OS : Windows 10
browser : Chrome 83.0.4103.116
editor : Visual Studio Code 1.46.1
typesetting : Markdown
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 罗马数字 -->
<ol type="I">
<li>仁</li>
<li>义</li>
<li>礼</li>
<li>智</li>
<li>信</li>
</ol>
<br />
<!-- 字母 -->
<ol type="a">
<li>俭</li>
<li>慈</li>
<li>不敢为天下先</li>
<!--当把type设置为x的时候,出现错误。使用数字序号-->
</ol>
<br />
<!-- 数字 -->
<ol>
<li>仁</li>
<li>义</li>
<li>礼</li>
<li>智</li>
<li>信</li>
</ol>
<!--
ol,li 属性
type:编号类型
a
A
i 罗马小写
I 罗马大写
1
start:从第几个开始编号(不是从第几)
值为数字
-->
</body>
</html>
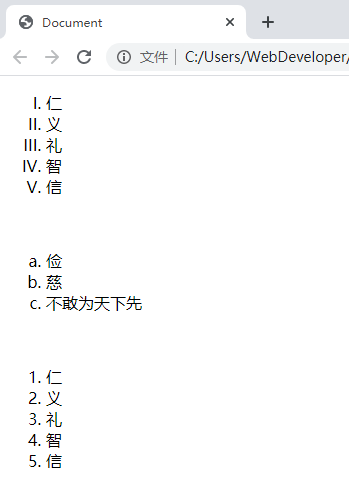
result

resource
- [ 教程 ] www.w3school.com.cn/html/index.asp
- [ 手册 ] www.w3cschool.cn/html5_reference.html
- [ 规范 ] www.runoob.com/html/html5-syntax.html
- [ 平台 ] www.cnblogs.com
- [ 规范-参考 ] www.w3cschool.cn/wematy
- [ 统计-参考 ] tongji.baidu.com/research/site#browser
感恩曾经帮助过 客名利 的人。
html,xhtml和html5的发展历史及其特性,建议学习。
代码的书写是有规范的,适当地遵守规范,助人助己。
Chromium和Firefox是开源浏览器,新功能众多,建议关注。
Blink,EdgeHTML,Gecko,KHTML,Trident,WebCore,WebKit等,空闲时可以了解一下。
不同的浏览器解析代码是有差别的,要多关注兼容性问题。