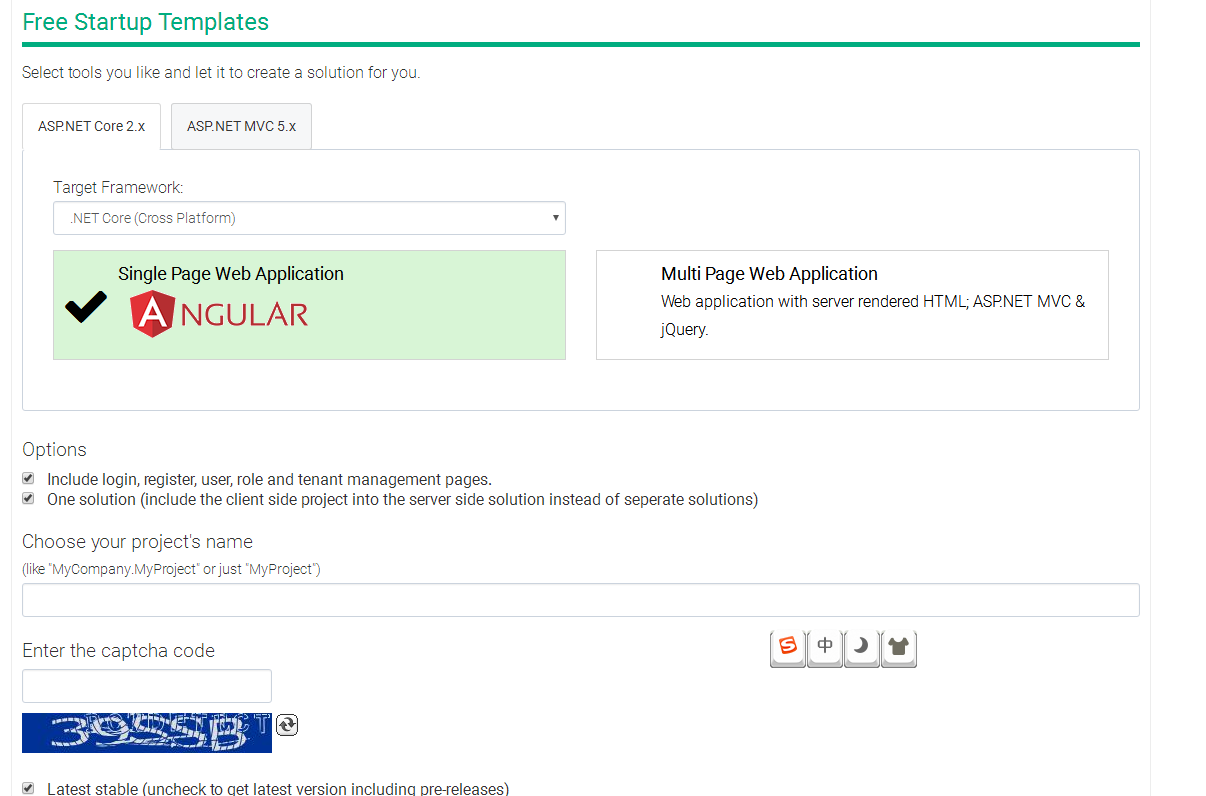
1、首先去https://aspnetboilerplate.com/Templates下载模板工程,按如下勾选

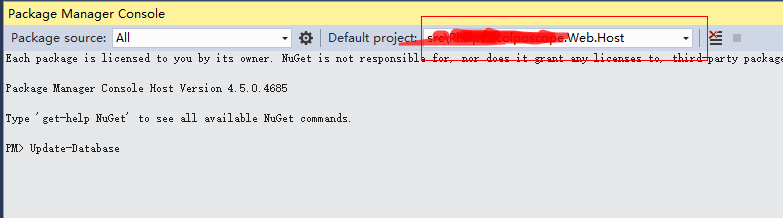
2、下载后打开工程如下图,并设置Web.host 作为启动项目,rebuild 还原nuget包

启动前需修改按需要数据库连接地址,文件为xxx.Web.Hostappsettings.json中的
"ConnectionStrings": {
"Default": "Server=localhost/EXPRESS; Database=EcolposcopeDb; Trusted_Connection=True;"
},
然后执行数据库迁移,方法如下:
选择web.host 工程,执行update-Database

