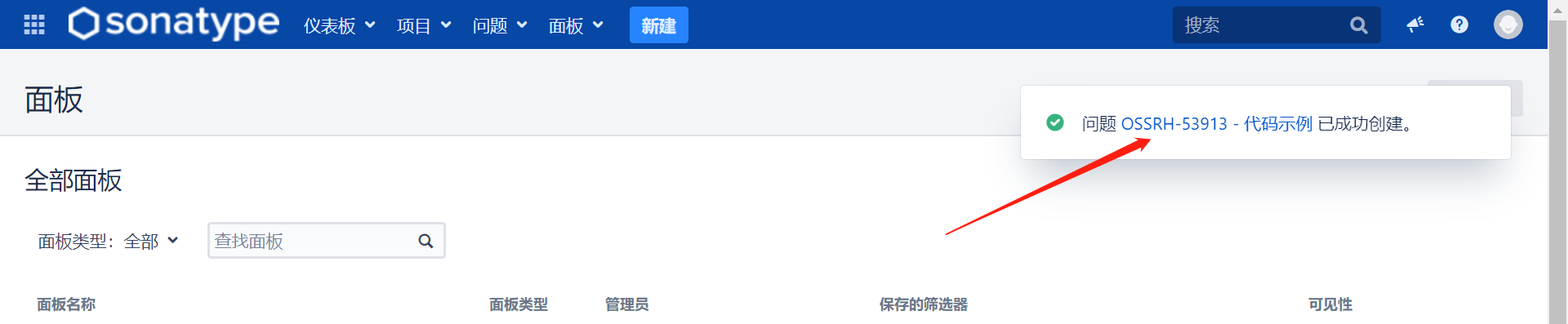
可以看到ISSUE创建成功了。
在这里需要记住ISSUE ID 也就是本例中的OSSRH-53913
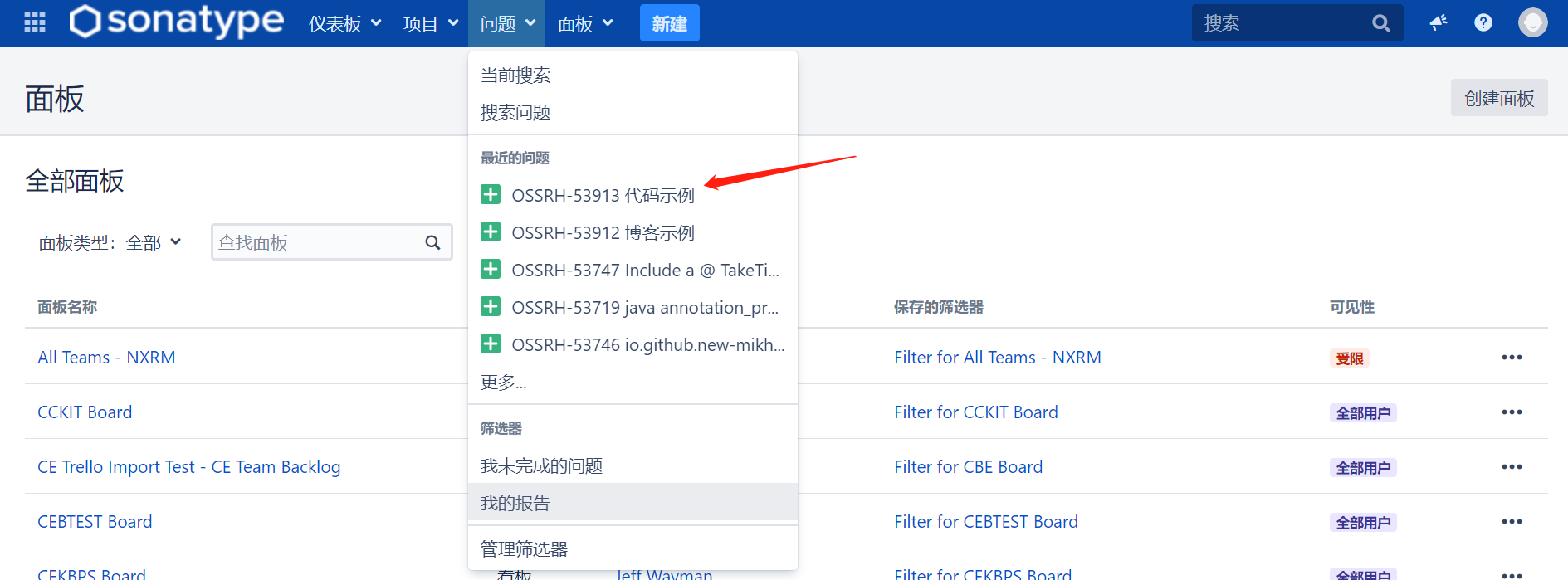
没有记住也没关系,在这里可以找到。

找到之后,迅速到你的github注意去创建一个仓库,这个仓库名叫:OSSRH-53913 (当然以你的ISSUE ID为准)
这个仓库就是个空仓库,什么都不用放
接下来就是等待了,直到这个ISSUE被审核通过(需要注意的是,如果不进行创建仓库那一步,审核是不会通过的)

审核通过之后,我们就可以上传jar包到中央仓库了.
