1、添加矩形
在display函数中已添加glRectf(-0.5f,-0.5f,0.5f,0.5f);就能在窗口上绘制一个矩形,默认的颜色是白色。如果要修改颜色,就在glRectf(-0.5f,-0.5f,0.5f,0.5f);之前添加设置颜色的代码glColor3f(1.0f, 0.0f, 0.0f);把颜色设置为了红色。
完整代码:
#include <gl/glut.h> //Rect.cpp void display(void) { glClear(GL_COLOR_BUFFER_BIT); //清空颜色缓冲池 glColor3f(1.0f, 0.0f, 0.0f); //设置绘图颜色 glRectf(-0.5f, -0.5f, 0.5f, 0.5f); //绘制矩形
//画分割线,分成四个视见区
glViewport(0, 0, 300, 300);
glBegin(GL_LINES);
glVertex2f(-1.0, 0);
glVertex2f(1.0, 0);
glVertex2f(0.0, -1.0);
glVertex2f(0.0, 1.0);
glEnd();
glFlush(); //执行OpenGL指令列表中的指令 } void main(void) { glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB); //设置显示模式 glutInitWindowSize(500, 500); //设置窗口大小 glutInitWindowPosition(500, 100); //设置窗口在屏幕上的位置 glutCreateWindow("矩形"); //创建窗口并给出标题 glutDisplayFunc(display); //注册显示窗口时回调函数renderScene glClearColor(0.0f, 0.0f, 1.0f, 1.0f); //使用蓝色清空背景底 glutMainLoop(); //消息循环(处理操作系统等的消息,例如键盘、鼠标事件等) }
结果:

2、解释glRectf(-0.5f, -0.5f, 0.5f, 0.5f)中的浮点参数
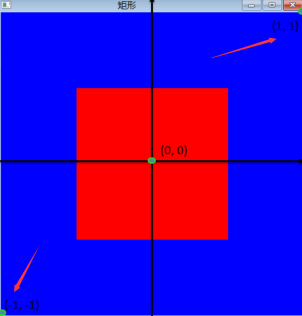
在这里第1-4个参数分别是x1, y1, x2, y2表示矩形中左下角和右上角的坐标。可为什么坐标的值是(-0.5, -0.5)和(0.5, 0.5)呢?根据画图的效果,绝对不是像素点坐标。坐标用的是相对窗口位置的坐标,且窗口的中心是坐标系原点,由左向右是X轴的正方向,由下向上是Y轴的正方向。如下图所示:

3、怎样解释函数glRectf里的参数值大于1的情况
按照上面的解释,glRectf里的参数值取值范围是-1.0f-1.0f。可是看到书上某些地方给的代码中存在glRectf(100.0f, 150.0f, 150.0f, 100.0f);传入的参数值竟然比1大。可当我把上面代码中的参数值改大于1时,绘制矩形就会失败。后来发现是函数glOrtho造成的。该函数的用途是设置或修剪空间的范围。句法为:void glOrtho(GLdouble left, GLdouble right, GLdouble bottom, GLdouble top, GLdouble near, GLdouble far);left表示最左边的坐标,right表示最右边的坐标,bottom表示最下边的坐标,top表示最上边的坐标,near表示最前边的坐标,far表示最后边的坐标。
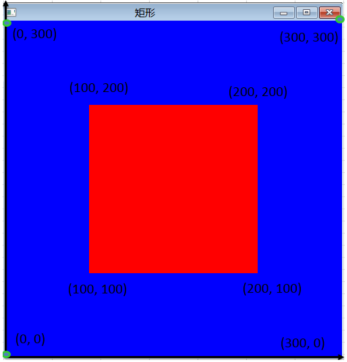
不考虑Z轴的情况,例如:glOrtho(0.0f, 300.0f, 0.0f, 300.0f, 1.0, -1.0);我们面对的平面从坐向右是X轴的正方向,从下到上是Y轴的正方向,左下角是原点(0, 0);右下角的坐标是(300.0, 0.0),左上角的坐标是(0.0, 300.0);右上角的坐标为(300.0, 300.0)。即显示窗口X方向的的大小为300个单位,Y方向也一样。如果要画一个跟上面效果的图,glRectf函数应该改为glRectf(100.0f, 100.0f, 200.0f, 200.0f); //绘制矩形,即表示点(100.0f,100.0f)和点(200.0f,200.0f)之间的矩形。
坐标系如下图: 
浮点数单独使用,若设置大于1的坐标,则需要使用glOrtho函数
修改后代码如下:
1 #include <gl/glut.h> 2 3 //Rect.cpp 4 5 void display(void) 6 { 7 glClear(GL_COLOR_BUFFER_BIT); //清空颜色缓冲池 8 glColor3f(1.0f, 0.0f, 0.0f); //设置绘图颜色 9 glRectf(100.0f, 100.0f, 200.0f, 200.0f); //绘制矩形 10 glFlush(); //执行OpenGL指令列表中的指令 11 } 12 13 void main() 14 { 15 glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB); //设置显示模式 16 glutInitWindowSize(500, 500); //设置窗口大小 17 glutInitWindowPosition(500, 150); //设置窗口在屏幕上的位置 18 glutCreateWindow("矩形"); //创建窗口并给出标题 19 glutDisplayFunc(display); //注册显示窗口时回调函数display 20 glOrtho(0.0f, 300.0f, 0.0f, 300.0f, 1.0, -1.0); 21 glClearColor(0.0f, 0.0f, 1.0f, 1.0f); //使用蓝色清空背景底 22 glutMainLoop(); //消息循环(处理操作系统等的消息,例如键盘、鼠标事件等) 23 }