我为什么选择学习 Node.js
Node.js是前后端分离开发的新选择。比较热门的前端框架React,Vue都可以在Node.js环境上开发。Node.js是一个基于Chrome V8引擎的JavaScript运行环境,最新的v13.7.0(2020年)已经已经支持了超过90%的es6语法,虽然目前还未支持module import&export,不过相信这一天已经不远了。
*暴力安装法(可跳过):
这不是我要介绍的推荐方法,所以迫不及待的想要体验
node.js的同学可以选择此方法偷懒。
- 登录官网,选择下载长期支持版LTS(优点稳定),或者当前发布版(优点尝鲜)
例如,我得到文件
node-v12.14.1-x64.msi
- 双击运行
.msi文件,一直点Next基本就完事了
安装 node.js 版本管理工具 nvm
nvm全名node.js version management,顾名思义是一个nodejs的版本管理工具。通过它可以安装和切换不同版本的nodejs。
下载解压
- 首先去 Github nvm-windows 下载最新版本的
nvm-setup.zip,解压后得到nvm-setup.exe
安装
- 双击打开
nvm-setup.exe - 看到第一步
Licence Agreement窗口,选择I agree the agreement,点击Next>进入第二步。 - 看到第二步
Select Destination Location窗口,然后我选择的 nvm 安装目录是 D:\dev\nvm , 点击Next>进入第三步 - 看到第三步
Set Node.js Symlink窗口(设置符号链接),我选择的 nodejs 链接目录是 D:\dev\nodejs , 点击Next>进入第四步 - 看到第四步
Ready to Install窗口,点击Install开始安装
检查环境变量变化
-
系统变量中新增了
NVM_HOME和NVM_SYMLINK,如图所示

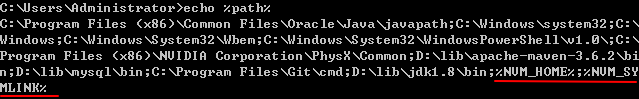
-
系统变量 Path 的变量值中新增了
%NVM_HOME%;%NVM_SYMLINK%
新的问题: nvm 命令找不到
现象
原因分析:环境变量未生效
解决方案1:重新启动计算机,环境变量会立即生效
解决方案2:
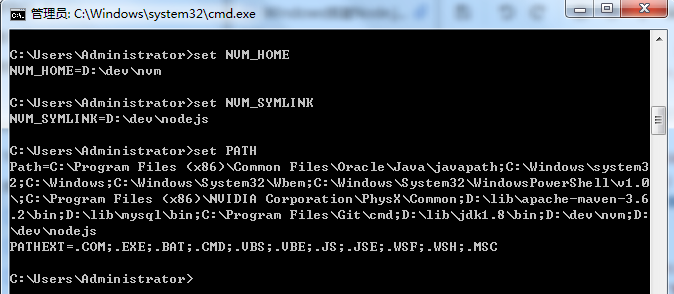
第一步,修改当前 dos 窗口的环境变量
set NVM_HOME
set NVM_SYMLINK
set PATH

