学习_噩梦
UE4.26.1
引擎设置
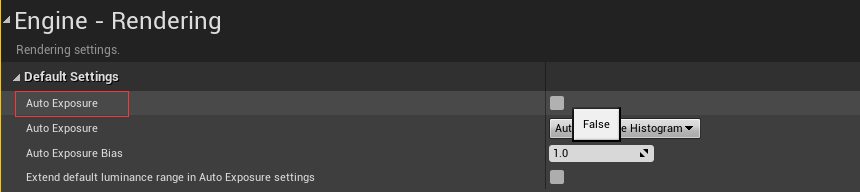
关闭自动曝光

p2
创建项目
蓝图的空项目
文件夹归类方式
文件夹和文件名尽量用中文 ! ! !
在内容文件夹下创建一个和项目名同名的文件夹 , 放置自己写的文件 , 下文统一为MyGame
再创建一个Movies文件夹 , 用来放置视频素材
新建空白关卡
关卡文件放在MyGame/level中
设置中的项目/地图和模式 Map & Modes
编辑器开始地图 Default Editor Map
是打开编辑器时默认打开的地图 , 随着制作的进度随时更换
游戏默认地图 Default Map
是游戏开始时的默认地图 , 一般不会更换
默认模式 Default Modes
我们需要新建自己的游戏模式 , 用来自定义我们的游戏 . 点击+图标选路径 MyGame/ GameBase 文件名加前缀以区分 如 : MyGame_GameMode;
创建角色蓝图
在MyGame/ GameBase 下 创建蓝图 , 选择 玩家控制器 命名为 MyGame_Controller
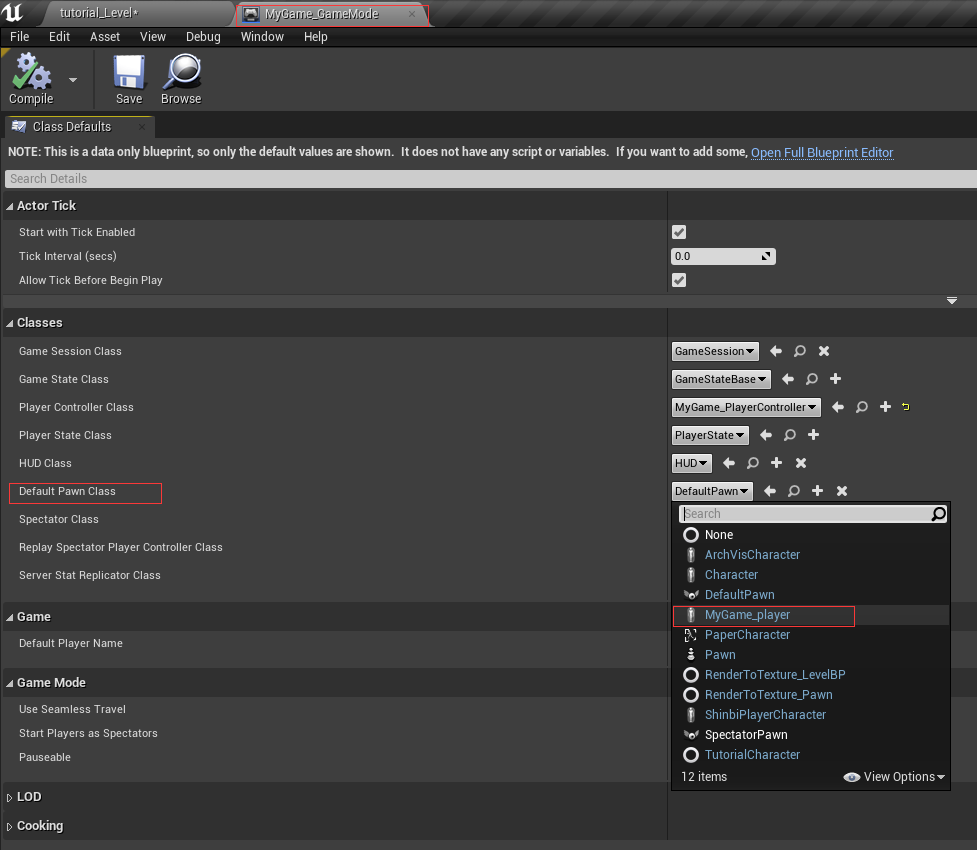
打开刚刚创建的MyGame_GameMode 在 细节面板/ 类中在 玩家控制器类 更改为刚刚创建的MyGame_Controller , 修改完成后编译才能生效
这个蓝图我们在需要的时候在开始编写
创建新文件夹 MyGame/ BluePrint在这个文件夹下创建 Character , Actor ;
在 Character 中创建玩家角色蓝图 MyGame_player ,
同时还要创建一个蓝图接口blueprint interface 命名为 MyGame_player_BPI (很重要)
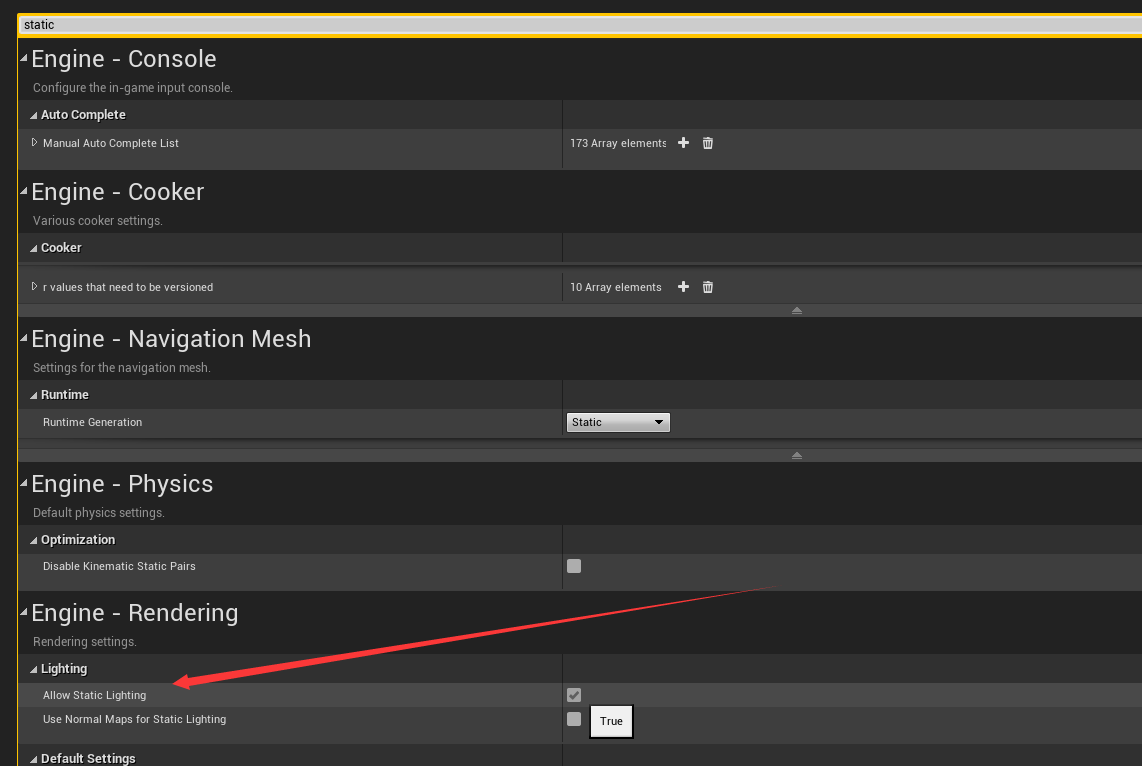
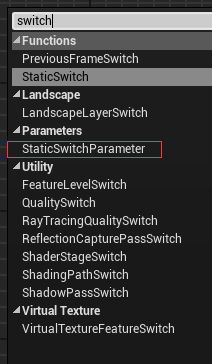
在设置中搜索 静态 static
关闭静态光照

场景制作
平面是单面透光的 , 可以在 细节面板 details 里搜索 shadow 勾选 双面阴影 Shadow tow sides
但边角处还是会漏光 , 所以最好还是使用双面的墙体
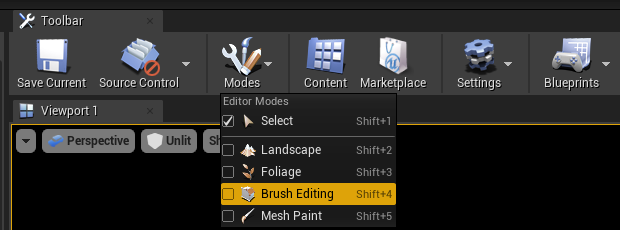
笔刷编辑模式

