Vue 最独特的特性之一,是其非侵入性的响应式系统。数据模型仅仅是普通的 JavaScript 对象。而当你修改它们时,视图会进行更新。这使得状态管理非常简单直接
大家都知道vue的响应式原理是通过ES6新增的属性Object.defineProperty来实现的,在说vue响应式原理之前不得不先说一下Object.defineProperty这个方法
(Object.defineProperty 是 ES5 中一个无法 shim 的特性,这也就是为什么 Vue 不支持 IE8 以及更低版本浏览器。)
vue实现双向数据绑定的原理就是利用了 Object.defineProperty() 这个方法重新定义了对象获取属性值(get)和设置属性值(set)的操作来实现的。
在MDN上对该方法的说明是:
Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性, 并返回这个对象。
---它接收三个参数,要操作的对象,要定义或修改的对象属性名,属性描述符。
--- 重点就是最后的属性描述符。
属性描述符是一个对象,主要有两种形式:数据描述符和存取描述符。
这两种形式只能选择一种使用,不能混合两种描述符的属性同时使用。上面说的get和set就是属于存取描述符对象的属性。
然后我们可以通过在存取描述符中的get和set方法内写入自定义的逻辑来实现对象获取属性和设置属性时的行为。
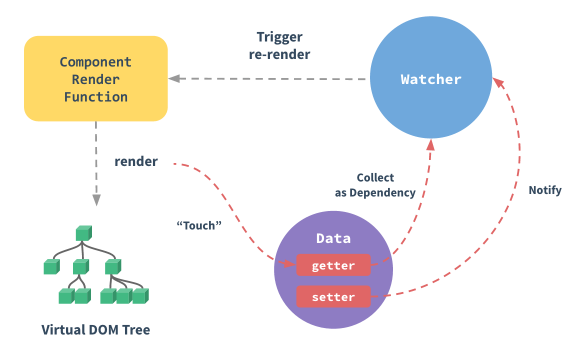
说完了Object.defineProperty() 这个方法,那么就来说一下vue是如何实现响应式的吧

对于上图,我的理解是
组件、函数等渲染---->创建一个虚拟DOM树------->当data、computed、props改变时会引起页面的刷新--------watcher检测变化,当变化以后不会立即渲染,会有一个队列,只要观察到数据变化,Vue 将开启一个队列,并缓冲在同一事件循环中发生的所有数据改变。如果同一个 watcher 被多次触发,只会被推入到队列中一次。这种在缓冲时去除重复数据对于避免不必要的计算和 DOM 操作上非常重要。然后,在下一个的事件循环“tick”中,Vue 刷新队列并执行实际 (已去重的) 工作。
在这儿有一个虚拟DOM的概念
虚拟DOM是一个特别棒的概念,我们都知道,在浏览器上进行DOM操作的时候,会特别的消耗性能而且响应特别慢,但是有了虚拟DOM就不一样了,
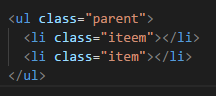
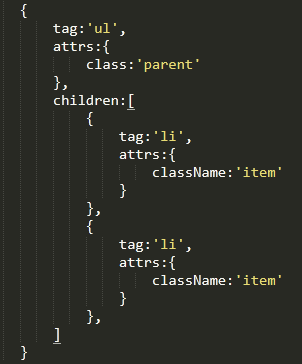
在这儿不得不说一下虚拟DOM了,虚拟DOM就是将DOM树转换成一个JS对象树,

虚拟DOM就是将上述的标签写成一个js对象树,如下

当DOM改变的时候,他会使用Diff算法将改变以后的js对象树与原先的js对象树进行比较,这个比较是逐层比较的,当发现节点删除就删除,增加就增加,
但是由于他是一级一级进行比较的,这样就会有一个致命的缺点:假设在根元素上又嵌套了一个元素,那么就相当于重新创建了一个JS对象树,这样效率还是不高,还有一个致命i
的缺点就是;如果同一级上有特别多个相同的元素,就会在循环比较的时候浪费掉大量的性能
于是,为了解决这两个缺点,虚拟DOM做了两个假设,并且这两个假设也实现了,所以已经解决了这两个缺点
两个假设:
1、两个相同的组件产生类似的DOM结构,不同的DOM节点产生不同的DOM节点
2、对于同一个层次的一组节点,他们可以通过唯一的id进行区分
对于第二种假设,就是解释了我们为什么要在vue的v-for里面必须加一个key 并且这个key要是唯一的
当你把一个普通的 JavaScript 对象传给 Vue 实例的 data 选项,Vue 将遍历此对象所有的属性,并使用 Object.defineProperty 把这些属性全部转为 getter/setter。
这些 getter/setter 对用户来说是不可见的,但是在内部它们让 Vue 追踪依赖,在属性被访问和修改时通知变化。这里需要注意的问题是浏览器控制台在打印数据对象时 getter/setter 的格式化并不同,所以你可能需要安装 vue-devtools 来获取更加友好的检查接口。
每个组件实例都有相应的 watcher 实例对象,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的 setter 被调用时,会通知 watcher 重新计算,从而致使它关联的组件得以更新。
Vue 不能检测到对象属性的添加或删除。
由于 Vue 会在初始化实例时对属性执行 getter/setter 转化过程,所以属性必须在 data 对象上存在才能让 Vue 转换它,这样才能让它是响应的。
Vue 不允许在已经创建的实例上动态添加新的根级响应式属性 (root-level reactive property)。然而它可以使用 Vue.set(object, key, value) 方法将响应属性添加到嵌套的对象上
Vue.set(vm.someObject, 'b', 2)或者this.$set(this.someObject,'b',2)
对象添加多个属性时
this.someObject = Object.assign({}, this.someObject, { a: 1, b: 2 })
vue中DOM的更新是一个异步操作,DOM修改后不会立即刷新页面
Vue 异步执行 DOM 更新。只要观察到数据变化,Vue 将开启一个队列,并缓冲在同一事件循环中发生的所有数据改变。如果同一个 watcher 被多次触发,只会被推入到队列中一次。这种在缓冲时去除重复数据对于避免不必要的计算和 DOM 操作上非常重要。然后,在下一个的事件循环“tick”中,Vue 刷新队列并执行实际 (已去重的) 工作。
而且vue检测DOM树的变化是一级一级的对比的,o1 ,速度快
在组件内使用 vm.$nextTick() 实例方法特别方便,因为它不需要全局 Vue ,并且回调函数中的 this 将自动绑定到当前的 Vue 实例上。$nextTick() 返回一个 Promise 对象,所以你可以使用新的 ES6 async/await语法完成相同的事情
如果本文对您有帮助,请抬抬您的小手,点下右下角的推荐, ^-^,当然如果看了这篇博客对您有帮助是我最开心的事,毕竟赠人玫瑰,手有余香, ^-^,如果这篇博客没有帮助到您,那就只能说一声抱歉啦