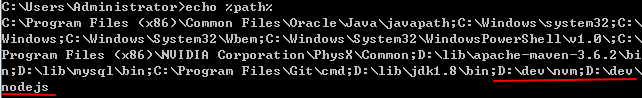
第二步,关闭当前 dos 窗口,重新打开新的 dos 窗口,环境变量刷新了。

- dos 窗口的环境变量是 Windows 环境变量的一个副本,使用 set 命令仅是修改该副本,不会影响 Windows 环境变量。
- 使用 set 的方法触发操作系统重新加载 Windows 环境变量,实现不重启计算机,并刷新环境变量
为 nvm 配置 node 和 npm 下载镜像
在国内,访问 https://nodejs.org 并下载文件是比较慢的,因此推荐淘宝镜像http://npm.taobao.org/mirrors/:
打开 dos 窗口,执行以下命令:
nvm node_mirror https://npm.taobao.org/mirrors/node/
nvm npm_mirror https://npm.taobao.org/mirrors/npm/
**检查 settings.txt **
D:\dev\nvm\settings.txt 文件中新增了两行:
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
注意:
nvm node_mirror https://npm.taobao.org/mirrors/npm/不 可写作nvm node_mirror https://npm.taobao.org/mirrors/npm,少一个/会导致 nvm ls available / nvm install <version> 等命令不能正常运行。
安装 nodejs 和 切换 nodejs 版本
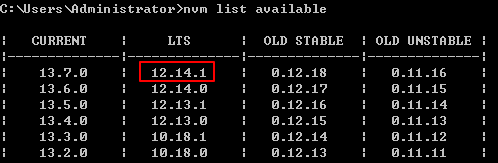
1.查看本地安装的所有版本;有可选参数available,显示所有可下载的版本。
nvm list [available]

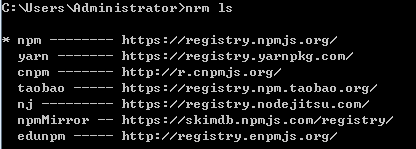
上图表示是命令1查询出来的列表。其中,LTS (Long Term Support), 表示长期支持版本。
2.安装,命令中的版本号可自定义,具体参考命令1 查询出来的列表
nvm install 12.14.1

上图表示 node v12.14.1 保存在 D:\dev\nvm 下。 settings.txt 文件中设置的** root: D:\dev\nvm** ,而root 表示存储不同版本node的目录。
3.使用特定版本
nvm use 12.14.1

上图表示使用
mvn use <version>命令前后的变化。此时在 dos 窗口输入命令node -v将看到 v12.14.1
4.卸载
nvm uninstall 12.14.1
npm 与 nodejs 的关系
npm 是什么?
- npm 有两层含义,第一是npm这个开源的模块登记和管理系统,也就是这个站点:https://www.npmjs.com ,第二个指的是 nodejs package manager 也就是nodejs的包管理工具。我们主要说的就是这一个。
nodejs 安装自带 npm ?
- npm 是 Nodejs 平台的默认包管理工具,由于新版的 NodeJS 已经集成了 npm ,所以 npm 会随同 NodeJS 一起安装。
尝试用淘宝镜像进行一次全局模式安装
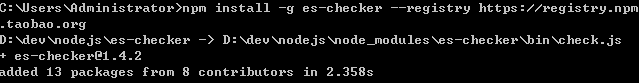
执行命令
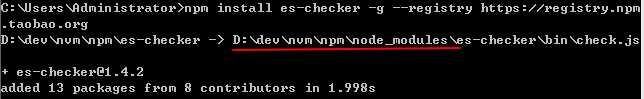
npm install es-checker -g --registry https://registry.npm.taobao.org

ES-Checker 是 ES6 的功能侦测库,感兴趣的,可以点击链接前往了解。
npm 全局安装位置在哪儿?
查阅 npm-folders 可以知道
-
Node Modules:在Unix系统上,全局安装位于 {prefix}/lib/node_modules。 Windows上的全局安装转到 {prefix}/ node_modules (即没有lib文件夹)。
-
可执行文件:在全局模式下,可执行文件在Unix上链接到 {prefix}/bin,在Windows上直接链接到{prefix} 。
-
{prefix} config 默认为节点安装的位置。
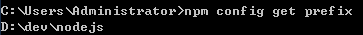
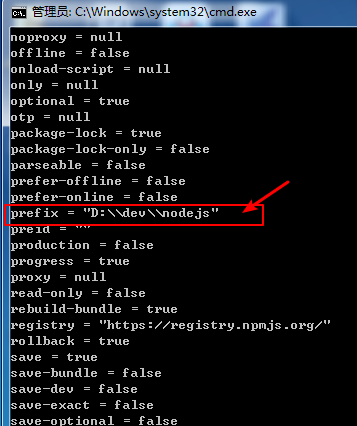
查看 {prefix} 的保存位置
-
npm config get prefix