可以调整模型
创建文件夹 MyGame/ mesh/ LevelModules

制作完之后可以放入刚刚创建的文件夹
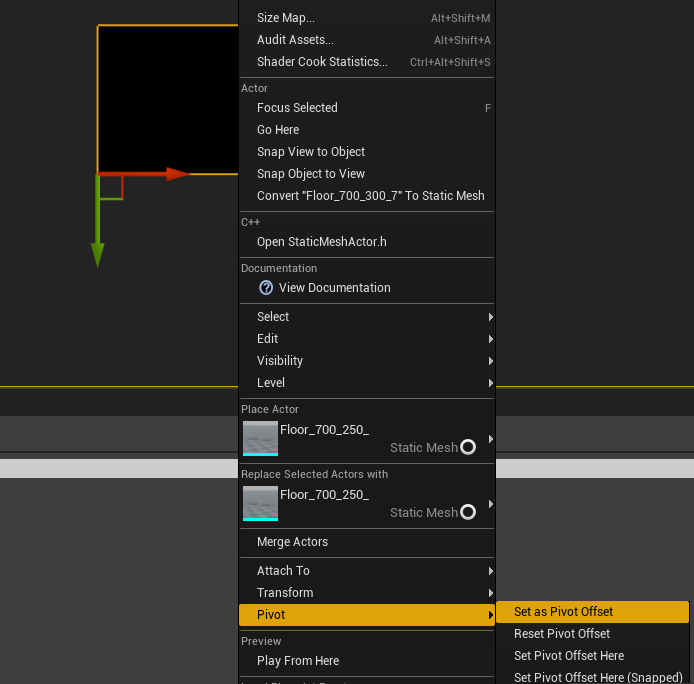
按 v 键可以更好的对齐模型
选中物体按住 alt+v 然后和鼠标中键一起可以拖动物体的坐标轴 , 然后鼠标右键选中这个固定

灯光布置和光源制作
制作灯光材质和网格
创建材质文件夹 MyGame / Material
创建一个基础材质 UE4_Base
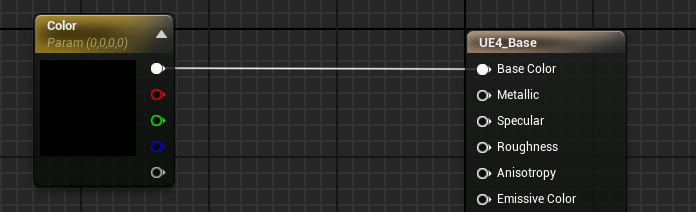
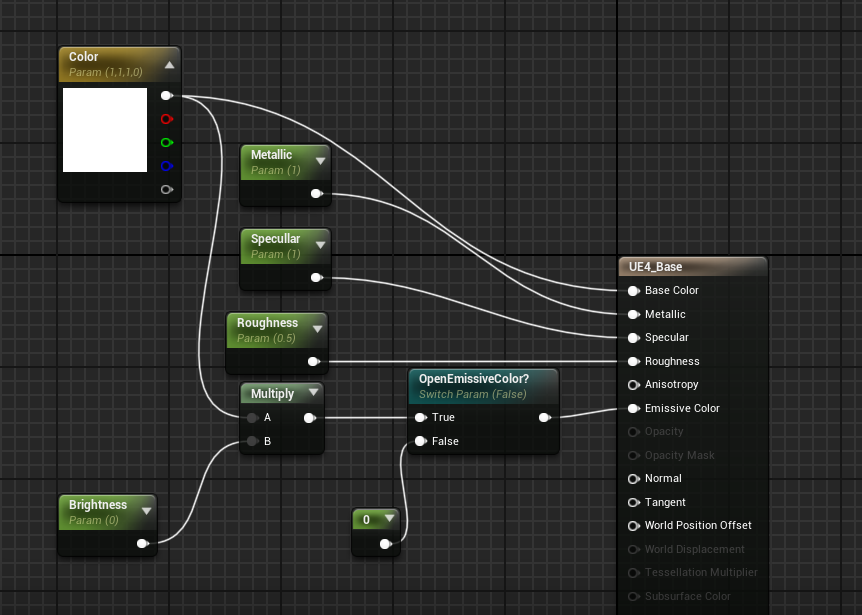
在材质编辑器中按 v 键并在材质蓝图窗口中点击鼠标 , 创建一个向量参数
将 Color 中的白色点连接到 UE4_Base 的 基础颜色 Base Color 上

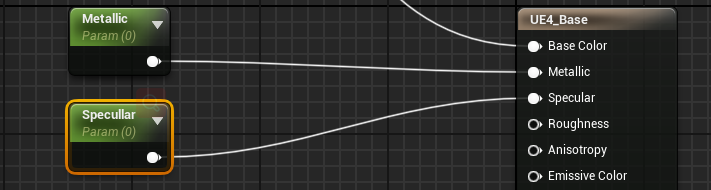
按 s 生成一个 连接到
连接到 UE4_Base 的 Metallic
在 ctrl+c / v复制出一个
连接到 Specullar
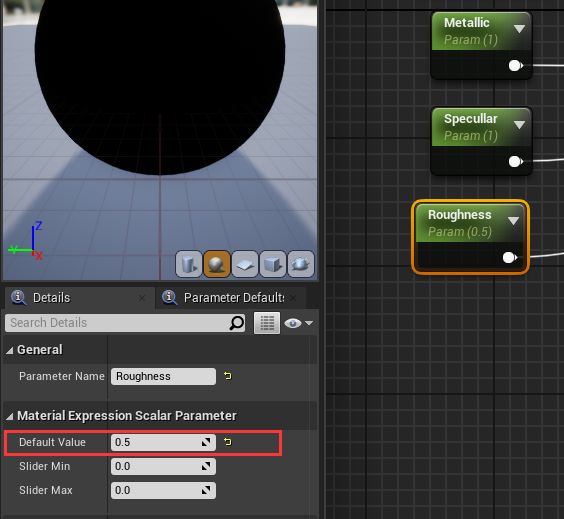
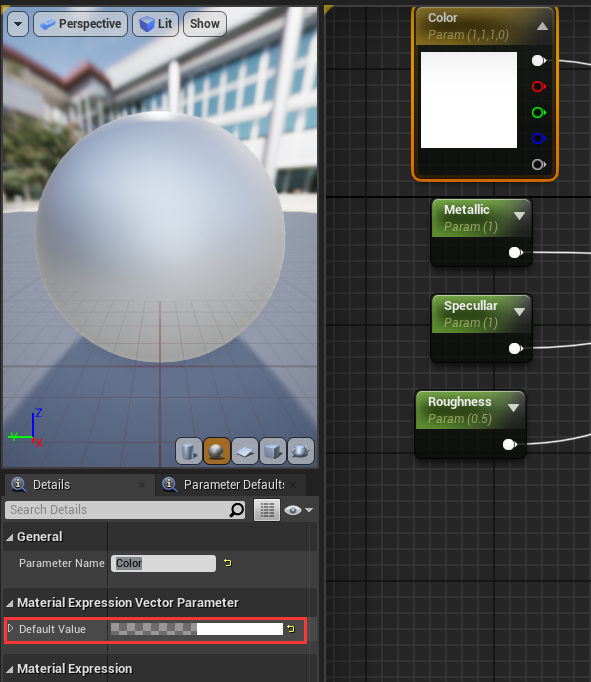
赋值


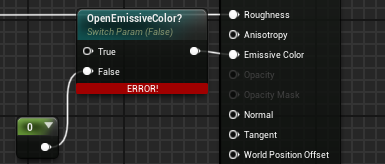
再添加一个这个 用来开关
用来开关 自发光 Emissive Color

将 True 连接到 Emissive Color
按 1 生成一个 0 连接到 False

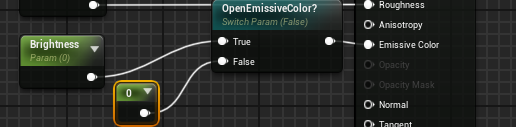
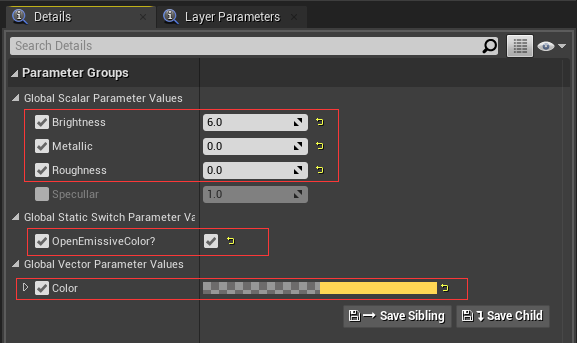
按 s 生成一个 Brightness 默认值赋为 0 , 在其他的地方调
完成后点
创建材质的实例