我这里使用的gradle版本是5.6.2
编辑build.gradle文件
添加插件:
apply plugin: 'maven' apply plugin: 'maven-publish'
再添加:
task sourcesJar (type:Jar) {
archiveClassifier = 'sources'
}
//设置任务依赖关系,打jar包的同时,打源码包
jar.dependsOn(sourcesJar)
/**
* 默认使用gradlew clean install命令时,仅仅只是安装编译好的包,源码包
* 是不会安装到maven仓库的,添加此配置可以将源码包打入到本地maven仓库
* doc包也可以如法炮制
*/
artifacts {
archives sourcesJar
}
publishing {
publications {
myPublication(MavenPublication) {
// 如果是war包填写components.web,如果是jar包填写components.java
from components.java
// 指定group/artifact/version信息,可以不填。默认使用项目group/name/version作为groupId/artifactId/version
// groupId需要注意一下,如果下面仓库的配置是oss.sonatype.org(即中央仓库),那么这里的groupId必须为你在sonatype中申请的ISSUE中设置的ID
groupId "io.github.chenwuwen"
artifactId "$project.name"
version "$version"
artifact(sourcesJar) {
classifier = 'sources'
}
}
}
repositories {
maven {
if (project.version.endsWith('-SNAPSHOT')) {
// 快照版本地址
// 这里如果配置的是sonatype(中央仓库的地址),需要注意上方的groupId,应该跟sonatype中的对应的ISSUE中设置的Group Id 一致
url "https://oss.sonatype.org/content/repositories/snapshots"
} else {
// 正式版本地址
// 这里如果配置的是sonatype(中央仓库的地址),需要注意上方的groupId,应该跟sonatype中的对应的ISSUE中设置的Group Id 一致
url "https://oss.sonatype.org/service/local/staging/deploy/maven2/"
}
credentials {
username = '刚刚申请的sonatype账号'
password = '刚刚申请的sonatype密码'
}
}
}
}
添加完成之后。
执行命令:
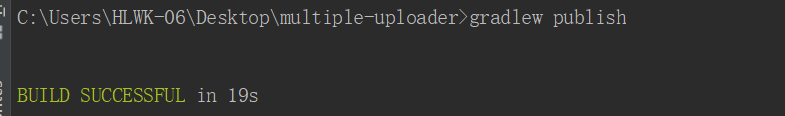
gradlew publish
直到出现

表示上传成功。
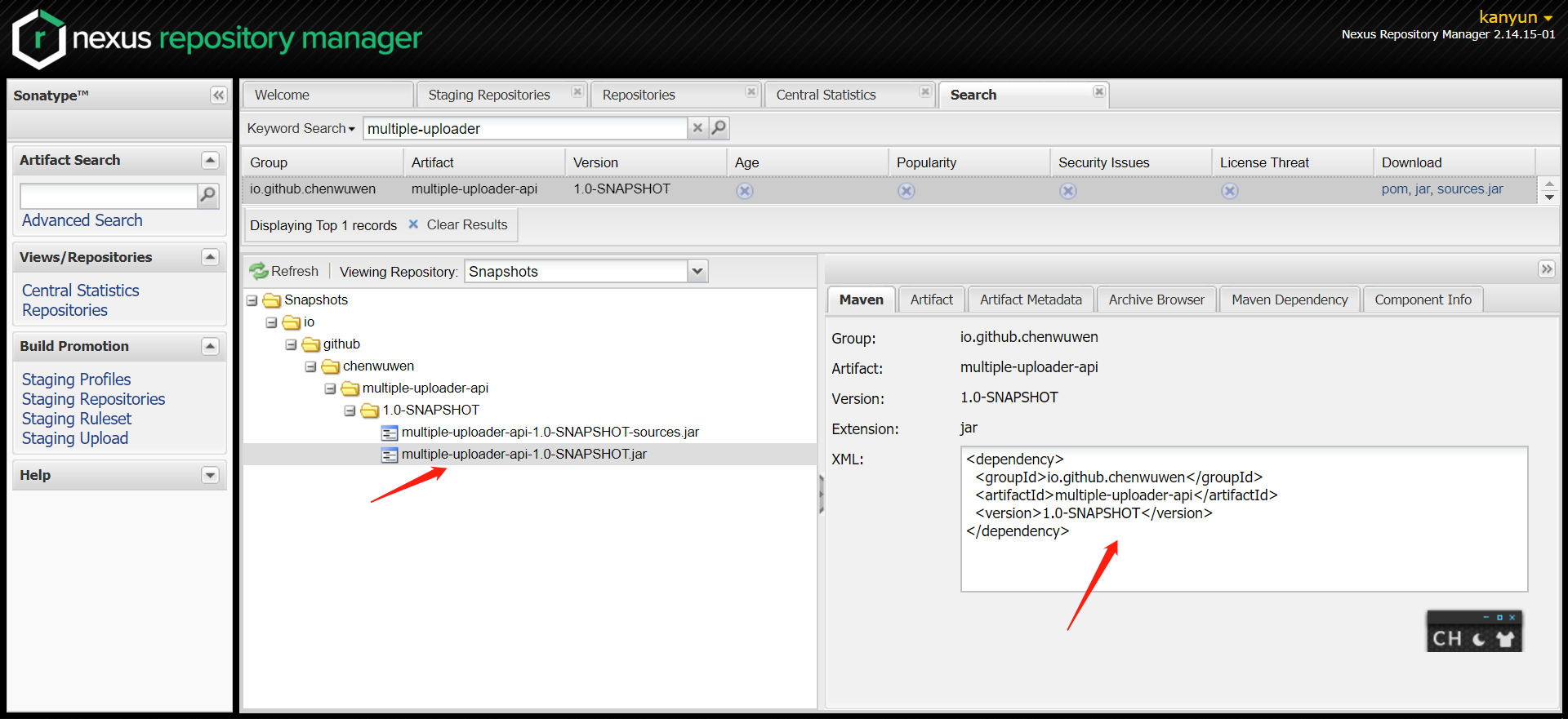
怎么查看上传之后的jar包呢?
打开 https://oss.sonatype.org/#welcome (如果发现该网址一直出现 loading nexus ui ........ 尝试禁用一些浏览器插件/组件 等等 或者更换浏览器)
登录,输入之前申请的用户名密码(也可以不登录)

在中间的搜索框中输入,你上传jar包的 artifactId 即可!

