整体说明
1 自己在阿里云上搭建MQTT服务器
2 自己笔记本电脑windos10搭建HASS,配置参数连接阿里云服务器
3 手机下载MQTT调试助手,当测试端
4手机当终端---阿里云MQTT-------笔记本电脑HASS--网页灯管理
具体步骤
1 参看官网,为自己笔记本电脑上的HASS服务器添加一盏灯,对接阿里云MQTT服务器
官网配置文件修改教程 --- https://www.hachina.io/docs/3030.html
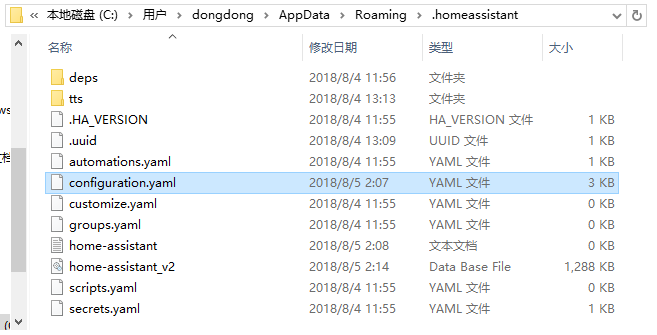
找到笔记本HASS的配置文件

1.1添加要连接的阿里云MQTT服务器信息---HASS连接阿里云MQTT服务器
在 broker 参数后面 输入一个mqtt服务器IP或域名 io.adafruit.com 分享一个 免费的
# configuration.yaml配置样例 mqtt: # MQTT Broker的IP地址或者域名 broker: io.adafruit.com # MQTT Broker的端口号,缺省为1883 port: 1883 # 用户名 #username: hachina # 密码 #password: hachina # 配置自动发现 discovery: true # 自动发现使用的主题位置前缀,缺省为homeassistant discovery_prefix: homeassistant # Weather prediction #在传感器(sensor)域中增加设备
1.2 添加 一个灯设备----HASS在阿里云Mqtt服务器上发布和订阅灯的话题
# 这是一个MQTT设备,名字是"MQTT Sensor 1",在MQTT中发布信息的位置在"home/bedroom/temperature"
# 此配置添加系统内实体sensor.mqtt_sensor_1
light:
#设备类型 MQTT
- platform: mqtt
# 设备名字
name: "LED light over MQTT"
# HASS标准格式 状态话题 HASS接收来自设备的状态信息
state_topic: "hachina/hardware/led01/state"
# HASS标准格式 命令话题 HASS发送控制设备的命令
command_topic: "hachina/hardware/led01/switch"
# 命令格式 on 和 off
payload_on: "on"
payload_off: "off"

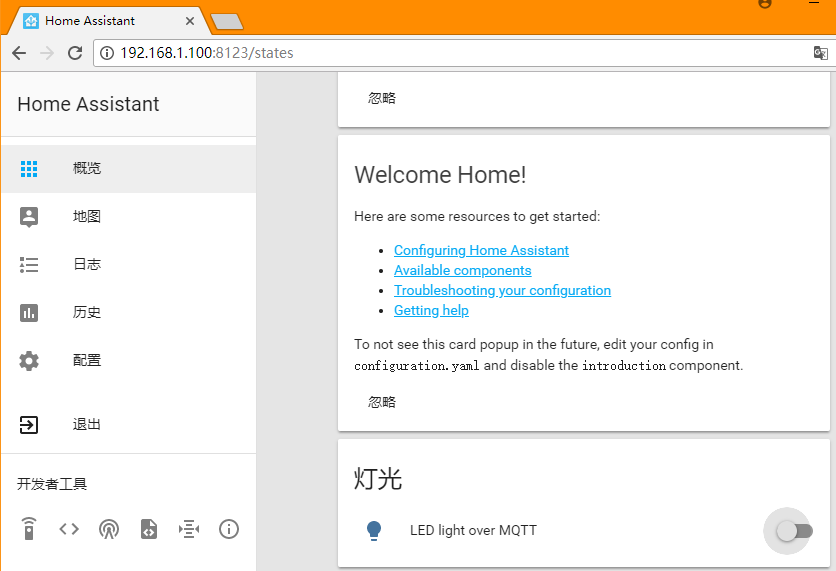
发现在自己笔记本上的HASS多了个灯设备
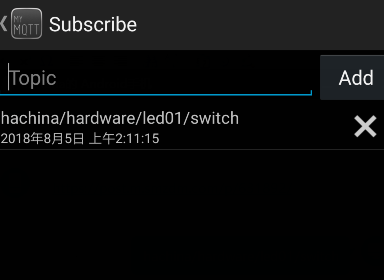
1.3 手机打开MQTT调试助手,自己充当灯,接收和发布对应话题
手机连上这个服务器

2 测试
每次点击网页上的灯开关

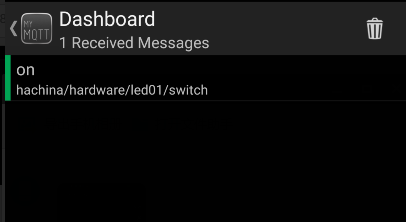
手机在对应话题接收ON消息

3 至此,完成HASS和阿里云MQTT通信
未来计划
1 HASS接入天猫精灵
2 HASS部署在树莓派上
3 天猫精灵语音控制MQTT设备。