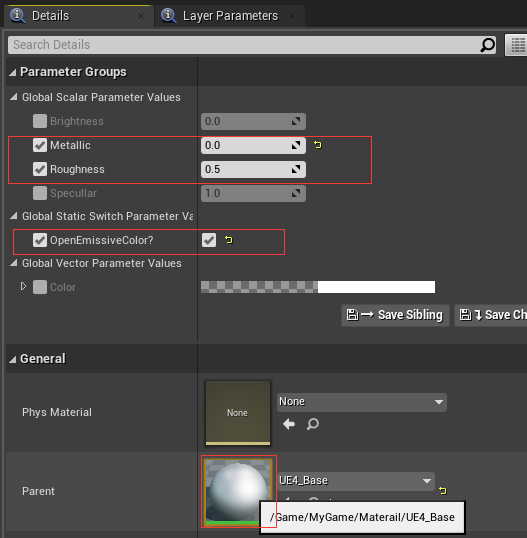
编辑这个实例
按 m 生成一个
连成这样

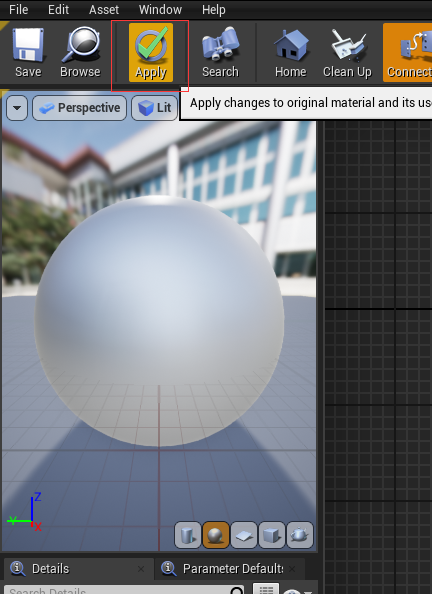
应用
在实例中调

就可以把材质调亮
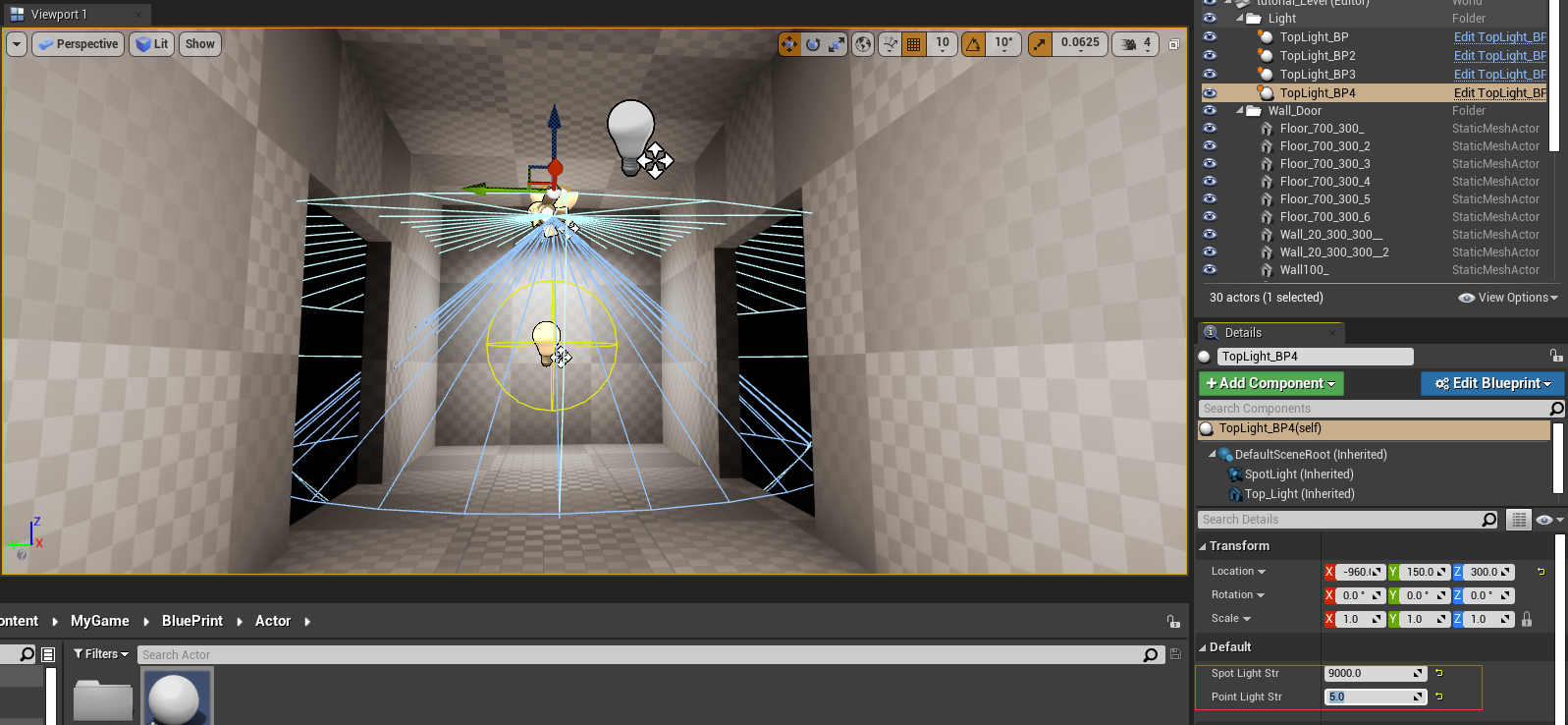
制作灯光Actor
新建文文件夹 MyGame/ BluePrint/ Actor/ Base
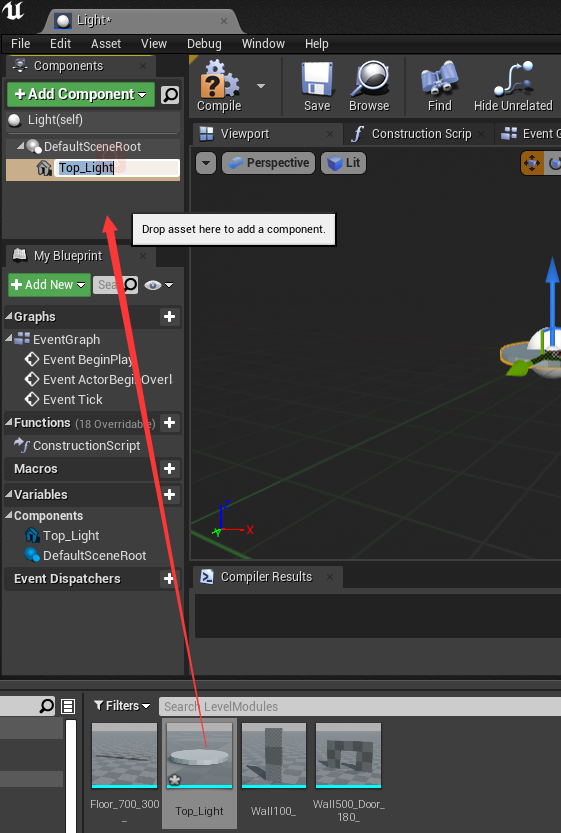
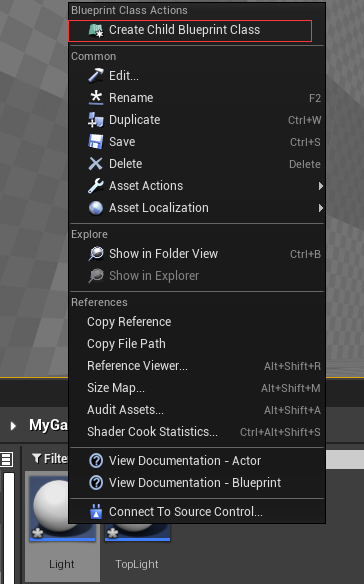
创建一个 Actor 蓝图类 Light
把刚刚的静态网格拖入蓝图编辑器

也可以不添加这个网格 , 在子类中添加
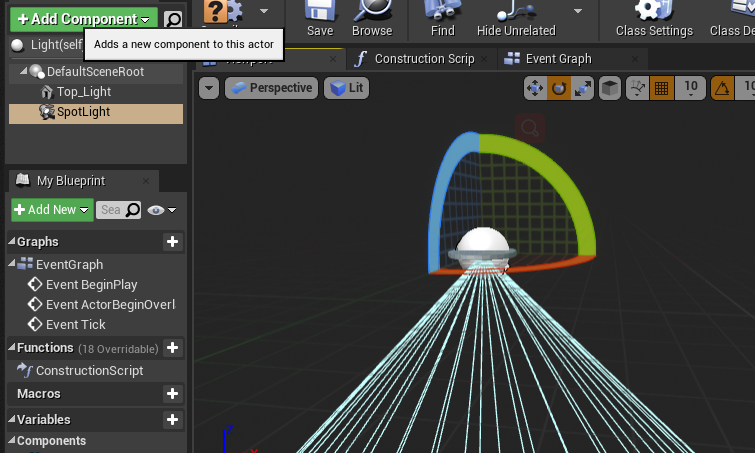
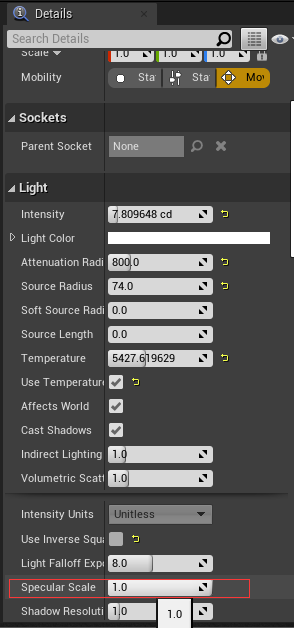
在这个蓝图类中添加一个 聚光源 SpotLight

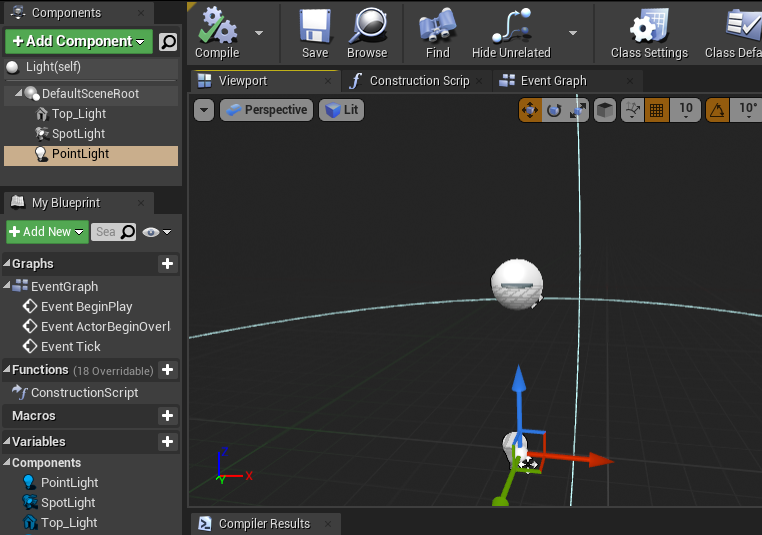
点光源 PointLight

添加完成后创建字蓝图类放置到 Actor 文件夹下

这个关闭之后点光源范围和光强度就成了正相关
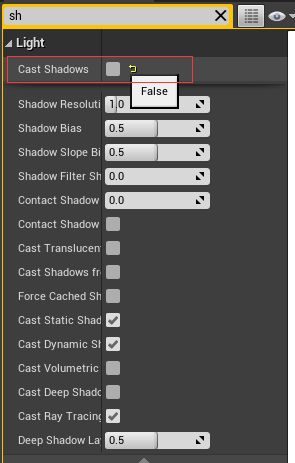
把 高光度范围 设为 0 , 这个光不作任何反射

也不投射阴影

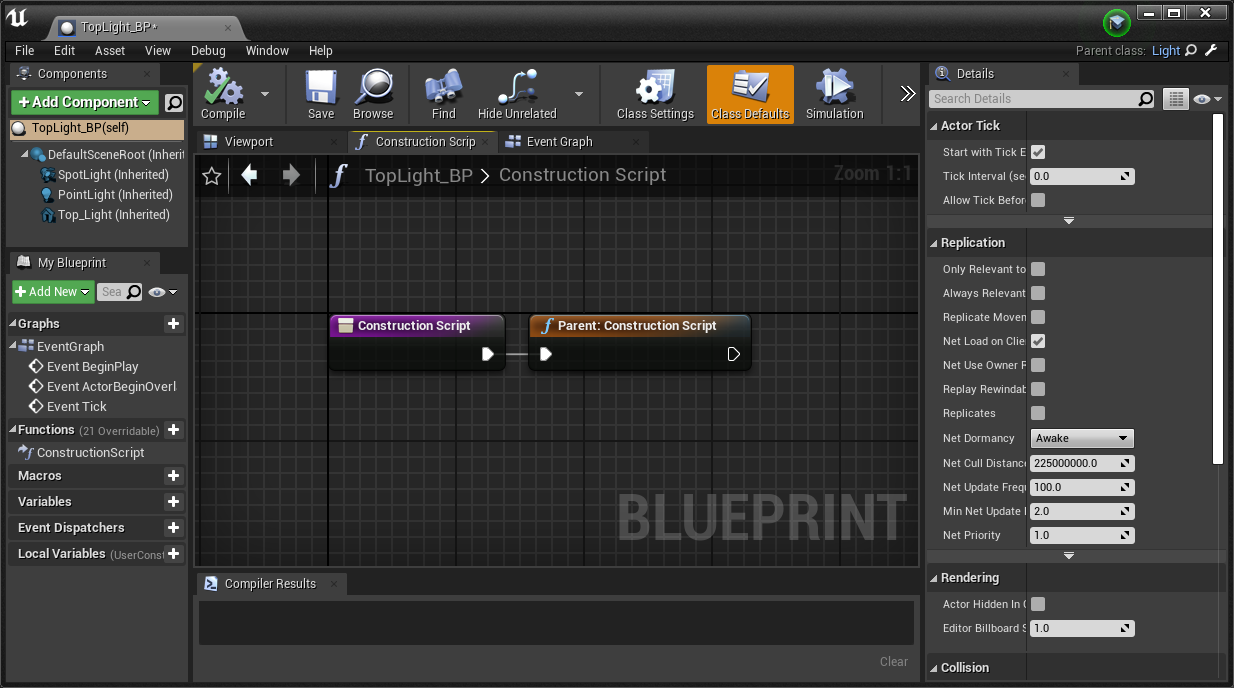
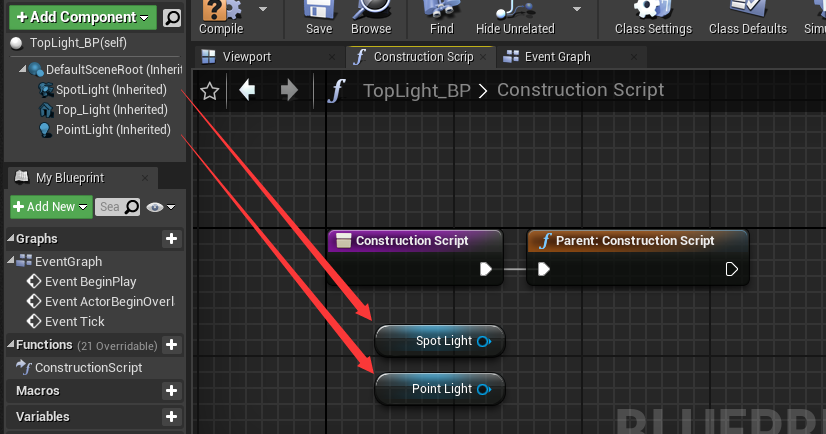
灯光的蓝图脚本
打开脚本页面

