思路分两步:
1.先把每层的框写出来
2.再根据嵌套关系写事件:onmouseover,onmouseout.
CSS部分
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 <style type="text/css"> 7 .a 8 { 9 10 width:80px; 11 height:40px; 12 } 13 #a 14 { 15 left:300px; 16 top:200px; 17 background-color:#FF0; 18 position:absolute; 19 overflow:hidden; 20 } 21 .b 22 { 23 background-color:#30F; 24 width:80px; 25 height:120px; 26 position:absolute; 27 left:0px; 28 top:40px; 29 } 30 #b1 31 { 32 left:0px; 33 top:0px; 34 background-color:#C0F; 35 position:absolute; 36 overflow:hidden; 37 } 38 #b2 39 { 40 left:0px; 41 top:40px; 42 background-color:#0FC; 43 position:absolute; 44 overflow:hidden; 45 } 46 #b3 47 { 48 left:0px; 49 top:80px; 50 background-color:#F63; 51 position:absolute; 52 overflow:hidden; 53 } 54 </style> 55 </head> 56 57 <body> 58 <div class="a" id="a" onmouseover="over1()" onmouseout="out1()"> 59 <div class="b"> 60 <div class="a" id="b1" onmouseover="over2()" onmouseout="out2()"> 61 <div style="background-color:#C0F;80px;height:120px;left:80px;top:0px;position:absolute;"></div> 62 </div> 63 <div class="a" id="b2" onmouseover="over3()" onmouseout="out3()"> 64 <div style="background-color:#0FC;80px;height:120px;left:80px;top:0px;position:absolute;"></div> 65 </div> 66 <div class="a" id="b3" onmouseover="over4()" onmouseout="out4()"> 67 <div