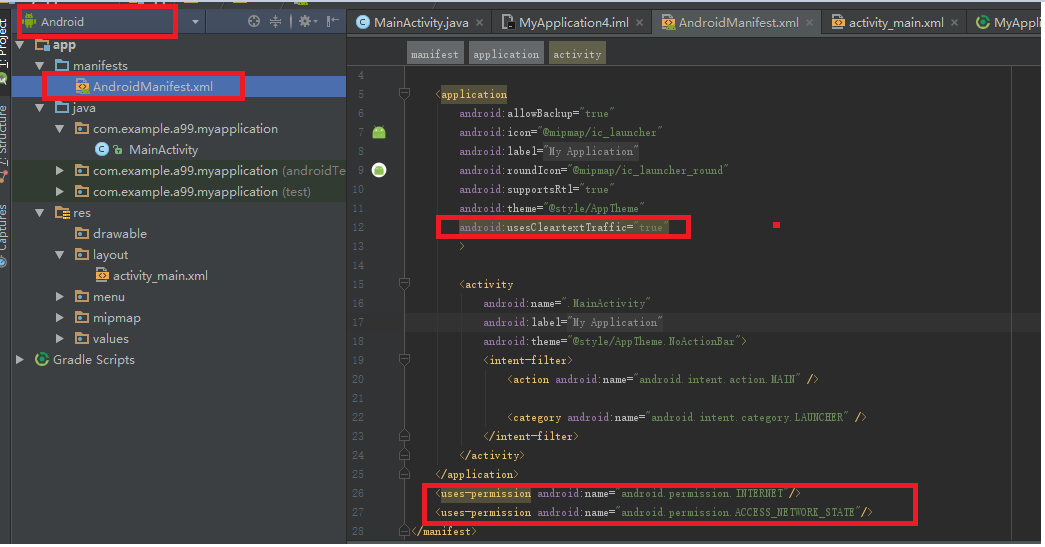
1 添加权限

一个是属性添加在标签<application内
两个是权限
android:usesCleartextTraffic="true"
<uses-permission android:name="android.permission.INTERNET"/> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
添加后
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.a99.myapplication">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme"
android:usesCleartextTraffic="true"
>
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:theme="@style/AppTheme.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
</manifest>
2 添加布局

<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.a99.myapplication.MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:theme="@style/AppTheme.AppBarOverlay">
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"></WebView>
</android.support.design.widget.AppBarLayout>
</android.support.design.widget.CoordinatorLayout>
3 主代码

package com.example.a99.myapplication;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.graphics.Bitmap;
import android.util.Log;
import android.webkit.WebResourceRequest;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
public String url = "http://192.168.137.179:8080/";
public WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//1 创建网页打开使用
webView = (WebView) findViewById(R.id.webView);
webView.getSettings().setJavaScriptEnabled(true);//设置webview内可执行js脚本
webView.getSettings().setDomStorageEnabled(true);//设置webview可存储dom缓存数据
webView.loadUrl(url);
//2 为了保证网页中连接打开网页
webView.setWebViewClient(new MyWebViewClient());
}
//2 为了保证网页中连接打开网页
class MyWebViewClient extends WebViewClient{
@Override //WebView代表是当前的WebView
public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) {
//表示在当前的WebView继续打开网页
view.loadUrl(request.getUrl().toString());
return true;
}
//2 为了保证网页中连接打开网页
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
Log.d("WebView","开始访问网页");
}
//2 为了保证网页中连接打开网页
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
Log.d("WebView","访问网页结束");
}
}
}
网页推流也可以搞
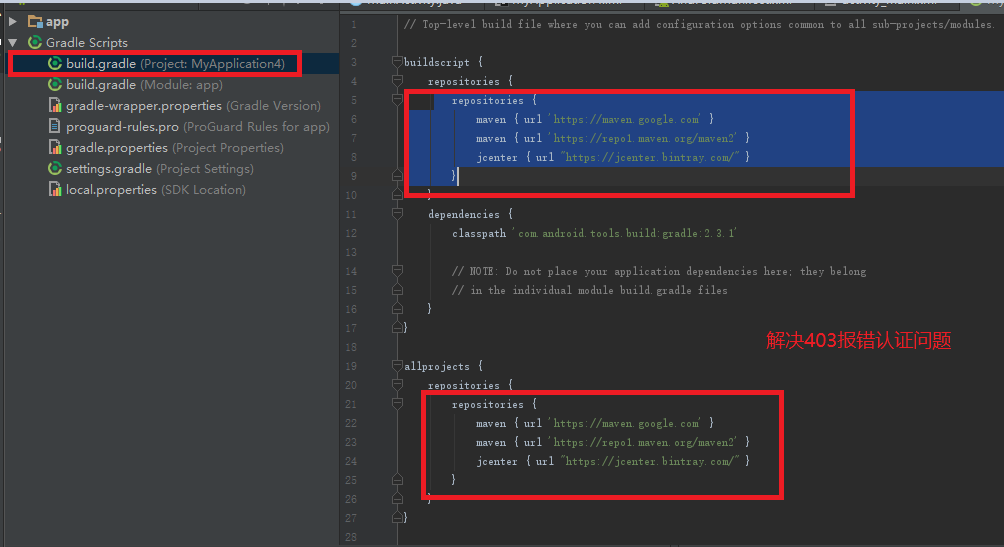
另外 为了保证as正常使用

repositories {
maven { url 'https://maven.google.com' }
maven { url 'https://repo1.maven.org/maven2' }
jcenter { url "https://jcenter.bintray.com/" }
}