拖入光源

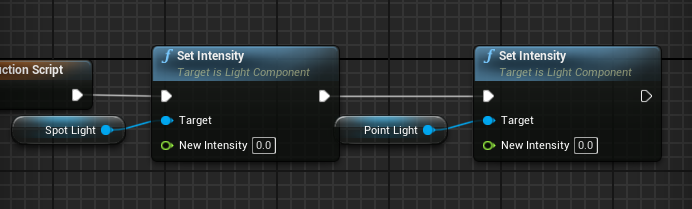
连成这样

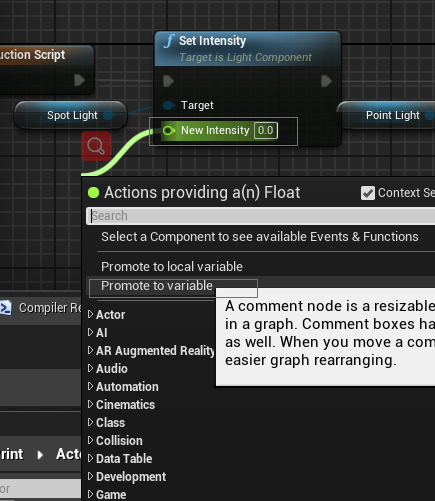
把值设为变量

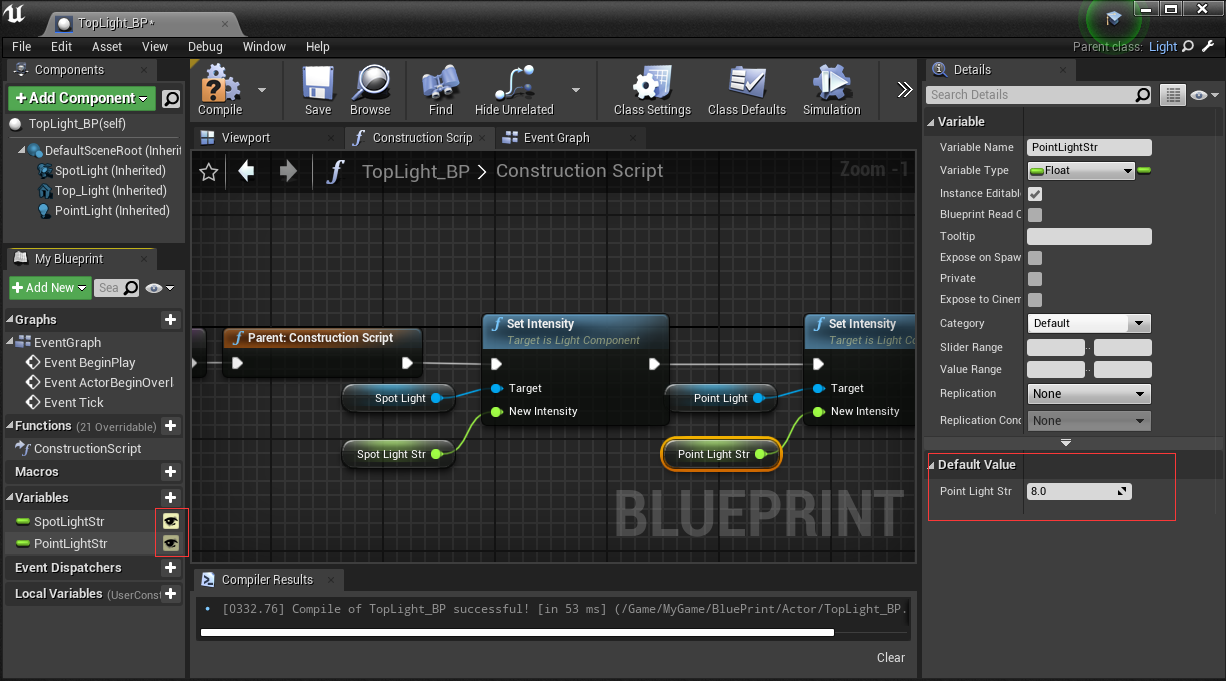
设置好值后设为公开变量

我们就可以在这里编辑想要的值啦

p3
点击 免费下载
安装好了之后选择好路径
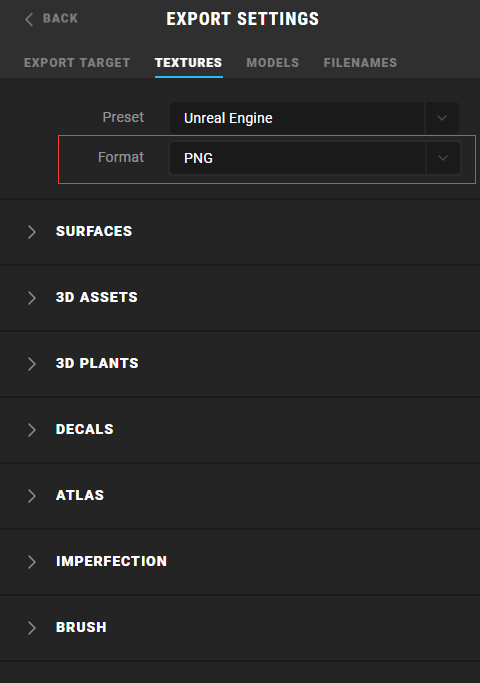
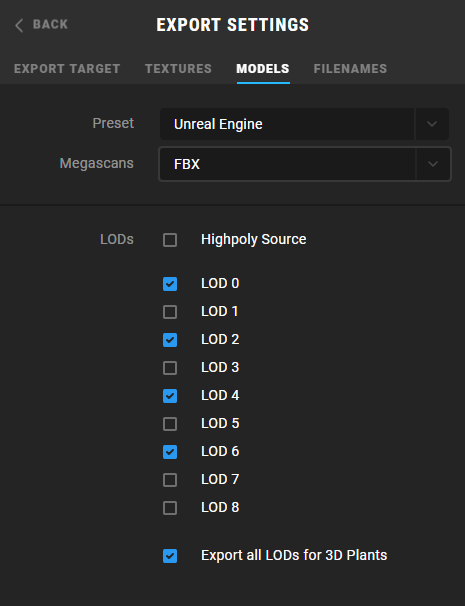
然后打开 Edit / Export Setting
这里选择 png 格式

这里不用改 , 离远了就变成低模

调节纹理大小

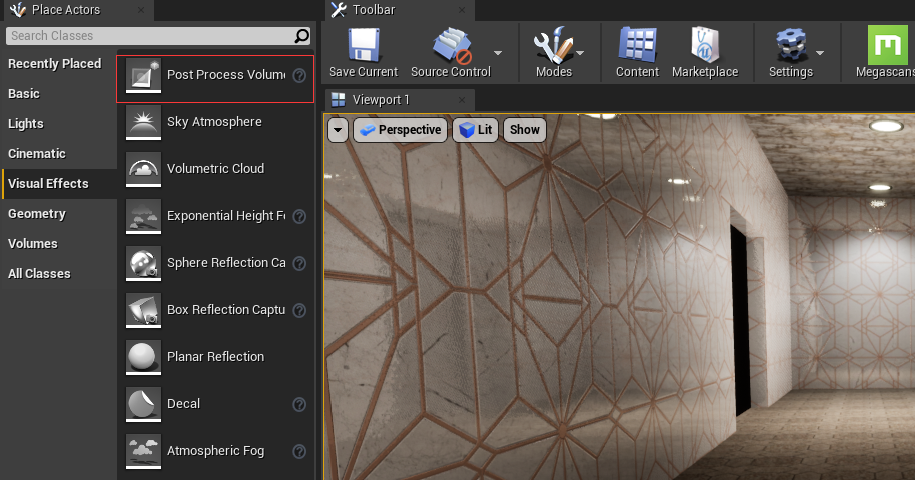
后期处理体积
拖出一个 后期处理体积

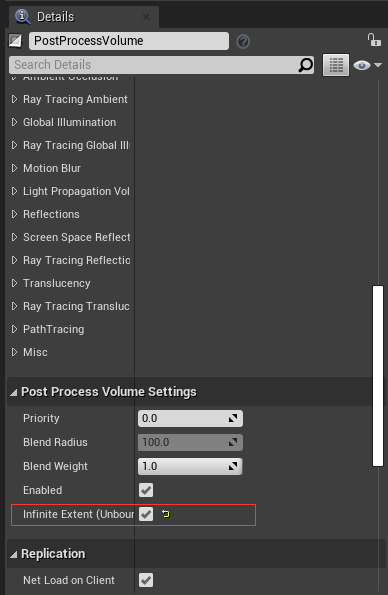
先选择

无限距离 , 等到确定了场景大小我们再关闭这个选项 , 调整其大小
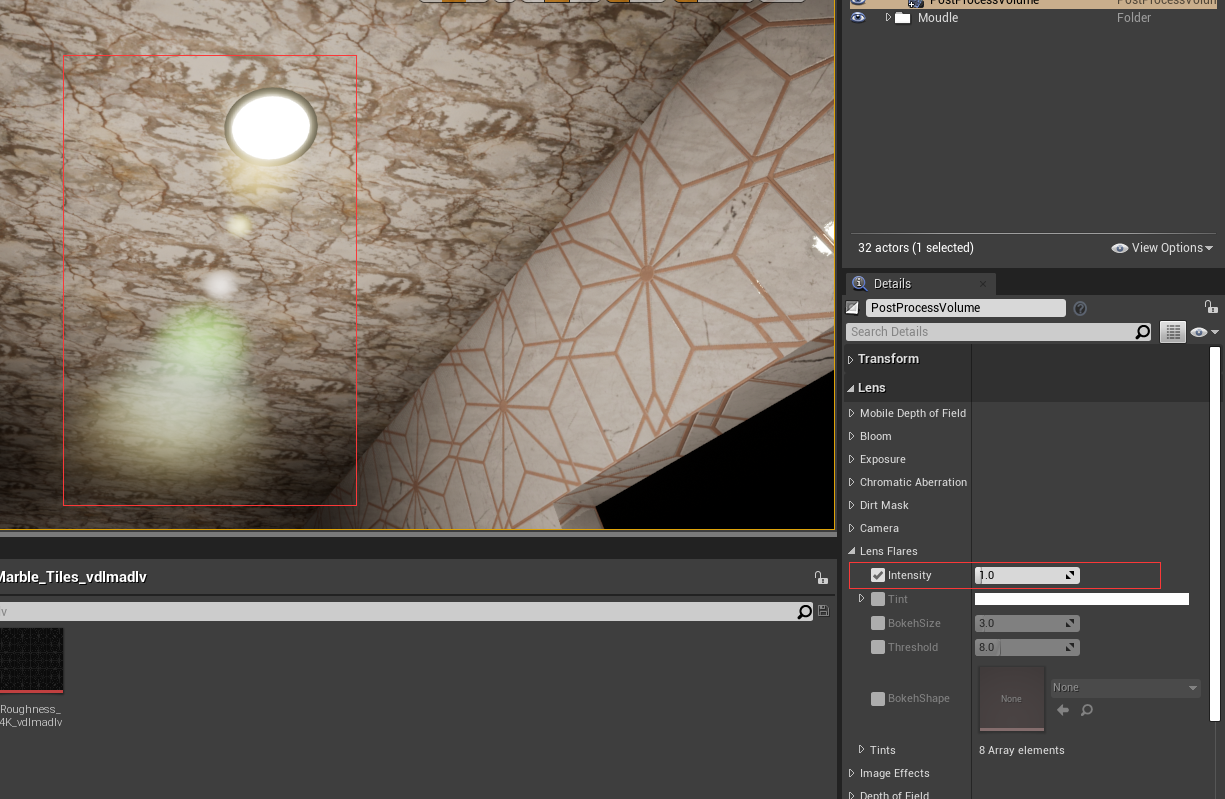
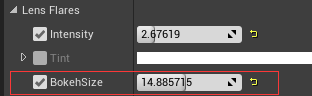
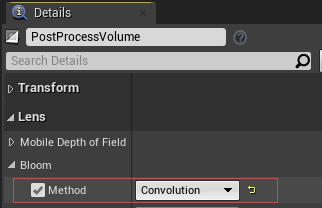
这个打开后可以显示镜头光晕

