今天晚上,我发现一个外国人写的OneNote插件Onetastic.(下载链接:http://omeratay.com/onetastic/?)
初次使用之后,觉得挺好用,功能很强大.但很多功能有待发掘.下面介绍一下这个插件的功能.如图所示:

这个插件有五大功能:
宏:宏功能非常强大,能够做很多你平时重复劳动的事情.
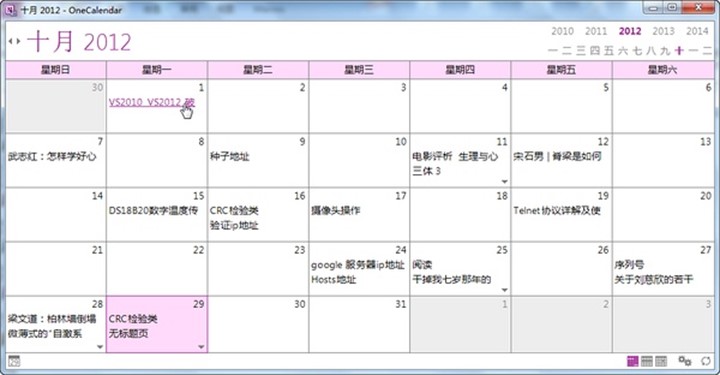
OneCalendar: 笔记录入日程表,这里可以查看你录入的文章的时间和修改的时间等等.
自定义样式: 作者自己说他不喜欢OneNote当中的样式,所以他就加入自定义样式,其实我也不喜欢OneNote的样式,但我感觉作者提供的样式的功能还少了点.当然关于这一点,我们可以通过宏来做样式也是一样的.
发送到桌面:这是可以快速进入OneNote的某一个位置.这相当于一个快捷方式.
清理打印样式文件:我也不太清楚这是什么样的功能.
比较录入日程表:

这个功能总共有三种视图,可以按月,星期和某一天来查看你建立的文章或修改的文章.
那么这个功能有什么用呢?使用过GTD的同学就会很清楚这是干啥用的.
宏
我个人还是觉得宏比较好用.

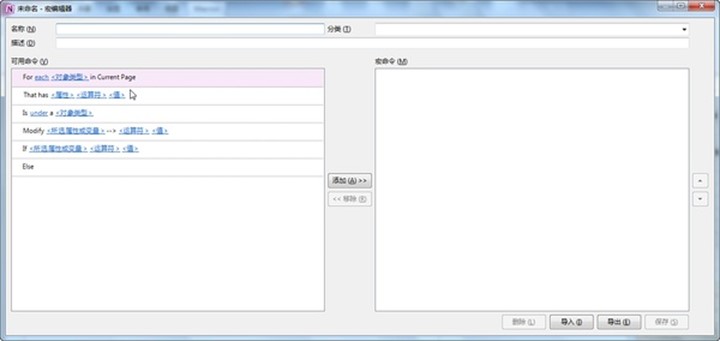
插件本身提供了一些常用的宏,如果想要有其他功能,就要自己定义宏.
定义宏其实也不是很复杂

稍微有点编程基础的人就很容易看明白.
如果你实在看不懂,那就只能用别人写的了,看见那个"导入"的按钮没有,点击它,粘贴代码,确定就可以了.
这里提供几个宏代码:
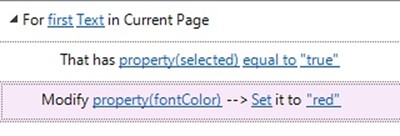
1将选中的文字的颜色变为红色
<?xml version="1.0" encoding="utf-16"?>
<Macro name="红色字体" category="修改" description="将选中的文字更改为红色的字体">
<For first="Text">
<That hasProp="selected" op="eq" value="true" />
<ModifyProp name="fontColor" op="set" value="red" />
</For>
</Macro>
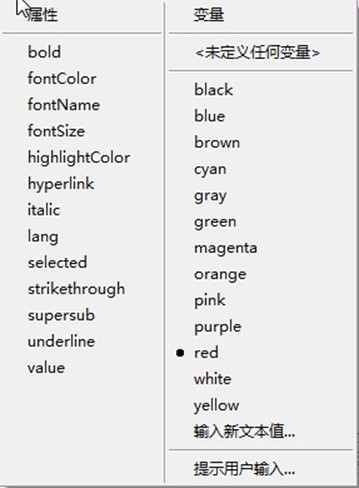
如果想改为其他颜色,将红色标记的代码修改为其他颜色即可(注意:只支持常见颜色)
如果不会修改代码,可以进入宏的修改界面进行修改.

点击red,弹出选项菜单,选择其中一个如green,点击即可.

2 添加一段特定的文字,并设定文字的样式.
<?xml version="1.0" encoding="utf-16"?>
<Macro name="评论标记" category="Auto text" description="添加评论的标记">
<For first="Text">
<That hasProp="selected" op="eq" value="true" />
<ModifyProp name="value" op="set" value="我的评论: " />
</For>
<For first="Text">
<That hasProp="selected" op="eq" value="true" />
<That hasProp="value" op="eq" value="我的评论" />
<ModifyProp name="fontColor" op="set" value="red" />
<ModifyProp name="bold" op="set" value="true" />
<ModifyProp name="fontSize" op="set" value="14" />
</For>
<For each="Text">
<That hasProp="selected" op="eq" value="true" />
<That hasProp="value" op="eq" value="我的评论:" />
<ModifyProp name="selected" op="set" value="false" />
</For>
</Macro>
由于使用不久,很多功能尚未挖掘.如果你有其他更好宏代码,欢迎你发邮件告诉我.crcruicai@163.com
更新:2013-12-10
Onetastic经过一年的改进,现在最新的版本是2.5.3
在该网站上,又提供很多新的宏命令
使用了一下,感觉有个比较方便,一些如大小写,对我们中文没有什么作用
值得推荐的有:
我曾经尝试花时间去研究宏代码,但毕竟对OneNote的文档结构不熟悉,还有Onetastic也不写个教程,这对一个新手来说,困难较大.
下面是我简单修改的一些代码,分享给大家
插入*号分割线
<?xml version="1.0" encoding="utf-16"?>
<Macro name="插入*号分割线" category="Auto text" description="插入*号分割线" version="5">
<For each="Text">
<That hasProp="selected" op="eq" value="true" />
<ModifyProp name="value" op="set" value="*****************************我是分割线*****************************" />
<ModifyProp name="fontName" op="set" value="Courier New" />
<ModifyProp name="fontSize" op="set" value="10" />
</For>
<For each="Outline">
<That hasProp="selection" op="not" value="none" />
<IfProp name="width" op="lt" value="540">
<ModifyProp name="width" op="set" value="540" />
</IfProp>
<ModifyProp name="sizeSetByUser" op="set" value="true" />
</For>
</Macro>
在对文章使用清除格式,可以使用下面的宏函数
<?xml version="1.0" encoding="utf-16"?>
<Macro name="HTML Space" category="Auto text" description="将HTML的空格标记转换为显示的空格标记" version="5">
<For each="Text">
<That hasProp="value" op="eq" value="&nbsp;" />
<ModifyProp name="value" op="set" value=" " />
</For>
</Macro>