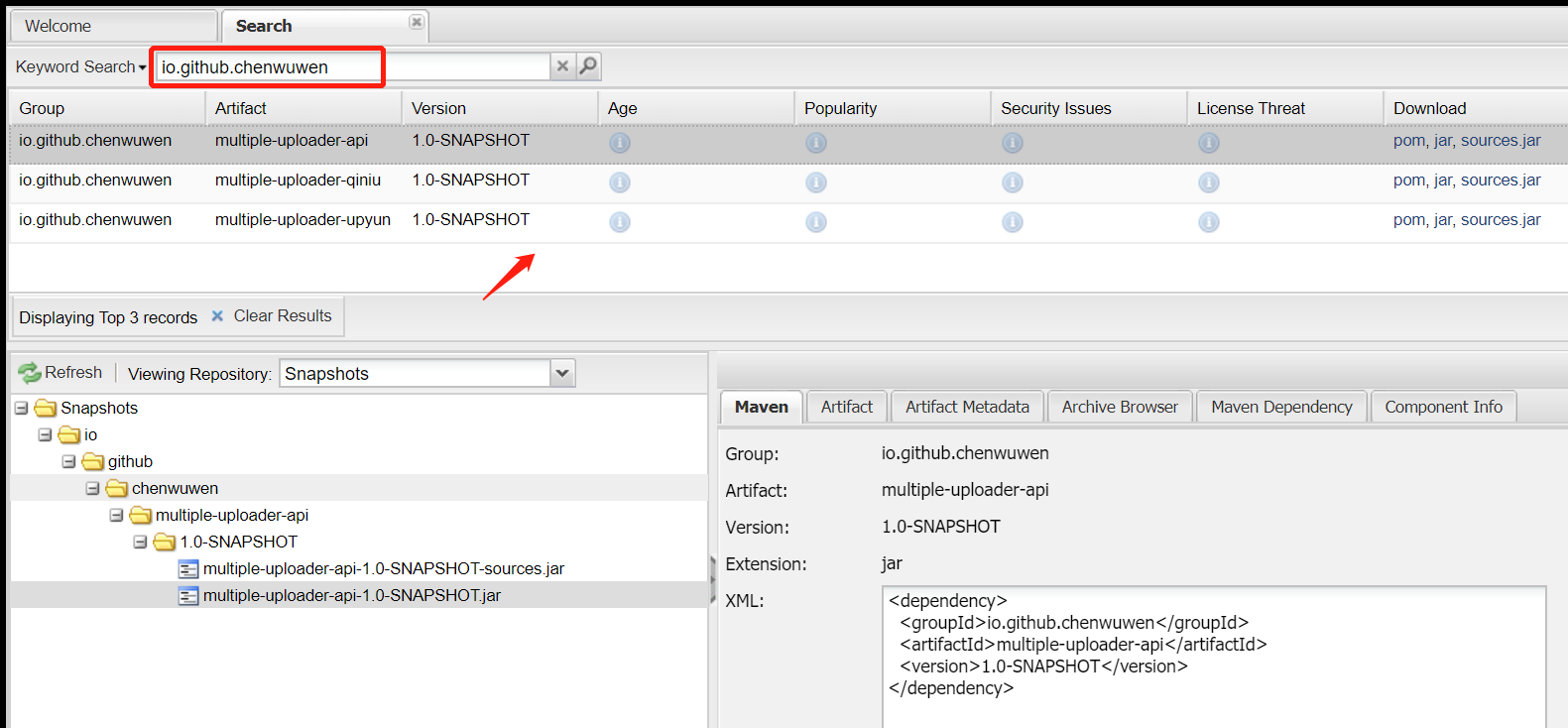
也可以使用groupId搜索

如何在项目中使用刚刚上传的jar包呢?
首先需要添加仓库地址,使用maven添加仓库地址,是直接在pom.xml中添加
<repositories>
<repository>
<id>snapshots</id>
<name>snapshots</name>
<url>https://oss.sonatype.org/content/repositories/snapshots/</url>
<snapshots>
<enabled>true</enabled>
</snapshots>
</repository>
</repositories>
即可。
而gradle的使用方式,实在build.gradle中添加
repositories { mavenLocal() mavenCentral() // 这里定义的地址是快照版本的地址,如果你的依赖不在快照库中,需要进行更改 maven {url 'https://oss.sonatype.org/content/repositories/snapshots/' } }
这样依赖就可以下载下来了
对于快照版本的依赖来说,每天都可能会更新快照(但是版本号不变),因为有时候拉取的依赖可能是旧版本的依赖(因为gradle为了加快构建的速度,对jar包默认会缓存24小时,缓存之后就不在请求远程仓库了)
所以我们只需要在Gradle 中设置更新策略即可:
编辑build.gradle 文件
configurations.all {
// check for updates every build
resolutionStrategy.cacheChangingModulesFor 0, 'seconds'
}
如果需要重新下载dependencies 执行 ./gradlew build --refresh-dependencies 即可
maven解决快照依赖可以参考:https://www.liangzl.com/get-article-detail-139465.html
快照版本的发布就结束了
正式版本的依赖发布稍微麻烦点
https://www.jianshu.com/p/5f6135e1925f