散景光晕

方式卷积(游戏中一般不用这个)


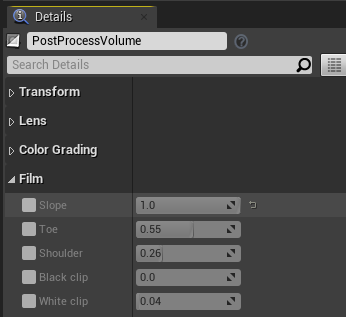
film

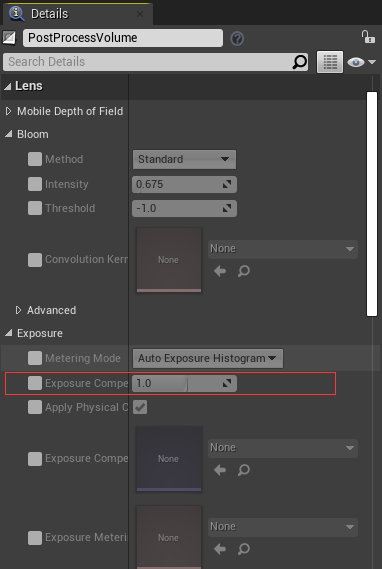
曝光补偿

可以添加一个场景组件 , 把物体放到这个组件下面 , 可以依照这个组件的位置改变物体
玩家控制


角色蓝图
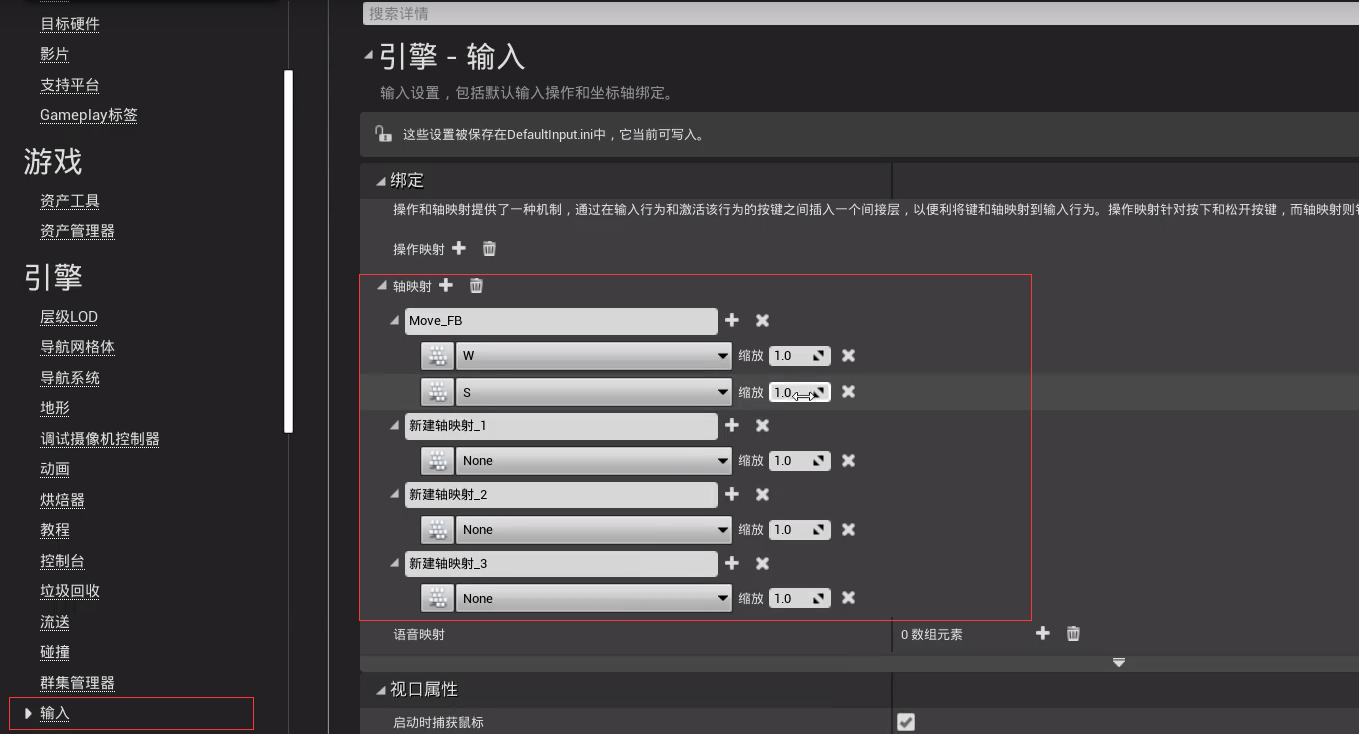
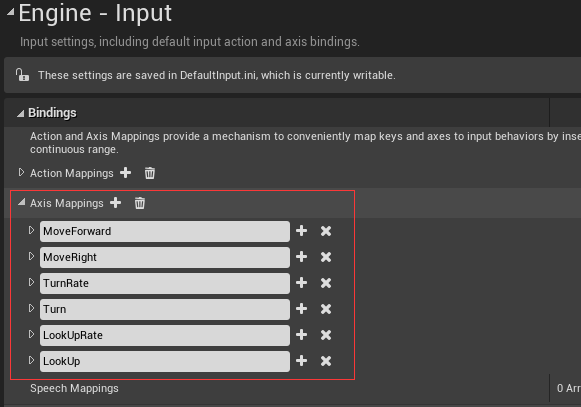
打开 Edit / Engine / Input

我选择的按第三人称创建的游戏 , 所以这里是设置好的
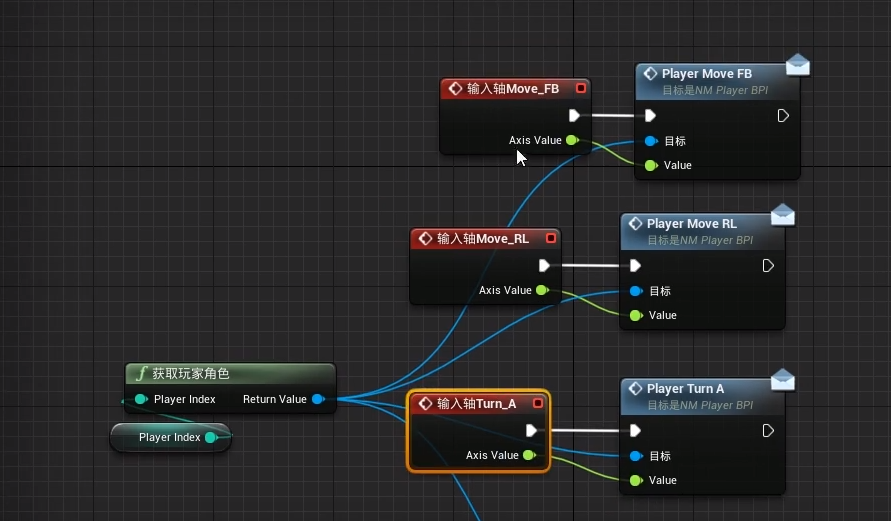
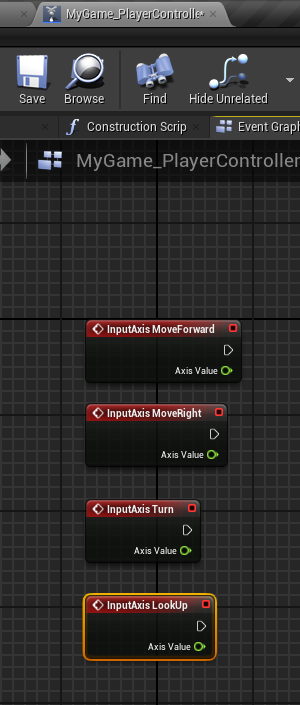
在控制器写移动


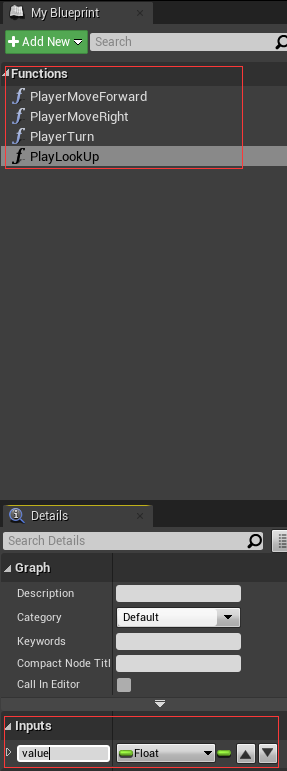
选择玩家的BPI接口

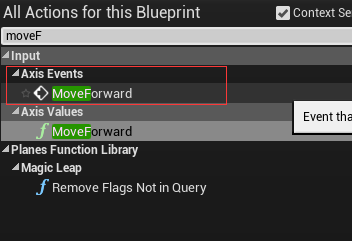
添加方法和输入值

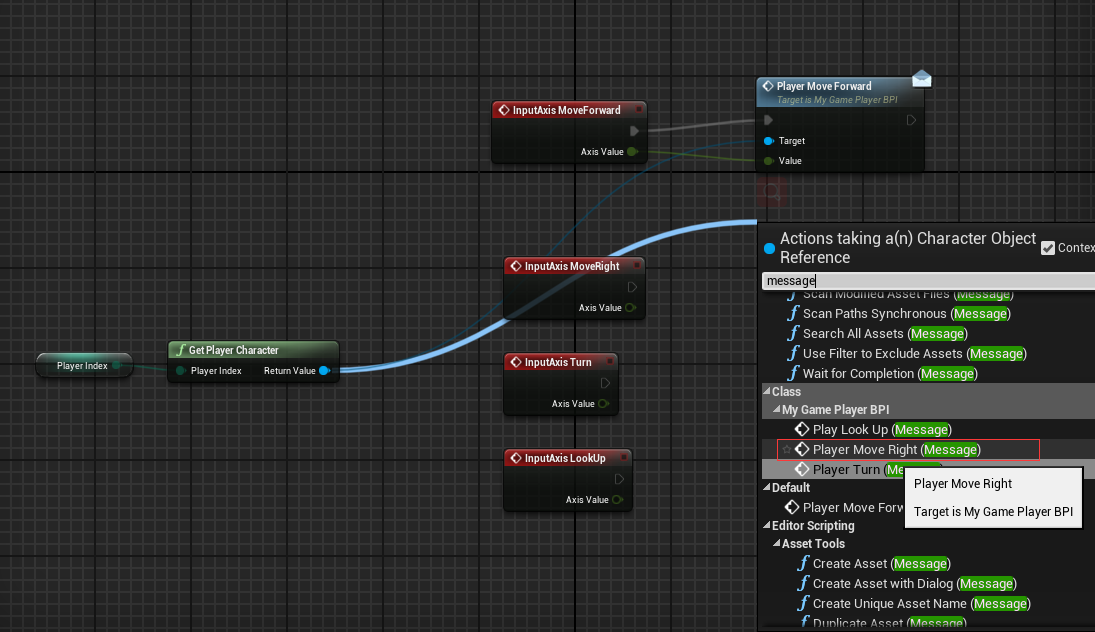
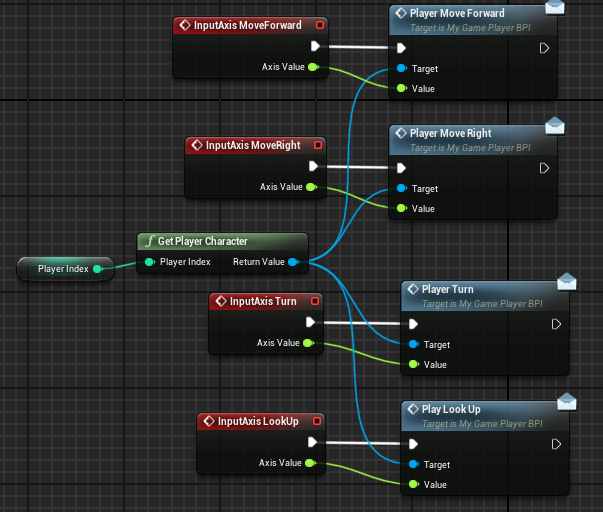
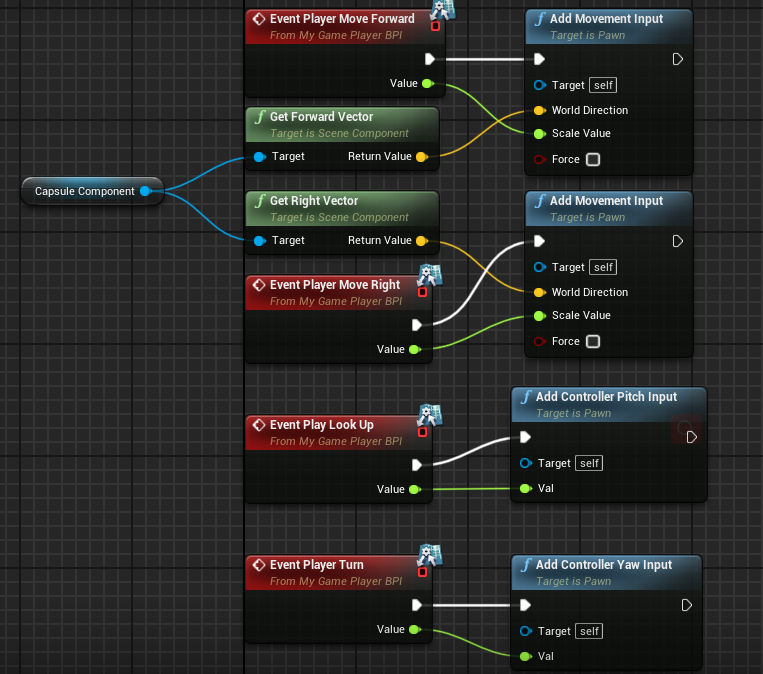
在控制器中写蓝图


