OK,废话不多说,先简单说下思路,楼下放代码。大神笑看过就行了。
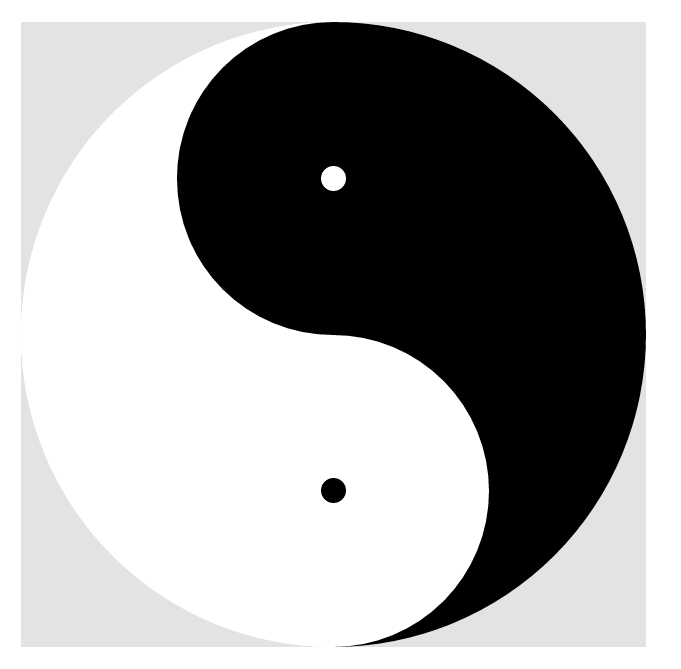
1、做一个太极背景图。

2、背景图上做一个大圆(便是通过这个大圆来实现旋转的)。

3、大圆左右分别做两个半圆。

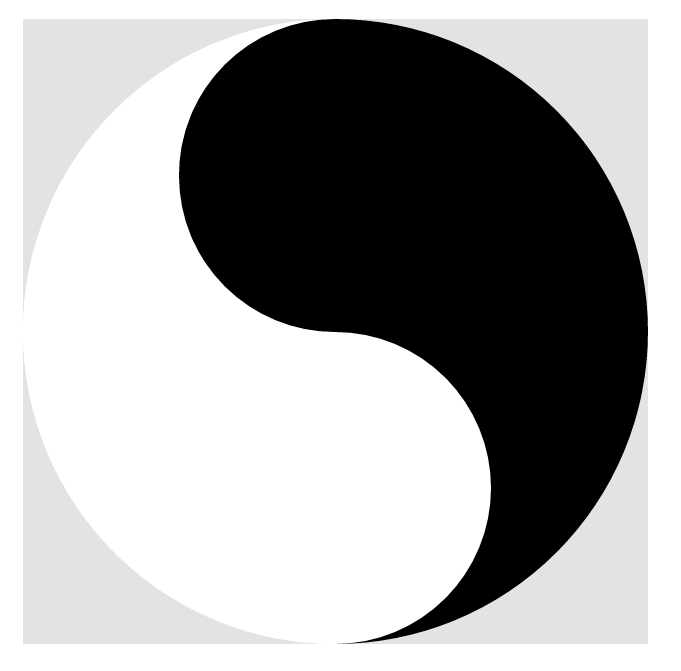
4、每个半圆里面再做个颜色相反的半圆。

5、再加上两个太极点,OK 大功告成。

然后就是实现让它动起来的效果了。我们需要借助CSS3中的transform:ratate属性,不熟悉CSS3的同学们可要多去看看了。下面是代码。
<script>
var cycle = document.getElementById('big-cycle');
var deg = 0; //初始化转动角度
// 设置定时器 每1毫秒转动一次
setInterval(function(){
cycle.style.transform = "rotate("+(-deg)+"deg)"; //改变转盘属性
cycle.style.transitionTimingFunction = "linear"; //平滑转动
// deg += .2; //每次转.2度
},1)
</script>
以上是JS代码。楼下放CSS和HTML代码。
<style>
.cycle-bg, #big-cycle{
500px;
height: 500px;
}
.cycle-bg{
background-color: #e3e3e3;
margin: 100px auto;
}
#big-cycle{
border-radius: 50%;
position: relative;
background-color: #fff;
}
.white, .small-white, .white-point{background-color: #fff;}
.black, .small-black, .black-point{background-color: #000;}
.white, .black{
height: 500px;
250px;
position: absolute;
top: 0;
}
.white{
border-bottom-left-radius: 250px;
border-top-left-radius:250px;
left: 0;
}
.black{
border-bottom-right-radius: 250px;
border-top-right-radius:250px;
right: 0;
}
.small-white, .small-black{
126px; /*126px是为了解决有分割线的BUG*/
height: 250px;
position: absolute;
}
.small-black{
border-bottom-left-radius: 125px;
border-top-left-radius:125px;
left: 125px;
top: 0;
}
.small-white{
border-bottom-right-radius: 125px;
border-top-right-radius:125px;
right: 125px;
bottom: 0;
}
.black-point, .white-point{
height: 20px;
20px;
border-radius: 50%;
position: absolute;
z-index: 800;
}
.black-point{
left: -10px;
top: 115px;
}
.white-point{
right: -10px;
bottom: 115px;
}
</style>
<div class="cycle-bg">
<div id="big-cycle">
<div class="white">
<div class="small-black">
<div class="white-point"></div>
</div>
</div>
<div class="black">
<div class="small-white">
<div class="black-point"></div>
</div>
</div>
</div>
</div>
本人也是前端小白一个,如果您发现问题请及时和我联系,我会在第一时间纠正。