参考中文教程: https://www.hachina.io/docs/7230.html
1HomeAssistant中MQTT设备的自动发现逻辑是:
- MQTT设备将自身的配置信息发布在事前定义的主题位置上
- HomeAssistant从这个主题位置读取信息,生成对应的系统内实体设备
2支持自动发现的设备包括:
- 开关型传感器(binary_sensor)
- 摄像头(camera)
- 窗帘(cover)
- 电扇(fan)
- 灯(light)
- 传感器(sensor)
- 开关(switch)
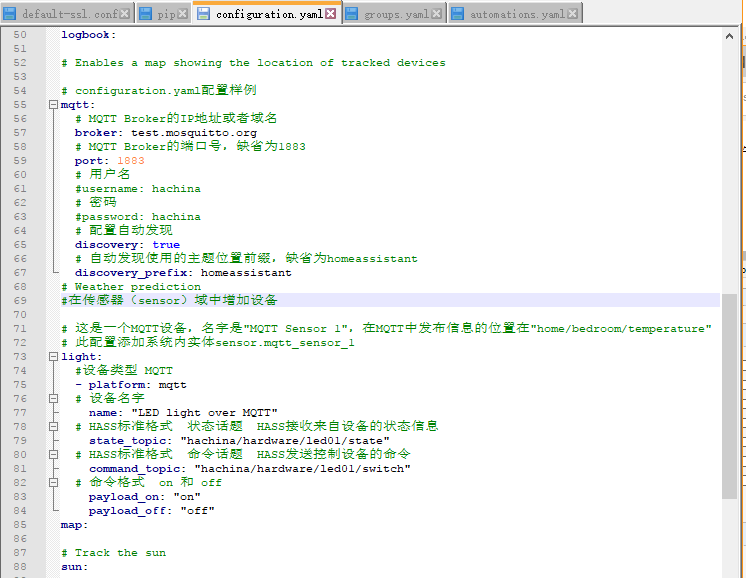
3HomeAssistant支持自动发现,需要在配置文件中增加:
mqtt:
# 此处为mqtt原有的一些配置
# ……
# 配置自动发现
discovery: true
# 自动发现使用的主题位置前缀,缺省为homeassistant
discovery_prefix: homeassistant
4设备将自己的配置信息发布在主题位置:
<discovery_prefix>/<component>/[<node_id>/]<object_id>/config<discovery_prefix>:配置文件中的discovery_prefix,缺省为homeassistant<component>:设备所在的域,例如light、switch、binary_sensor等<node_id>:可选,节点ID<object_id>:设备ID
配置信息采用JSON格式。
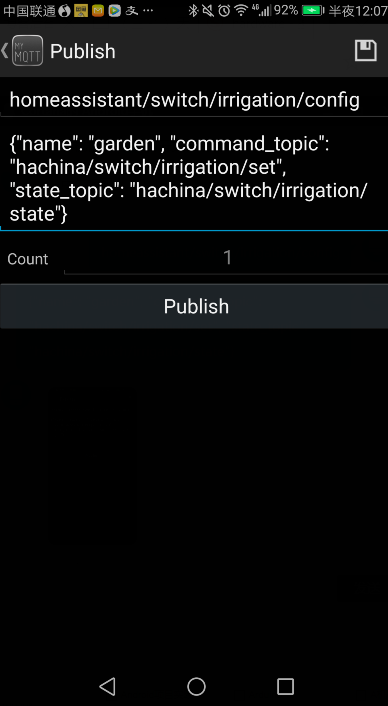
例如,MQTT设备在主题:
homeassistant/switch/irrigation/config
发布信息:
{"name": "garden", "command_topic": "hachina/switch/irrigation/set", "state_topic": "hachina/switch/irrigation/state"}
当HomeAssistant读取此信息,相当于配置文件中存在以下内容:
switch:
- platform: mqtt
name: "garden"
command_topic: "hachina/switch/irrigation/set"
state_topic: "hachina/switch/irrigation/state"
3 实战操作
打开手机mqtt调试助手
在hass配置信息话题上发布自己的消息

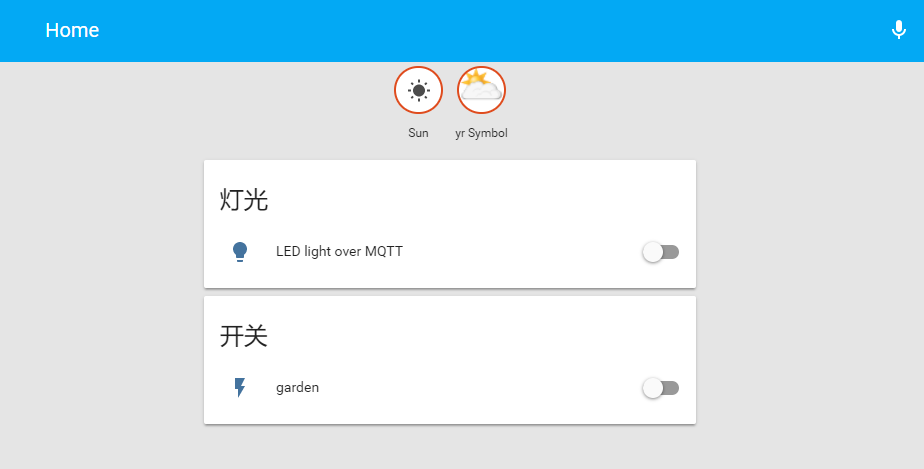
远程登录hass,我们发现自动多出一一个设备
设备类型 开关
名字 garden

说明:
- 重发送配置,不会出现重复的设备。
- hass重启后,必须重新发送配置信息,否则hass不会自动找到它。
- 必须指定设备类型
- 灯 homeassistant/light/led1/config
- 开关 homeassistant/switch/kaiguan1/config
手动和自动添加对比:
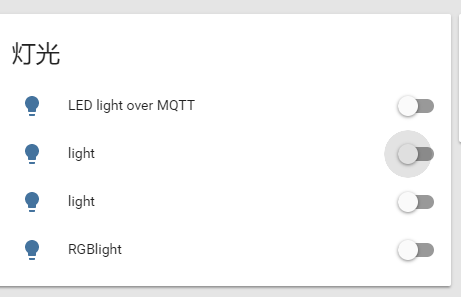
灯光这个设备,是之前我们自己手动在配置文件中添加的

警告:
自动发现设备的时候,一定要改配置话题第三个参数ID,
- 跟换设备名没关系。设备名重复,ID不重复,可以添加。
- ID重复,不管设备名重复不重复,只能有一个
第一个设备 名字 RGBlight ID garden 存在
homeassistant/light/garden/config
{"name": "RGBlight", "command_topic": "hachina/rgb1/light/switch",
第二个设备 名字light ID garden1 存在
homeassistant/light/garden1/config
{"name": "light", "command_topic": "hachina/rgb1/light/switch",
第三个设备 名字light ID garden2 存在
homeassistant/light/garden2/config
{"name": "light", "command_topic": "hachina/rgb1/light/switch",
第四个设备 名字light ID garden 不存在
homeassistant/light/garden/config
{"name": "light", "command_topic": "hachina/rgb1/light/switch",
ID和第一个配置ID冲突,只能存在一个