cv::Mat 图像格式 (Data Type)
命名规则
通用的参数命名格式为:
- CV_{元素比特数}{元素类型}C{通道数}
1最常见的 CV_8UC3 就表示为 3通道Unsigned 8bits 格式的矩阵
- 8U:8bit unsigned
- C3:通道数为 3
2有些图片存储格式是 32位float ,则对应的图像格式为:CV_32FC1,CV_32FC2,CV_32FC3 等;
3如果图片存储格式是 64位double ,则对应的图像格式为:CV_64FC1,CV_64FC2,CV_64FC3 等。
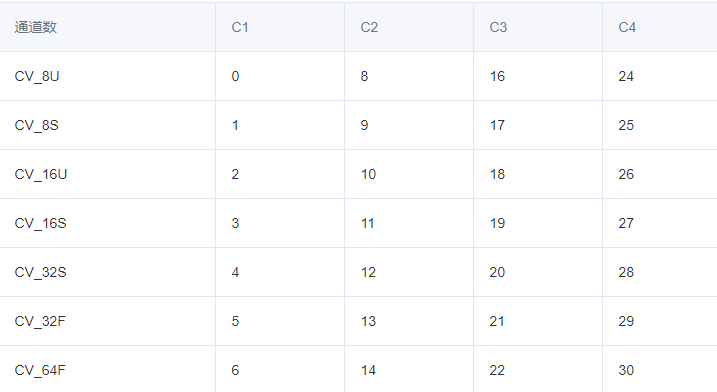
int值映射关系
矩阵元素的数据类型也可用不同的 int 值来替代,其对应关系如下表:

取值范围

at所访问的数据类型
由于 at 方法接受的是 uchar 这样的数据类型,而非 CV_8U。 若是要使用 at 方法访问数据元素,在已知通道数和每个通道数据类型的情况下,指定给 at 方法的数据类型如下表所示:

- Vec2b:表示每个Vec2b对象中,可以存储2个char(字符型)数据
- Vec3b:表示每一个Vec3b对象中,可以存储3个char(字符型)数据,比如可以用这样的对象,去存储RGB图像中的
- Vec4b:表示每一个Vec4b对象中,可以存储4个字符型数据,可以用这样的类对象去存储—4通道RGB+Alpha的图
对应的 Vec类 的定义如下:
template<typename _Tp, int n> class Vec : public Matx<_Tp, n, 1> {...};
typedef Vec<uchar, 2> Vec2b;
typedef Vec<uchar, 3> Vec3b;
typedef Vec<uchar, 4> Vec4b;
typedef Vec<short, 2> Vec2s;
typedef Vec<short, 3> Vec3s;
typedef Vec<short, 4> Vec4s;
typedef Vec<int, 2> Vec2i;
typedef Vec<int, 3> Vec3i;
typedef Vec<int, 4> Vec4i;
typedef Vec<float, 2> Vec2f;
typedef Vec<float, 3> Vec3f;
typedef Vec<float, 4> Vec4f;
typedef Vec<float, 6> Vec6f;
typedef Vec<double, 2> Vec2d;
typedef Vec<double, 3> Vec3d;
typedef Vec<double, 4> Vec4d;
typedef Vec<double, 6> Vec6d;
样例1
使用无参数构造函数,创建Mat对象
Mat image = Mat(); image.create(4, 4, CV_8UC3);
或者
Mat m = Mat(4, 4, CV_8UC3)
此刻表示创建一个4x4大小的像素块,每个像素都是三通道每个通道的位数都是8位,一个字节的。上述CV_8UC3中的8表示8位、UC表示uchar类型、3表示三个通道。
样例2
使用行、列、类型、Scalar向量四个参数的构造函数创建Mat对象
Mat m = Mat(4, 4, CV_8UC3, Scalar(0, 255, 255);
或者
Mat m = Mat(Size(4, 4), CV_8UC3, Scalar(255, 0, 0));
同样表示创建一个4x4的像素块,唯一不一样的是颜色不是默认值而是我们指定的三通道颜色值向量Scalar(0, 255, 255)。其中Scalar向量数目永远是等于通道数目