调试检查器(The Debug Inspector)
Debug Inspector使用户能查看诸如类和记录的数据对象,也可以用它来查看整数、字符数组等简单数据类型,但这类简单数据类型最好是用Watch List查看。Debug Inspector最大用途是用于查看类和记录。
Note
只有在调试器下运行的程序暂停执行时,才能使用Debug Inspector。
要查看一个对象,点击Code Editor中该对象的名字,并从Code Editor的快捷菜单中选择【Inspect】菜单项或按【Alt + F5】,也可从主菜单选择【Run | Inspect…】菜单项。
Debug Inspector窗口包含所选对象的详细信息。如果要查看的对象时简单数据类型,Debug Inspector窗口就会先显示其当前值(十进制和十六进制两种格式),且窗口底部的状态行显示其数据类型。例如,要查看一个整型变量,该变量的值就会被显示出来,且状态行上显示“Integer”。在Debug Inspector窗口的顶部有一个组合框,它包含被查看对象的描述。
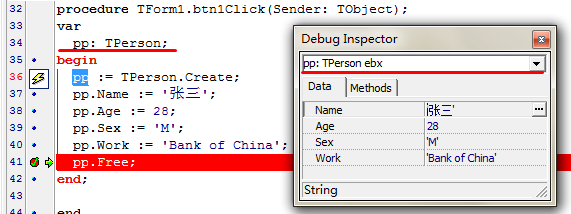
如果用Debug Inspector检查一个类,则Debug Inspector窗口如下图所示:
为了更好的理解Debug Inspector,请按下列步骤操作:
1)装入前面创建的DebugTest程序,下载:WatchList测试程序.rar
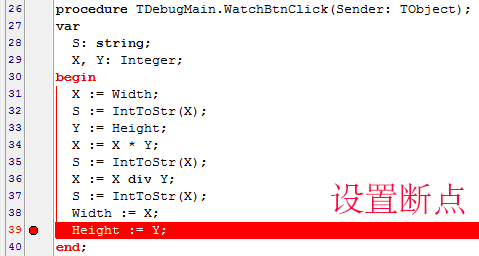
2)在WatchBtnClick方法的某个位置设置一个断点。如下图:
3)运行该程序,并点击Watch Test按钮。调试器会停在设置的断点处。
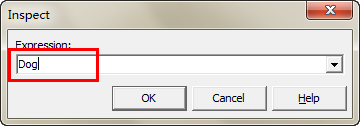
4)从主菜单【Run | Inspect…】,显示Inspect对话框。
5)在Expression字段中输入Self,点击OK。
6)Debug Inspector被显示出来,此时用户可检查主窗体数据。
Note
只能从类的方法内部查看Self。如果偶然在常规函数或过程中设置断点,并试图查看Self时,系统会显示一条错误消息,告诉用户Self是一个非法符号。如下图错误信息:
上面的例子中,Self是应用程序的主窗体。
Debug Inspector页面(Debug Inspector Pages)
为了详细讲解Debug Inspector页面的各个部分,我们先来设计一个简单的类,步骤如下:
1)选择主菜单【File | New | Other】,选择Console Application(控制台程序),新建一个控制台程序;
2)创建一个父类Animal和子类Dog;如下代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
program DebugInspectorPage;{$APPTYPE CONSOLE}uses SysUtils;type TAnimal = class Name: string; end; TDog = class(TAnimal) Color: string; procedure Say(); end;var Dog: TDog;{ TDog }procedure TDog.Say;begin Writeln('汪汪...');end;begin Dog := TDog.Create; Dog.Name := '小黄'; Dog.Color := '黄色'; Dog.Say; Dog.Free;end. |
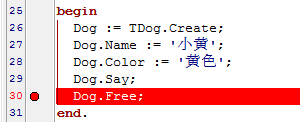
3)然后在end.结束前设置一断点,如下图:
4)保存该程序,保存工程为DebugInspectorPage.dpr;接下来运行该程序,在断点处停止后,选择【Run | Inspect】,增加一个Dog变量;
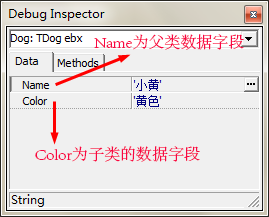
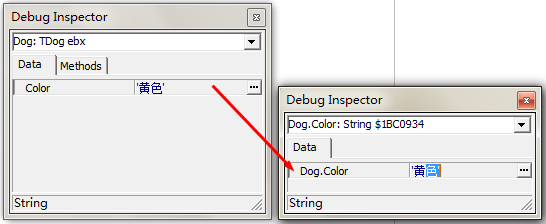