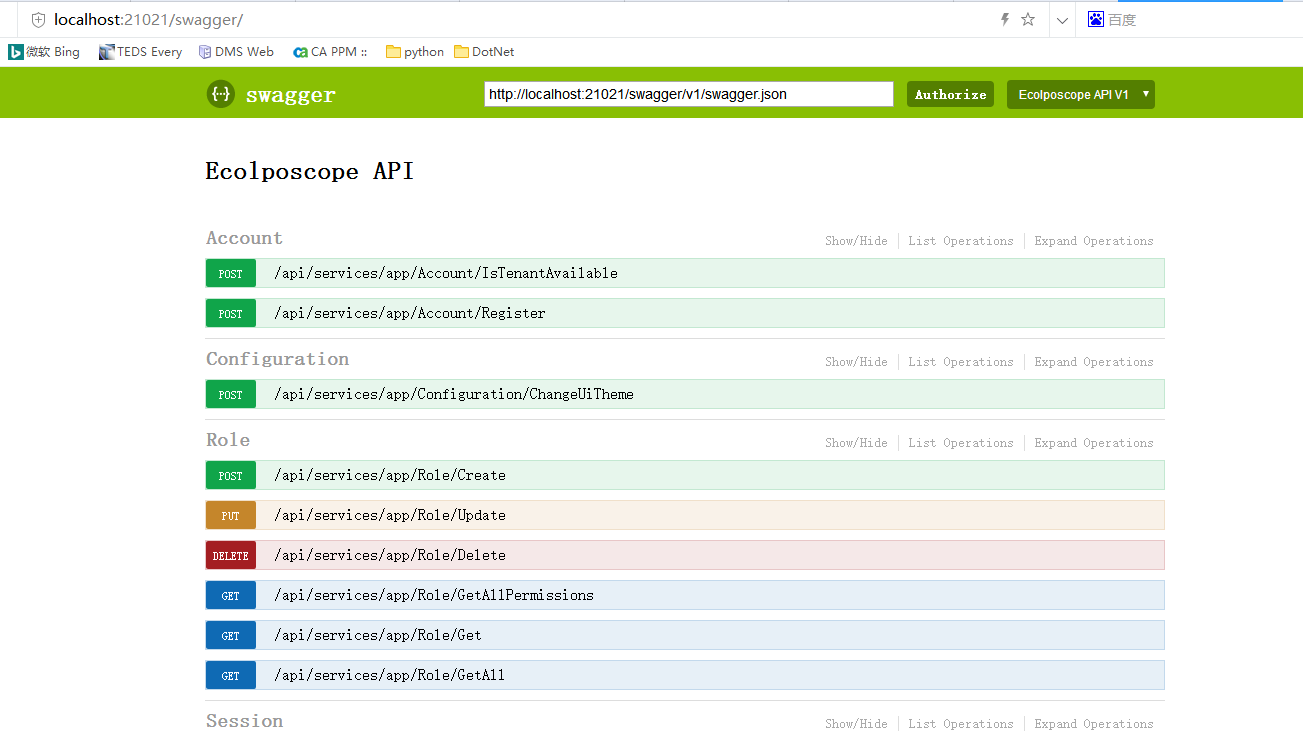
此时你启动项目,你可以通过访问http://localhost:21021/swagger/ 查看到你服务端的api,表面服务端程序运行成功。

3、安装nodejs 地址如下:https://nodejs.org/en/,使用管理员权限打开node.js command prompt 命令窗体
4、执行CD /d “”目录“ 进入到 Web.Host的工程目录里
5、执行npm install 命令
6、执行npm start命令,进行客户端的工程的编译,可是此时许多报错如下:

解决方法:
打开xxxWeb.Hostsrcassetsfonts oboto oboto.css ,检查
src: local('Roboto'), local('Roboto-Regular'), url(‘mErvLBYg_cXG3rLvUsKT_fesZW2xOQ-xsNqO47m55DA.woff2‘’) , format(woff2‘);
所有的src的url,format是否带引号,并且format前有逗号,然后重新执行npm start
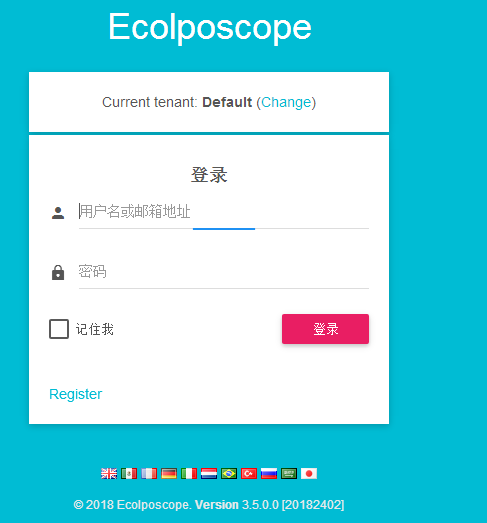
7、此时可以运行localhost:4200 ,显示登录页面如下:

如果你使用127.0.0.1:4200 地址运行的话,会报跨域访问错误,配置文件在xx.Web.Hostappsettings.json中
"App": {
"ServerRootAddress": "http://localhost:21021/",
"ClientRootAddress": "http://localhost:4200/",
"CorsOrigins": "http://localhost:4200"
},
设置CorsOrigins即可 。
使用账户admin,密码123qwe登录即可
8、 API的使用
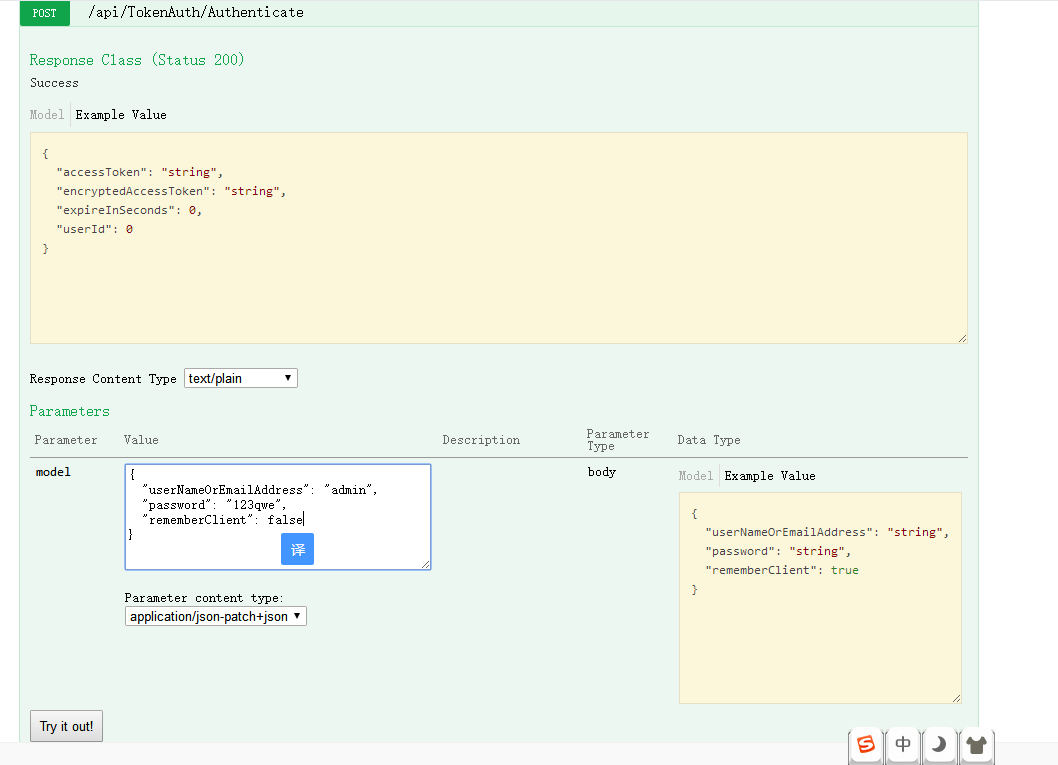
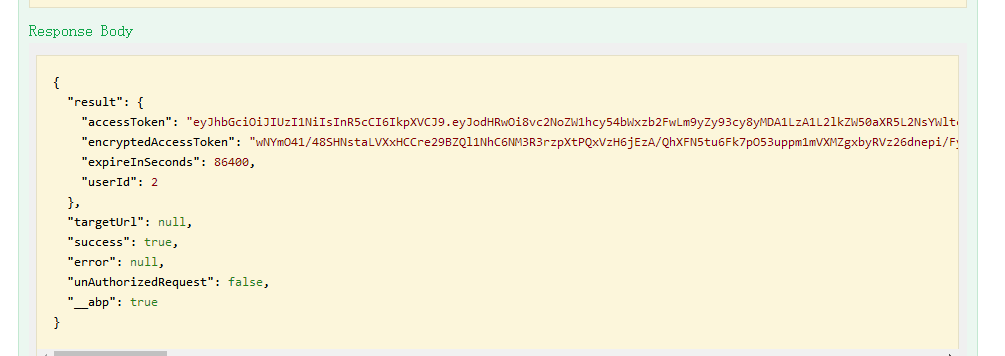
(1)首先获取AccessToken, 点击展开下图api接口,model中填入密码账户,点try it out,即可得到token


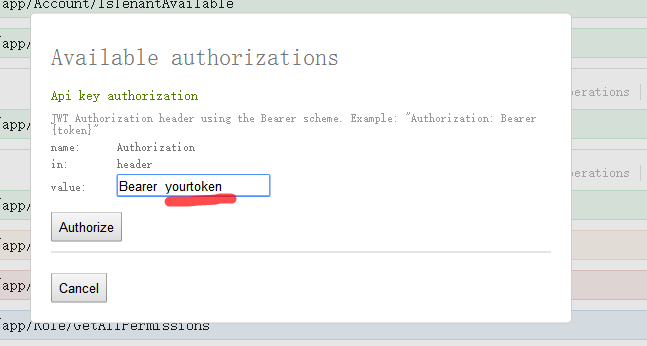
(2)设置身份验证

点击Authorize 按下图输入你刚刚获取的accessToken

3、设置身份验证后,就可以调用其他api接口了