前言
Chart.js 是前端用来做可视化数据的库. 它是用 canvas 来实现的. 里头有各式各样的图表.
这个比较难系统学习, 通常都是项目需要用到才去翻翻找找. 但是日子久了难免又忘东忘西. 所以最好还是写一个小笔记.
这篇会记入我有用过的图片和配置.
参考
Installation
从 version 3.0 以后, Chart.js 有自带的 Typescript 了,
yarn add chart.js
常见的 import 方式
import { Chart, BarElement, BarController, CategoryScale, LinearScale, Tooltip } from 'chart.js';
Chart.register(BarElement, BarController, CategoryScale, LinearScale, Tooltip);
3.0 以后比较模块化了, 有用到的才 import + register
完整的模块可以参考这里
测试期间可以通过下面这个方式把全部一次加入
import { Chart, registerables } from 'chart.js';
Chart.register(...registerables);
跑起来
一个最简单的图表, X 轴是动物, Y 轴式数字

先不要管中间的 undefined.
第一步是去 html 添加一个 canvas 和一个 div wrapper 用来控制图表的大小.
它默认是 responsive 的哦, 详解看这里
<div style=" 800px"> <canvas id="chart"></canvas> </div>
当设置 800px 宽以后, 高度默认会是 400px, 因为它默认是有一个aspect ratio 2 的

然后是 ts
import { Chart, registerables } from 'chart.js';
Chart.register(...registerables);
const canvas = document.querySelector<HTMLCanvasElement>('#chart')!;
new Chart(canvas, {
type: 'bar', // 图表类型
data: {
labels: ['Dog', 'Cat', 'Fish'], // X 轴
datasets: [
{
backgroundColor: 'green',
data: [5, 10, 15], // Y 轴
},
],
},
});
Datasets, Legend, Label
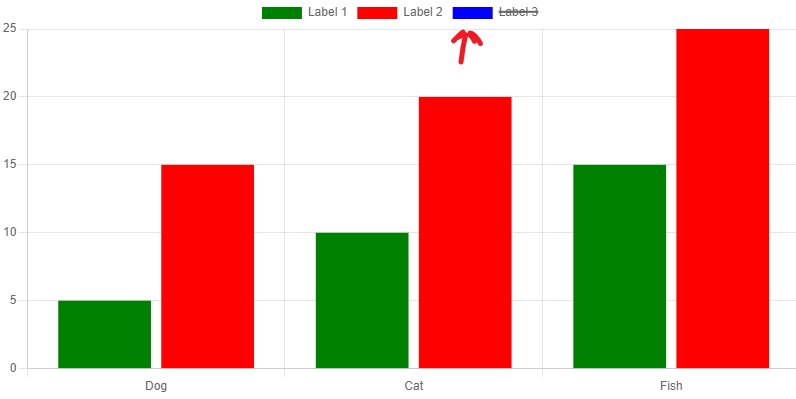
上面那个 undefined 中间位置其实叫 legend, 刚才的是一个最简单的 bar 图表
比较常见的 bar 图表一般上会超过 1 个 Dataset

每一个动物都有 3 个不同属性的数据. 中上位置的 legend 就表示了这些属性, 它还有 filter 的功能 toggle click 图表就会移除该属性.

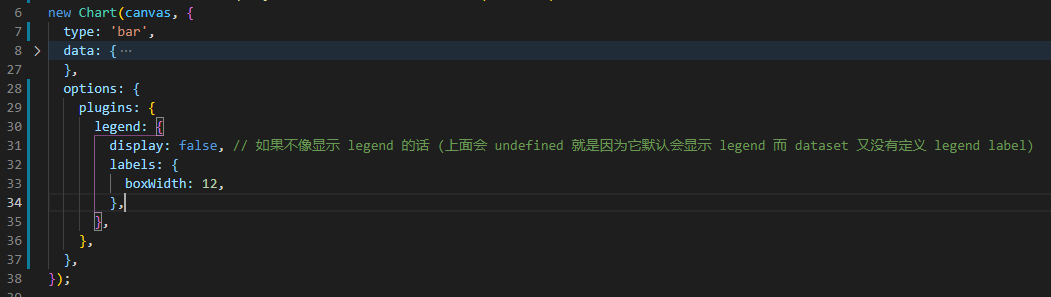
它的配置是这样的
new Chart(canvas, { type: 'bar', data: { labels: ['Dog', 'Cat', 'Fish'], datasets: [ { label: 'Label 1', backgroundColor: 'green', data: [5, 10, 15], }, { label: 'Label 2', backgroundColor: 'red', data: [15, 20, 25], }, { label: 'Label 3', backgroundColor: 'blue', data: [2, 4, 6], }, ], }, });
多了 2 个 datasets, 并且每一个 dataset 都有一个 label 表示 legend
留意它的结构, 1 个 dataset 表示一个 legend, 里头有所有动物的对应那个 legend 的数据. 它的结构是这样子的哦.
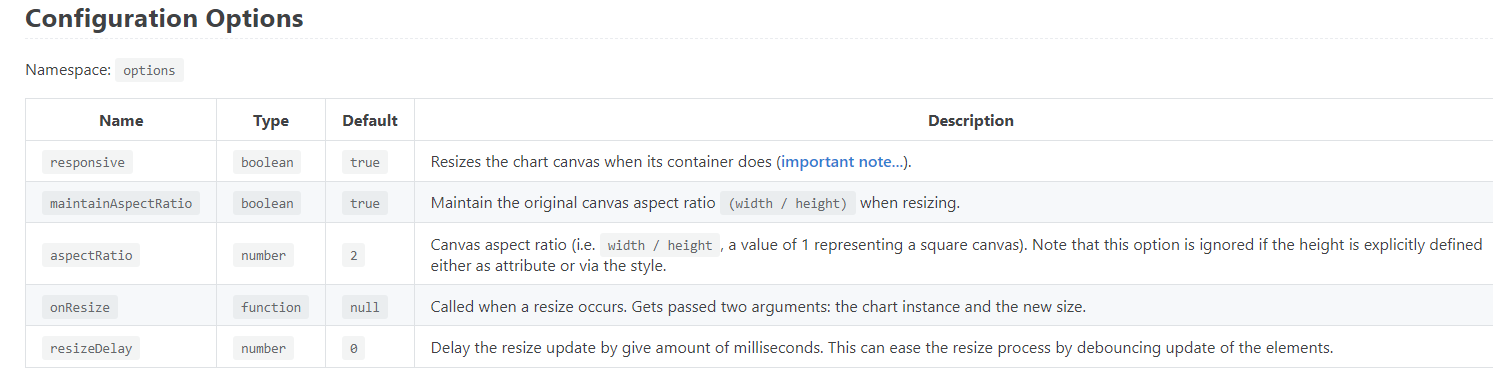
legend 可以通过 options 去给一些 design 的配置, 比如调 width 等等