5)此时将显示出Debug Inspector页面,如下图:
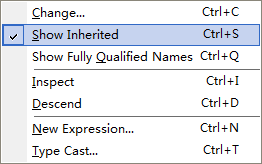
Data页面中同时显示出了父类和子类的数据字段,如果用户只想查看子类的信息,可以点击右键,在弹出的菜单中勾掉【Show Inherited】菜单项即可,
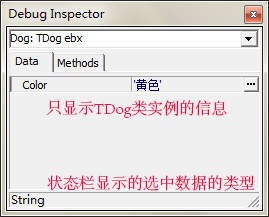
勾掉后如下图:
6)如果要进一步查看一个数据成员,可以双击该数据成员所在行的值栏,会打开第二个Debug Inspector窗口,其中显示所选的数据成员。可同时打开多个Debug Inspector窗口。
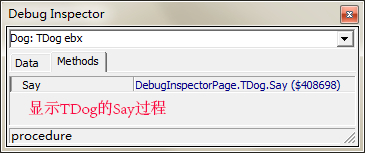
7)Debug Inspector的Method页面显示类的方法。在某些情况下,Method标签页不显示(当显示查看简单数据类型时)。状态栏显示所选方法的声明。如下:
8)Debug Inspector的Properties页面显示被查看类的属性。查看类的属性价值不大(所提供的信息没有什么特别用处)。大多数时候,在Data页面上查看与某个属性相关的数据成员就能满足用户的需求。
Note
仅当用户检查类时,Debug Inspector的Method页面和Properties页面才有效。当检查简单数据类型时,值显示Data页面。
Tip
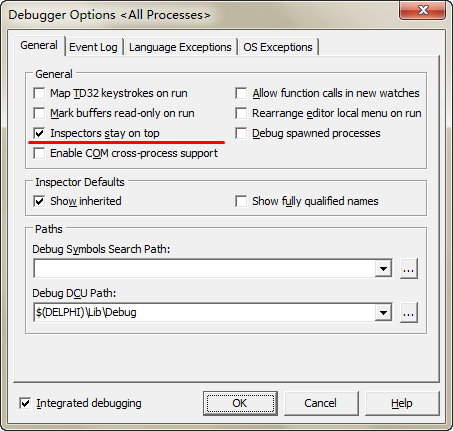
如果用户希望Debug Inspector窗口总在Code Editor的上面,可到主菜单【Tools | Debugger Options…】的“Debugger Options”对话框的General页面上,选中“Inspectors stay on top”复选框。如下图:
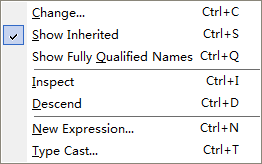
Debug Inspector快捷菜单(Debug Inspector Context Menus)
Debug Inspector窗口也有快捷菜单,用户在Debug Inspector查看数据对象时,可使用这个快捷菜单。
例如,用户可单击鼠标右键并从快捷菜单选择【Descend】菜单项,用选取的对象替换Debug Inspector窗口中的当前对象,而不必为每个对象打开一个Debug Inspector窗口。
再例如,要查看一个带有Button1按钮的窗体,可在Debug Inspector中选取Button1,并从快捷菜单中选择【Descend】项或按【Ctrl+D】键,Debug Inspector就会去查看Button1对象了。这样做的好处:IDE记录所有被查看过的对象,如果要回过头去看被查看过的对象,只需从Debug Inspector窗口顶部的组合框中选取对象即可。
【Change】菜单项用于改变变量的值。
Note
当用Debug Inspector改变变量的值时要特别小心。一旦改错了数据成员或给数据成员指定非法值,都可能导致程序失败。
【Inspect】菜单项使用户能再打开一个Debug Inspector窗口,显示光标当前选中的对象。
【New Expression】菜单项使用户能输入一个新的表达式,用于Debug Inspector中检查。
【Show Inherited】菜单项决定Debug Inspector显示信息的多少。当【Show Inherited】被选中时,Debug Inspector中显示被检查类的所有数据成员、方法和属性,以及从祖先类中继承的数据成员、方法和属性。当【Show Inherited】没有被选中时,只显示被检查类本身的数据成员、方法和属性。关闭此菜单项可以加快Debug Inspector的速度,因为不用显示那么多的信息了。
Tip
如果用户忘记了类中某个数据成员的类型,可当程序暂停在断点时点击该数据成员,并按【Alt + F5】显示Debug Inspector。Debug Inspector窗口的底部状态栏显示该数据成员的数据类型。
以上代码均在Delphi7中测试通过,代码下载:DebugInspector页面说明.rar