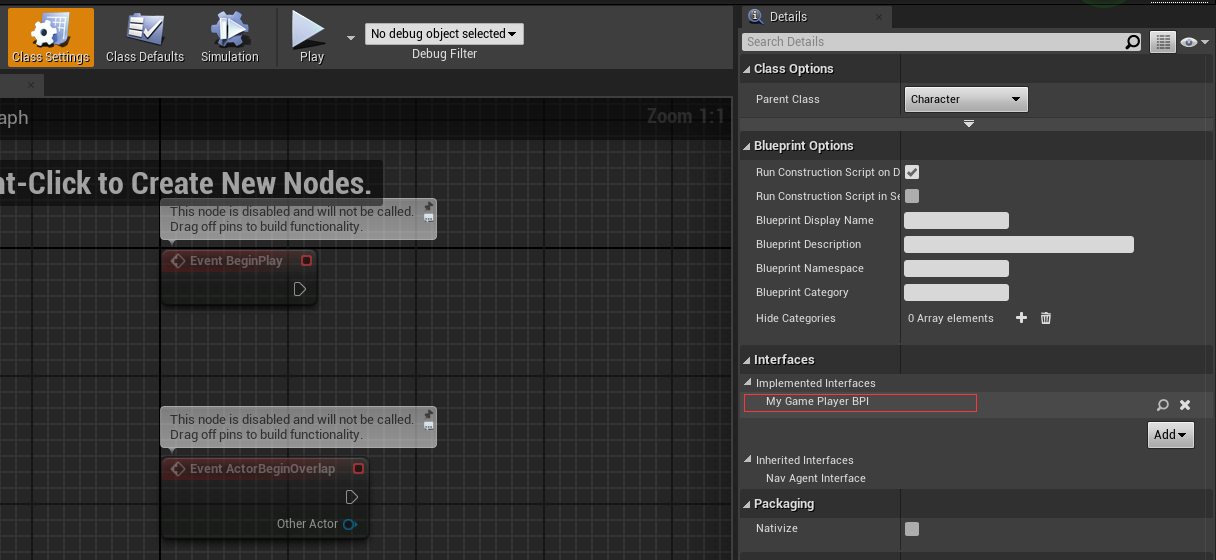
在player中添加接口引用

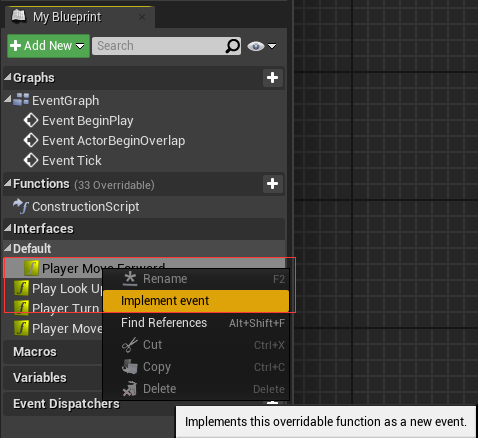
实现事件


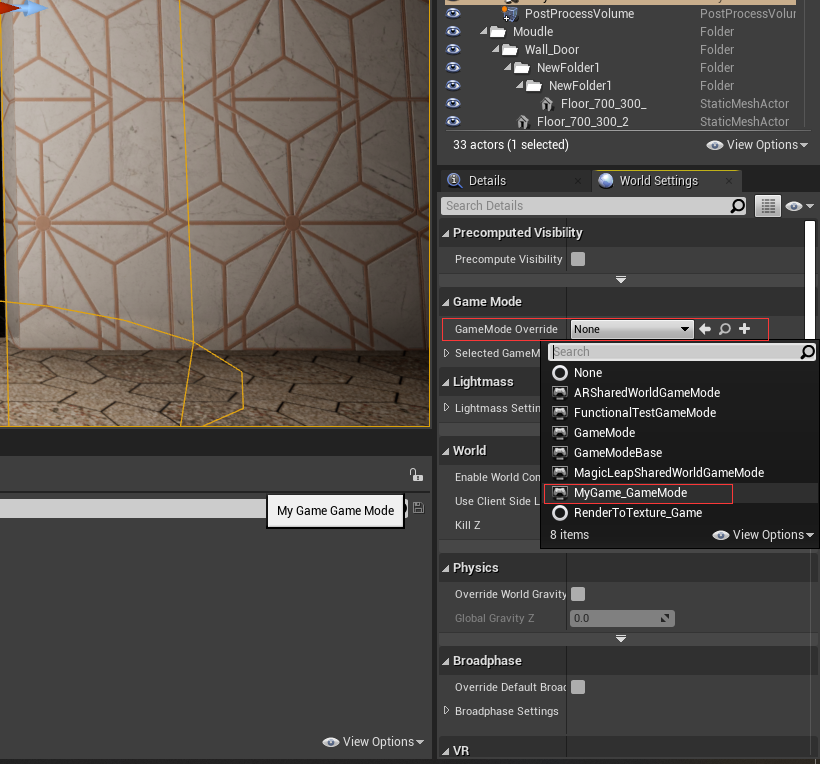
在世界场景设置中


添加碰撞

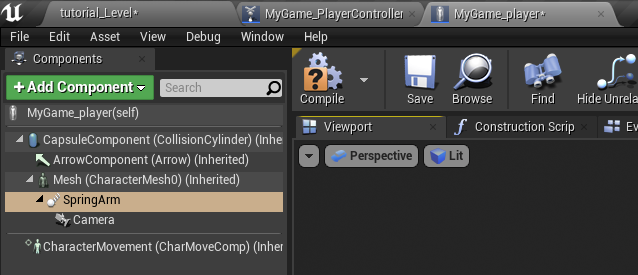
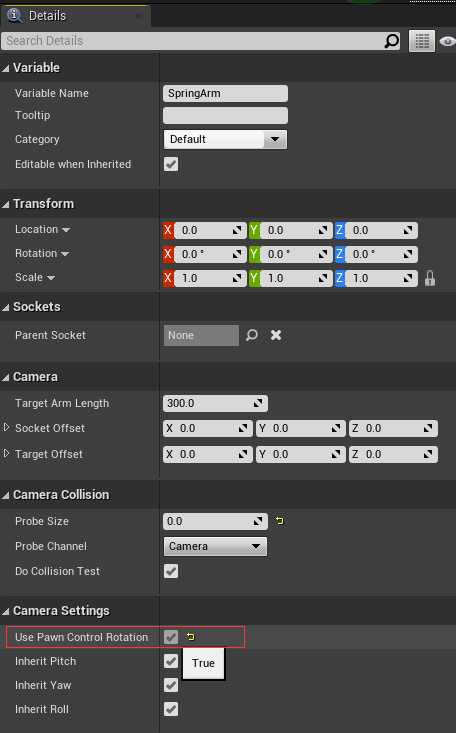
上下视角还不能转

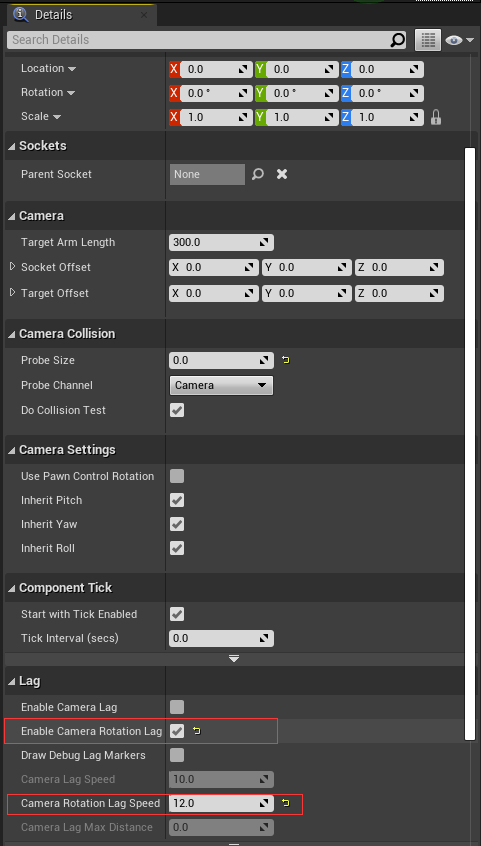
视角平滑

打开控制旋转

p4
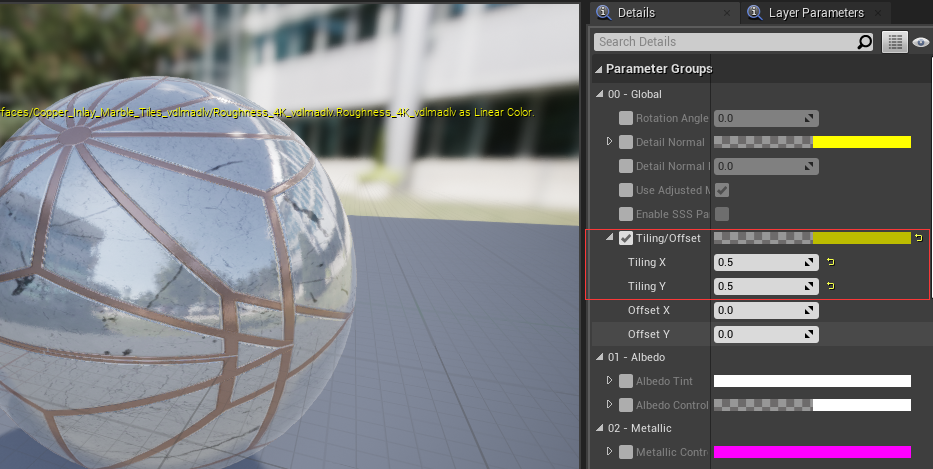
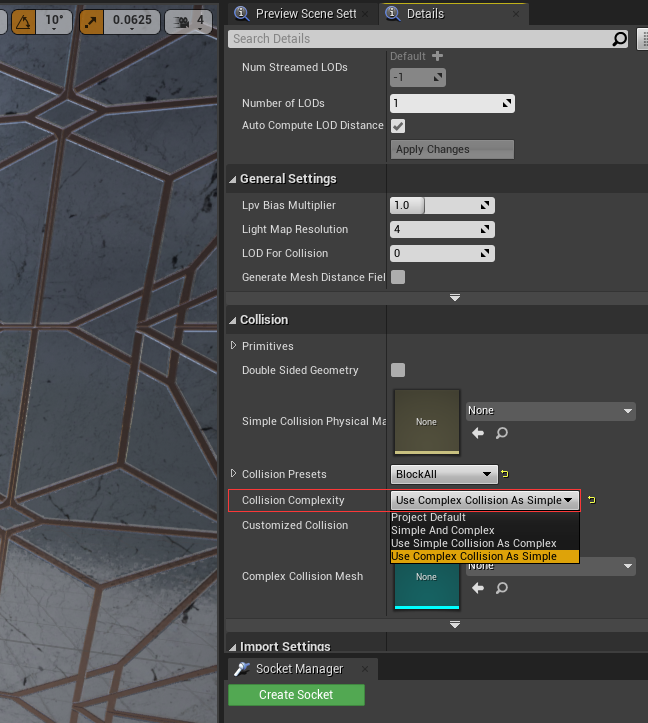
调节 world angel 材质
有什么作用?
能将材质按世界坐标显示 , 不会随物体一起移动
怎么调?
我觉得用不上又太复杂 , 以后学材质再学
p5
在 mixamo 下载角色和动画 (需要梯子)
学到这里我发现基础是很重要的 , 没有基础什么都靠背是行不通的 , 本来一个靠着理解很容易学的 , 要背起来就太难了
我就去学基础了