-
npm config ls -l

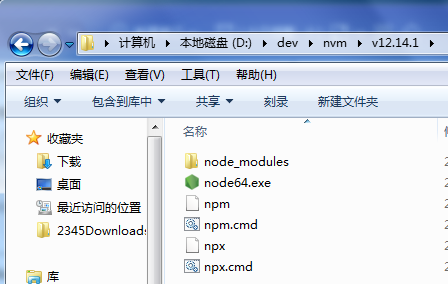
查看文件位置
-
Node Module

-
可执行文件

npm 全局安装过哪些模块?
执行命令
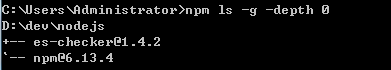
npm ls -g -depth 0
运行结果

新的问题:切换 node 版本后还能找到之前安装的模块吗?
执行命令
nvm install 8.17.0
mvn use 8.17.0
npm ls -g -depth 0
执行结果

问题描述
对比使用 v12.14.1 和使用 v8.17.0 的全局安装模块,我们发现 mvn 切换 node 版本到 v8.17.0 后,居然就找不到使用 v12.14.1 安装的模块了!
解决方案
在每个版本的 nodejs 中,都会自带 npm,为了统一起见,我们安装一个全局的 npm 工具,解决切换 node 版本造成原来下载过的包不可用的问题。
安装一个全局 npm 工具
1.npm 配置 prefix
npm config set prefix D:\dev\nvm\npm
npm config get prefix
2.检查结果
在 *C:\Users\{你的用户名}* 下出现了一个文件 .npmrc 文件,文件中内容为prefix=D:\dev\nvm\npm
3.安装全局npm
npm install npm -g --registry https://registry.npm.taobao.org
4.为全局 npm 设置环境变量
- 新建变量 NPM_HOME=D:\dev\nvm\npm
- 修改 Path 变量值末尾的
;%NVM_HOME%;%NVM_SYMLINK%->;%NPM_HOME%;%NVM_HOME%;%NVM_SYMLINK%
注意
%NPM_HOME%一定要添加在%NVM_SYMLINK%之前,所以就放在了最前面
5.检查 where npm

6.再次尝试 npm 全局安装 es-checker

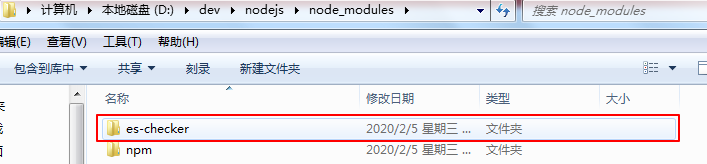
- 目标达成!可执行文件放入了 %NPM_HOME% ,模块文件放入了 %NPM_HOME%\node_modules\
安装 nrm 管理镜像源
1.全局安装 nrm
npm install nrm -g --registry https://registry.npm.taobao.org
2.查看镜像 nrm ls

3.切换镜像源 nrm use taobao

THE END
感谢
感谢以下几篇文章带来的思路和方法,排名不分先后
*附录1:nvm 命令提示
nvm arch:显示node是运行在32位还是64位。nvm install <version> [arch]:安装node, version是特定版本也可以是最新稳定版本latest。可选参数arch指定安装32位还是64位版本,默认是系统位数。可以添加--insecure绕过远程服务器的SSL。nvm list [available]:显示已安装的列表。可选参数available,显示可安装的所有版本。list可简化为ls。nvm on:开启node.js版本管理。nvm off:关闭node.js版本管理。nvm proxy [url]:设置下载代理。不加可选参数url,显示当前代理。将url设置为none则移除代理。nvm node_mirror [url]:设置node镜像。默认是https://nodejs.org/dist/ 。如果不写url,则使用默认url。设置后可至安装目录settings.txt文件查看,也可直接在该文件操作。nvm npm_mirror [url]:设置npm镜像。https://github.com/npm/cli/archive/ 。如果不写url,则使用默认url。设置后可至安装目录settings.txt文件查看,也可直接在该文件操作。nvm uninstall <version>:卸载指定版本node。nvm use [version] [arch]:使用制定版本node。可指定32/64位。nvm root [path]:设置存储不同版本node的目录。如果未设置,默认使用当前目录。nvm version:显示nvm版本。version可简化为v。