前言:
不论在网页设计中,还是传统的媒介中,各种尺寸,颜色,角度的图案在视觉中无处不在,要想在网页中实现复杂的图案,其过程往往不够理想,过去,我们可以创建一个单独的位图文件,然后每次需要做调整的时候,都要用图片编辑器处理它,我们也可以使用SVG代替位图,但是这样子还是存在一个独立的文件,会影响网页加载速度。如果可以在CSS中创建复杂的图案,该有多好,于是,接下来我整理了一些CSS渐变实现复杂图案的例子,便于以后直接使用
语法:
<linear-gradient> = linear-gradient([ [ <angle> | to <side-or-corner> ] ,]? <color-stop>[, <color-stop>]+)
<side-or-corner> = [left | right] || [top | bottom]
<color-stop> = <color> [ <length> | <percentage> ]?
例子:
垂直条纹
background:linear-gradient(to right,#79b 15px,#58a 0);
background-size:30px 30px;

斜向条纹
background:repeating-linear-gradient(45deg,
#79b,#79b 10px,#58a 0,#58a 20px);

注:如果把第二个色标的位置值设为0,意味着他的位置值就会被浏览器调整为前一个色标的位置值。
切角效果的按钮
.btn{ width: 58px; height: 24px; font-size:14px; line-height:24px; color:#fff; text-align:center; padding-right:8.4px; border-radius:3px; background: red; background: linear-gradient(-135deg, transparent 8.4px, red 0) top, linear-gradient(-45deg, transparent 8.4px,red 0) bottom; background-size:100% 50%; background-repeat:no-repeat; }

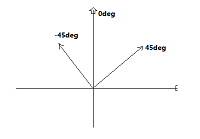
注:① 在这里我们使用了两层渐变,默认情况下,他们都会填满整个元素,因此会相互覆盖,于是使用了 background-size 让每层渐变只占据整个元素的一半面积,但是两层渐变还是相互覆盖的,因为我们还需要关闭 background-repeat;② 关于 第一个可选参数 angle 角度的问题,其实是这样的,角度按照 顺时针方向,y轴对称 ,如下图:

弧形切角(使用径向渐变)
background:
radial-gradient(circle at top left,transparent 10px,#58a 0)top left,
radial-gradient(circle at top right,transparent 10px,#58a 0) top right,
radial-gradient(circle at bottom left,transparent 10px,#58a 0) bottom left,
radial-gradient(circle at bottom right,transparent 10px,#58a 0)bottom right;
background-size:50% 50%;
background-repeat:no-repeat;

语法:
radial-gradient( [ circle || <length> ] [ at <position> ]? , | [ ellipse || [<length> | <percentage> ]{2}] [ at <position> ]? , | [ [ circle | ellipse ] || <extent-keyword> ] [ at <position> ]? , | at <position> , <color-stop> [ , <color-stop> ]+ )
注:参数1 的position可省,默认中心
棋盘
#demo { width:100px; height:100px; background:#eee; background:linear-gradient(45deg,#bbb 25%,transparent 0), linear-gradient(45deg,transparent 75%,#bbb 0), linear-gradient(45deg,#bbb 25%,transparent 0), linear-gradient(45deg,transparent 75%,#bbb 0); background-position:0 0,10px 10px,10px 10px; background-size:20px 20px; } //简写 #demo { width:100px; height:100px; background:#eee; background:linear-gradient(45deg,#bbb 25%,transparent 0), linear-gradient(45deg,transparent 75%,#bbb 0)10px 10px, linear-gradient(45deg,#bbb 25%,transparent 0)10px 10px, linear-gradient(45deg,transparent 75%,#bbb 0); background-size:20px 20px; }

结束语
使用CSS渐变可以灵活的实现各种复杂的图案,更多实例可以参看 http://lea.verou.me/css3patterns/