style="background-color:#F63;80px;height:120px;left:80px;top:0px;position:absolute;"></div> 68 </div> 69 </div> 70 </div> 71 72 73 </body> 74 </html> 75 <script language="javascript"> 76 77 function over1() 78 { 79 var a=document.getElementById("a"); 80 a.setAttribute("style","overflow:visible"); 81 } 82 function out1() 83 { 84 var a=document.getElementById("a"); 85 a.setAttribute("style","overflow:hidden"); 86 } 87 function over2() 88 { 89 var a=document.getElementById("b1"); 90 a.setAttribute("style","overflow:visible"); 91 } 92 function out2() 93 { 94 var a=document.getElementById("b1"); 95 a.setAttribute("style","overflow:hidden"); 96 } 97 function over3() 98 { 99 var a=document.getElementById("b2"); 100 a.setAttribute("style","overflow:visible"); 101 } 102 function out3() 103 { 104 var a=document.getElementById("b2"); 105 a.setAttribute("style","overflow:hidden"); 106 } 107 function over4() 108 { 109 var a=document.getElementById("b3"); 110 a.setAttribute("style","overflow:visible"); 111 } 112 function out4() 113 { 114 var a=document.getElementById("b3"); 115 a.setAttribute("style","overflow:hidden"); 116 } 117 118 </script>
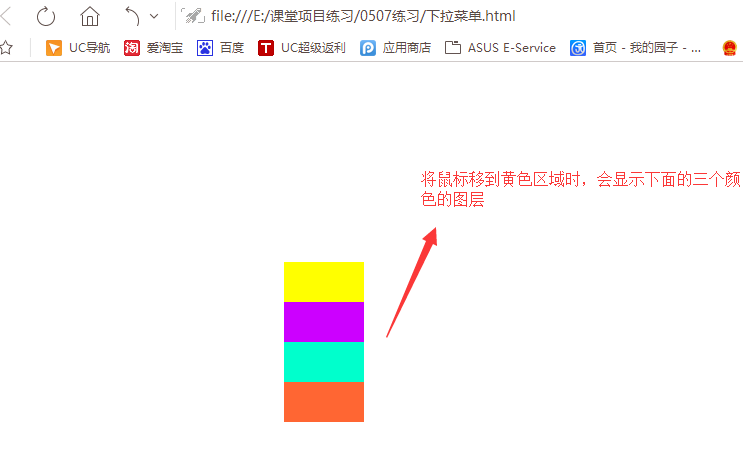
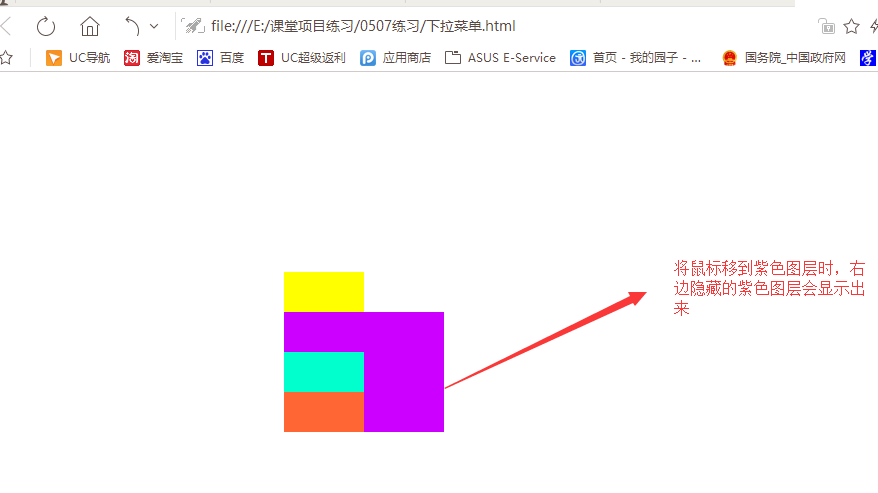
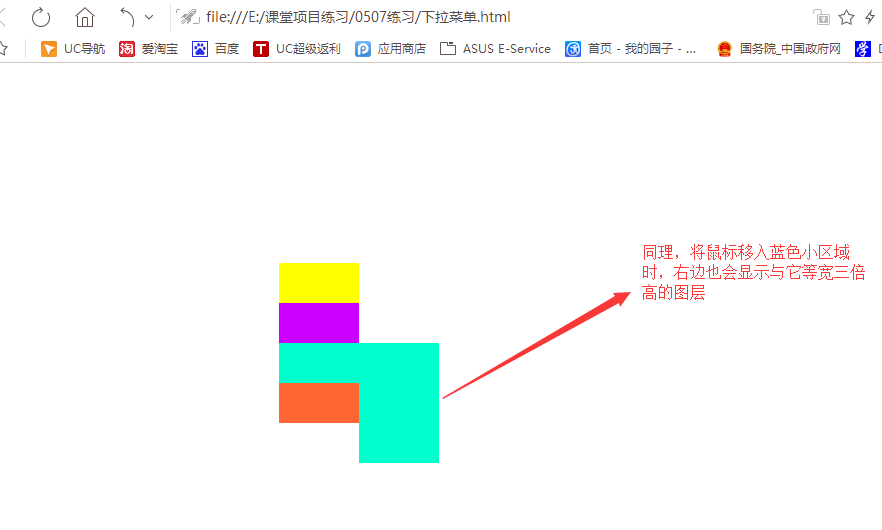
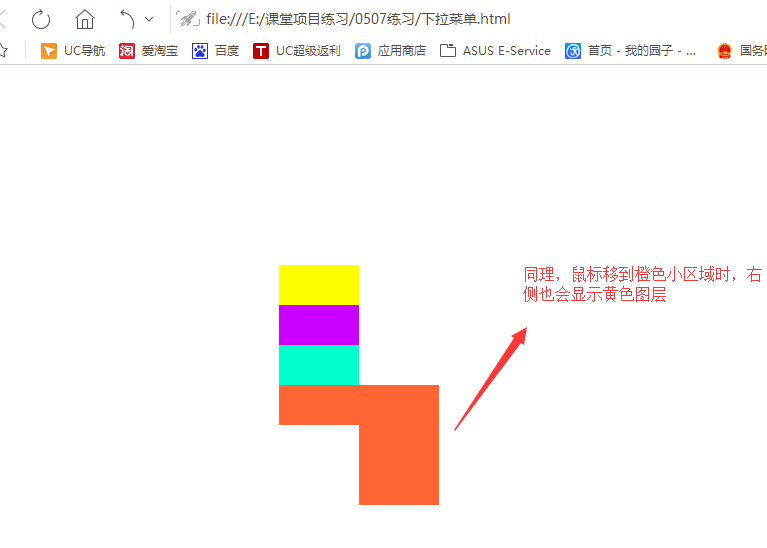
显示效果如下: