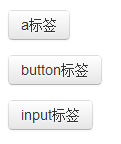
普通按钮
代码:
<div style="margin-bottom:15px"> <a href="#" class="">a标签</a> </div> <div style="margin-bottom:15px"> <button class="">button标签</button> </div> <div style="margin-bottom:15px"> <input type="button" class="" value="input标签"/> </div>
此时class属性为空效果:

给每个标签的Class加上“btn”后效果如下:

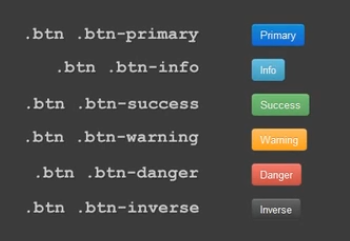
BootStrap按钮的其他样式:

显示小图标:
<div style="margin-bottom:15px"> <a href="#" class="btn"><i class="icon-align-left"></i> a标签</a> </div> <div style="margin-bottom:15px"> <button class="btn"><i class="icon-arrow-left"></i>button标签</button> </div> <div style="margin-bottom:15px"> <input type="button" class="btn" value="input标签"/> </div>

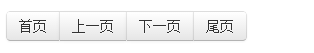
按钮的群组
代码1:
<div class="btn-group"> <button class="btn">首页</button> <button class="btn">上一页</button> <button class="btn">下一页</button> <button class="btn">尾页</button> </div>
只需在按钮外部添加一个class=“btn-group”的div标签即可

代码2:
<div class="btn-toolbar"> <div class="btn-group"> <button class="btn">首页</button> <button class="btn">上一页</button> <button class="btn">下一页</button> <button class="btn">尾页</button> </div> <div class="btn-group"> <button class="btn">首页</button> <button class="btn">上一页</button> <button class="btn">下一页</button> <button class="btn">尾页</button> </div> </div>
在两组按钮群外部添加一个class=“btn-toolbar”的div标签

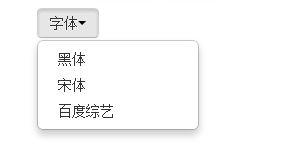
带下拉菜单的按钮
代码:
<div class="btn-group"> <a class="btn dropdown-toggle" data-toggle="dropdown" >字体<span class="caret"></span></a> <ul class="dropdown-menu dropup"> <li><a href="#">黑体</a></li> <li><a href="#">宋体</a></li> <li><a href="#">百度综艺</a></li> </ul> </div>
效果: