1按钮类的控件

逐个解释一下各个用途:
(1)按压按钮 QPushButton
最基本的按钮,点击该按钮通常是通知程序进行一个操作,比如弹个窗、下一步、保存、退出等等,这是经常用到的,操作系统里的对话框里几乎全部都有这种按压按 钮,5.1.2 节详细讲解按压按钮。
(2)工具按钮 QToolButton
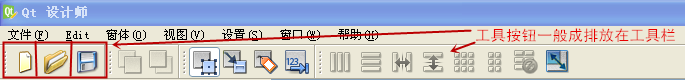
工具按钮通常都不是一个,是一排放置在工具栏 QToolBar 里面,作为快捷按钮来用,比如 Qt 设计师的工具栏:

(3)单选按钮 QRadioButton
单选按钮通常是多个放在一块,表示互斥的一组选项,只能选择其中一个来填写,比如一个人性别有男、女,只能选择一个,而不能同时是男的又是女的,5.1.3 节详 细讲解单选按钮。
(4)复选框 QCheckBox
与单选按钮不同,复选框通常表示多个可以同时存在的选项,比如一个人可以同时多个爱好,比如读书、看电影、爬山、游泳等,5.1.4 节介绍复选框。
(5)命令链接按钮 QCommandLinkButton
这是 Qt 仿造 Vista 里的命令链接按钮引入的扁平风格按钮,点击这个按钮一般意味着打开新的功能窗口或网站链接等,5.1.5 节介绍这个命令链接按钮。
(6)标准按钮盒 QDialogButtonBox
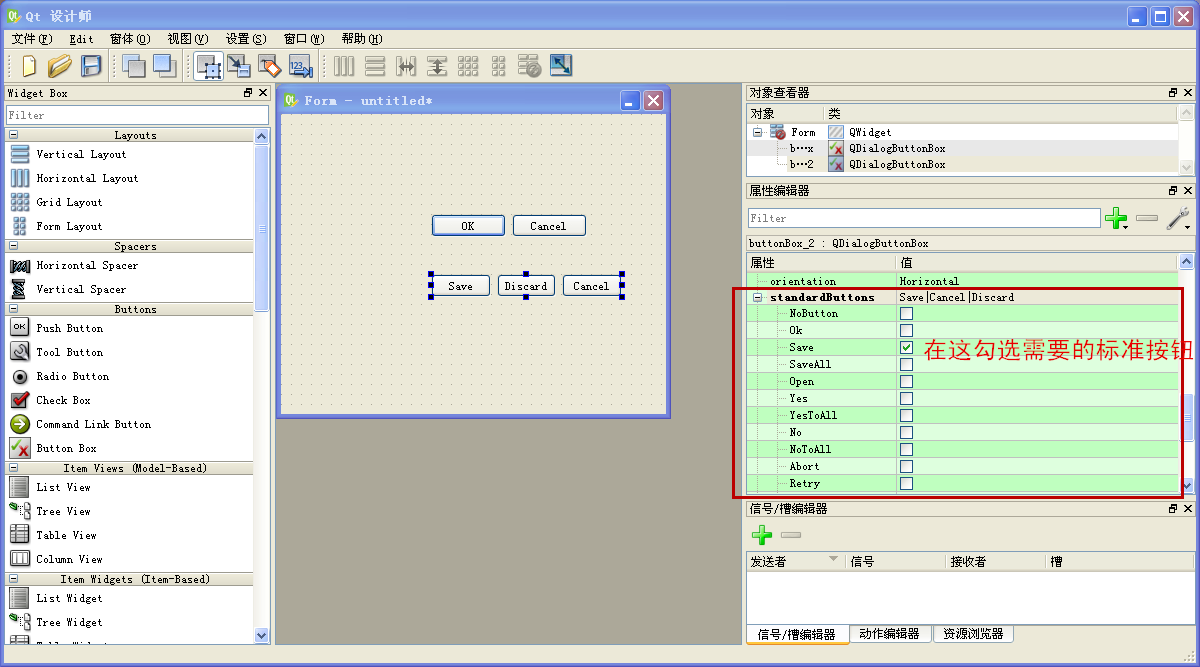
标准按钮盒通常用于对话框程序,举例来说,我们常见的保存询问对话框里面有“保存”、“丢弃”、“取消”三个标准按钮,确认对话框有 “OK”“Cancel”等标准按钮,Qt 将这些典型的按钮做成标准按钮盒,并将相应的信号加以封装,方便程序员使用。这个标准按钮盒等到对话框相关章节再详细 介绍,这里只贴张图尝鲜看看:

项目例程
运行效果

1 新建项目

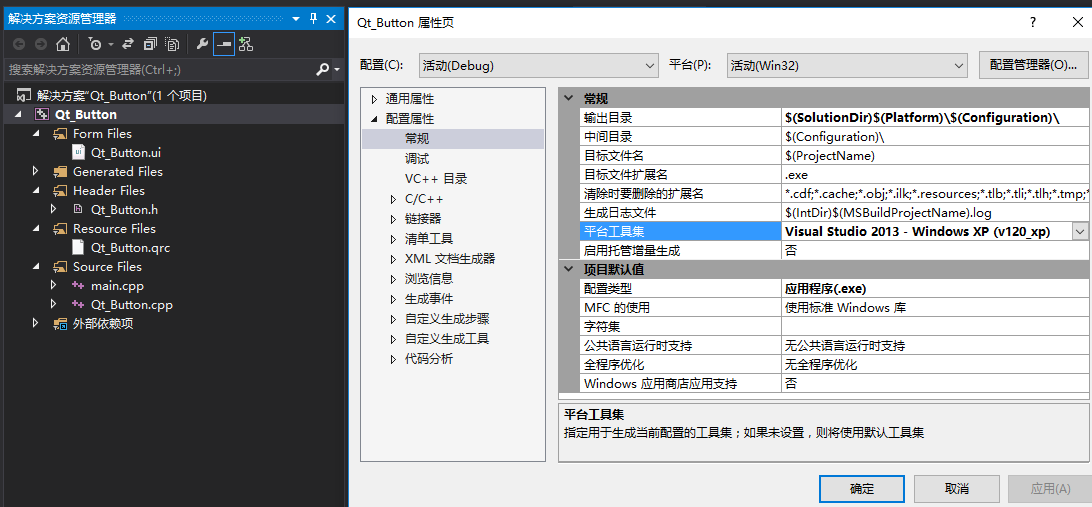
2 建好后 修改调试平台

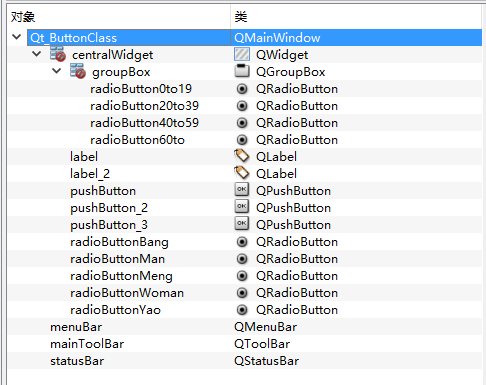
3 窗体控件信息


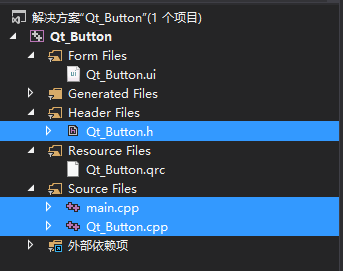
4 代码各部分文件

主函数
#include "Qt_Button.h"
#include <QtWidgets/QApplication>
# pragma execution_character_set("utf-8") // 解决中文乱码问题
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Qt_Button w;
w.show();
return a.exec();
}
窗体头文件 Qt_Button.h
#pragma once
#include <QtWidgets/QMainWindow>
#include "ui_Qt_Button.h"
#include <QButtonGroup> //按钮分组类头文件
# pragma execution_character_set("utf-8") // 解决中文乱码问题
class Qt_Button : public QMainWindow
{
Q_OBJECT
public:
Qt_Button(QWidget *parent = Q_NULLPTR);
public slots:
void RecvGenderID(int id); //接收性别单选按钮分组信号
void RecvStatusID(int id); //接收状态单选按钮分组信号
private slots:
void on_radioButton0to19_toggled(bool checked);
void on_radioButton20to39_toggled(bool checked);
void on_radioButton40to59_toggled(bool checked);
void on_radioButton60to_toggled(bool checked);
void on_pushButton_clicked();
void pushButton_3_clicked(); // 添加 connect() 触发动作 声明
void on_pushButton_2_clicked(); // 添加 测试 on_<控件ID>_<控件函数>() 触发动作 声明
private:
Ui::Qt_ButtonClass ui;
//按钮分组
QButtonGroup *m_pGenderGroup; //性别单选按钮分组
QButtonGroup *m_pStatusGroup; //状态单选按钮分组
};
窗体实体部分
#include "Qt_Button.h"
#include <QDebug> //调试输出类
#include <QMessageBox> //消息框类
Qt_Button::Qt_Button(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
//新建性别虚拟分组,并添加按钮和id
m_pGenderGroup = new QButtonGroup(this);
m_pGenderGroup->addButton(ui.radioButtonMan, 0); //男
m_pGenderGroup->addButton(ui.radioButtonWoman, 1); //女
//新建状态虚拟分组,并添加按钮和id
m_pStatusGroup = new QButtonGroup(this);
//不同分组的 id 是无关的,不冲突
m_pStatusGroup->addButton(ui.radioButtonBang, 0); //棒棒哒
m_pStatusGroup->addButton(ui.radioButtonMeng, 1); //萌萌哒
m_pStatusGroup->addButton(ui.radioButtonYao, 2); //该吃药了
//关联两个分组的信号和槽
connect(m_pGenderGroup, SIGNAL(buttonClicked(int)), this, SLOT(RecvGenderID(int)));
connect(m_pStatusGroup, SIGNAL(buttonClicked(int)), this, SLOT(RecvStatusID(int)));
connect(ui.pushButton_3, SIGNAL(clicked()), this, SLOT(pushButton_3_clicked()));
//connect(groupBox, SIGNAL(buttonClicked(int)), this, SLOT(RecvStatusID(int)));
}
//接收性别分组的id
void Qt_Button::RecvGenderID(int id)
{
switch (id) {
case 0:
qDebug() << tr("性别:男1");
break;
case 1:
qDebug() << tr("性别:女2");
break;
default:
break;
}
}
//接收状态分组的id
void Qt_Button::RecvStatusID(int id)
{
switch (id) {
case 0:
qDebug() << tr("状态:棒棒哒1");
break;
case 1:
qDebug() << tr("状态:萌萌哒2");
break;
case 2:
qDebug() << tr("状态:该吃药了3");
break;
default:
break;
}
}
// 年龄段 0 - 19
void Qt_Button::on_radioButton0to19_toggled(bool checked)
{
if (checked)
{
qDebug() << tr("年龄段:0-19");
}
else
{
qDebug() << tr("不是 0-19");
}
}
//年龄段 20-39
void Qt_Button::on_radioButton20to39_toggled(bool checked)
{
if (checked)
{
qDebug() << tr("年龄段:20-39");
}
else
{
qDebug() << tr("不是 20-39");
}
}
//年龄段 40-59
void Qt_Button::on_radioButton40to59_toggled(bool checked)
{
if (checked)
{
qDebug() << tr("年龄段:40-59");
}
else
{
qDebug() << tr("不是 40-59");
}
}
//年龄段 60 以上
void Qt_Button::on_radioButton60to_toggled(bool checked)
{
if (checked)
{
qDebug() << tr("年龄段:60 以上");
}
else
{
qDebug() << tr("不是 60 以上");
}
}
//在单选按钮信号对应的槽函数之外,来获取单选按钮的状态
void Qt_Button::on_pushButton_clicked()
{
//结果字符串
QString strResult;
//性别分组
int nGenderID = m_pGenderGroup->checkedId(); //获取被选中的 id
switch (nGenderID) {
case 0:
strResult += tr("性别:男
");
break;
case 1:
strResult += tr("性别:女
");
break;
default:
strResult += tr("性别:未选中
");
break;
}
//状态分组
int nStatusID = m_pStatusGroup->checkedId(); //获取被选中的 id
switch (nStatusID) {
case 0:
strResult += tr("状态:棒棒哒
");
break;
case 1:
strResult += tr("状态:萌萌哒
");
break;
case 2:
strResult += tr("状态:该吃药了
");
break;
default:
strResult += tr("状态:未选中
");
break;
}
//年龄段四个按钮判断
if (ui.radioButton0to19->isChecked())
{
strResult += tr("年龄段:0-19
");
}
else if (ui.radioButton20to39->isChecked())
{
strResult += tr("年龄段:20-39
");
}
else if (ui.radioButton40to59->isChecked())
{
strResult += tr("年龄段:40-59
");
}
else if (ui.radioButton60to->isChecked())
{
strResult += tr("年龄段:60 以上
");
}
else
{
strResult += tr("年龄段:未选中
");
}
//strResult 获取信息完毕,弹窗显示
QMessageBox::information(this, tr("综合信息"), strResult);
}
//测试按钮 手动关联
void Qt_Button::pushButton_3_clicked(){
qDebug() << tr("这是一个connect()测试"); //测试
}
// 测试按钮 自动关联
void Qt_Button::on_pushButton_2_clicked()
{
qDebug() << tr("这是一个on_pushButton_2_clicked测试"); //测试
//ui.radioButtonYao->setChecked(true);
}