更多配置看这里
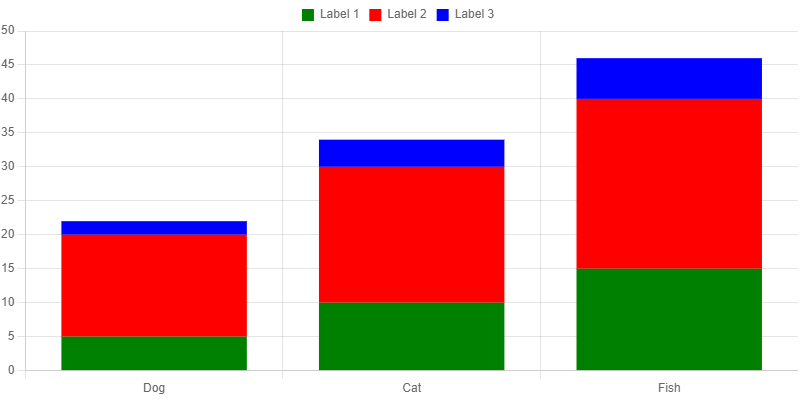
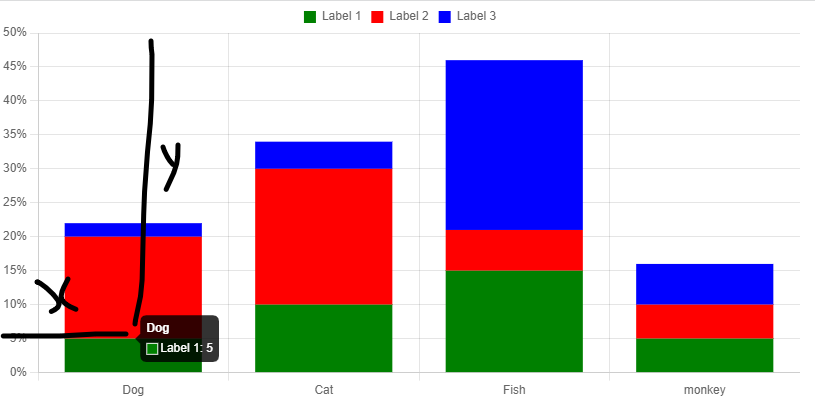
Dataset/Legend 重叠
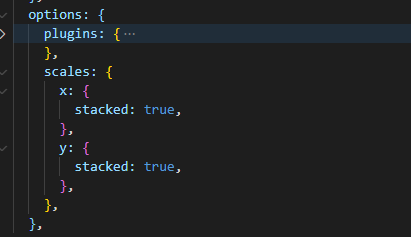
有时候我们会想把数据往上叠加起来看

通过 scales 配置可以到达效果

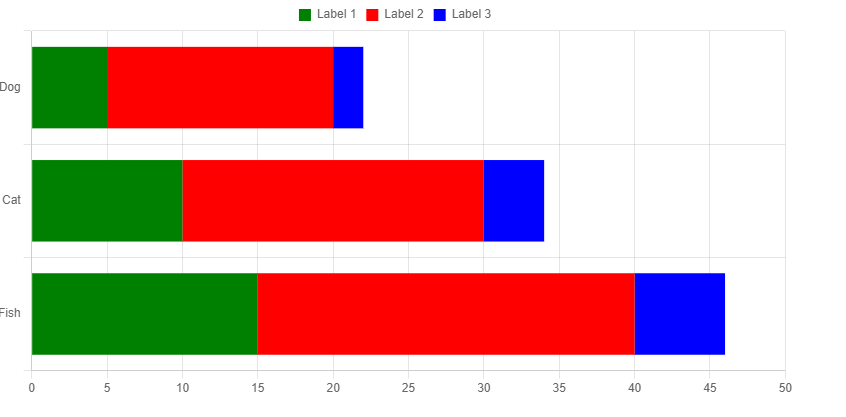
Horizon bar
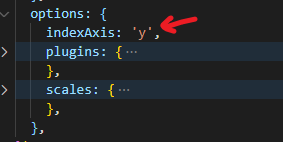
version 3.0 以前有一个 chart type : horizontalBar, 3.0 以后就没有了
改成了

效果:

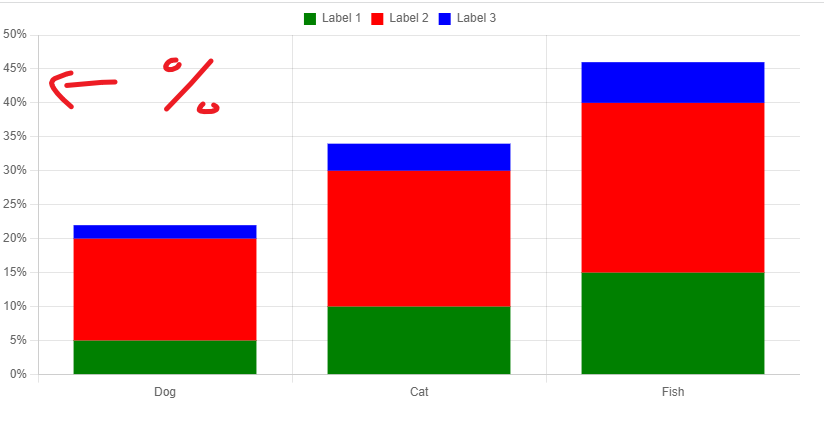
Prefix/Subfix e.g. Percent
有时候 data 数据是 % 或者 $ 那么我们可以通过配置去修改 Y 轴的显示值

配置

Tooltip
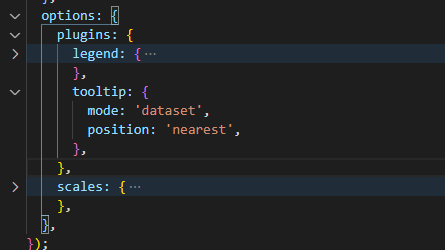
tooltip 就是当 hover bar 的时候显示的小窗口, 里面会有一些方便查看的数据.

有 2 个常用到的配置 mode, position

mode 的 default 是 nearest, position 的 default 是 average
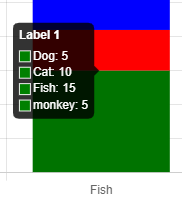
mode: dataset 是说把每个动物指定的 legend 都显示出来

mode: index 则是把当前的动物所有 legend 显示出来

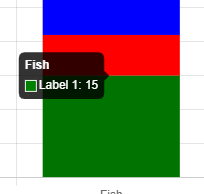
mode: nearest 和 point 感觉是一样的. 就是显示指定的动物和 legend

mode: X 和 Y, 这个就是看一条线上有 hit 到的就显示出来 (我不清楚什么场景会用到这个方式)

Custom Tooltip
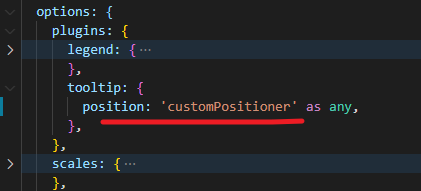
自定义 position
import { Chart, registerables, Tooltip } from 'chart.js';
Chart.register(...registerables);
const tooltipPlugin = Chart.registry.getPlugin('tooltip')! as typeof Tooltip;
const customPositioner: typeof Tooltip['positioners']['whatever'] = (_items, eventPosition) =>
eventPosition;
tooltipPlugin.positioners.customPositioner = customPositioner;
配置

自定义显示
有时候会需要自己做 tooltip 显示信息, 需要利用到原生数据加以改造了.

通过 external 方法, 拦截 hover 的瞬间, 然后从 tooltip 对象里面或者到我们想要的数据, 接下来就是自己创建 div append 定位 to body.
opacity 0, 1 表示 tooltip 是否要显示
caretX 和 caretY 是 tooltip 的显示坐标, 这个会依据 position 配置而改变哦.

左边 X, Y 对准的是 canvas.左上角到显示 tooltip 的地方, 默认的 position 当你 hover 进 dog 绿色 bar 时, tooltip 的位置时 bar 的中上方.
dataIndex 和 datasetIndex 就是你 hover 着的 bar 是第几个哪个动物和哪个 legend
如果想获取 bar 的 width, heigth 可以通过 element, element 需要强转成 BarElement 然后通过 getProps 方法才可以获取到哦. (p.s js runtime 的时候, 其实只需要 element.width 就可以拿到了哦)