前言
截止目前已经写了《Ansible基础认识及安装使用详解(一)--技术流ken》,《Ansible常用模块介绍及使用(二)--技术流ken》《Ansible剧本介绍及使用演示(三)--技术流ken》以及《Git介绍及常用操作演示(一)--技术流ken》,《Gitlab在linux/windows中免密使用(二)--技术流ken》等五篇有关ansible和git系列文章,相信看过我的这几篇博客的小伙伴已经充分掌握了如何使用ansible剧本完成自动化批量管理,以及使用git实现持续化。现在我们来做一个实际项目,来加深我们对这两个非常重要的工具的理解吧。
项目需求
为了增加项目的难度,特地要求使用role,以及templates来完成该项目。
1. 在gitlab中创建一个项目 nginxinstall
2. 编写playbook,实现一键部署nginx、部署一个静态测试页、测试部署结果
要求:
部署nginx
端口:83
运行身份:root
设置并发连接数:2048
主机名:当前节点的主机名
根目录:/vaw/www/html
其他要求:
部署两个以上节点
用role
用templates
3. 将写好的playbook保存到gitlab仓库中
项目实现1
为了让大家更方便阅读,上述项目我分为三个部分,每个部分完成一个要求,现在开始吧。
1. 在gitlab中创建一个项目 nginxinstall
这个应该对我们来说很简单了,所以我就不再细说
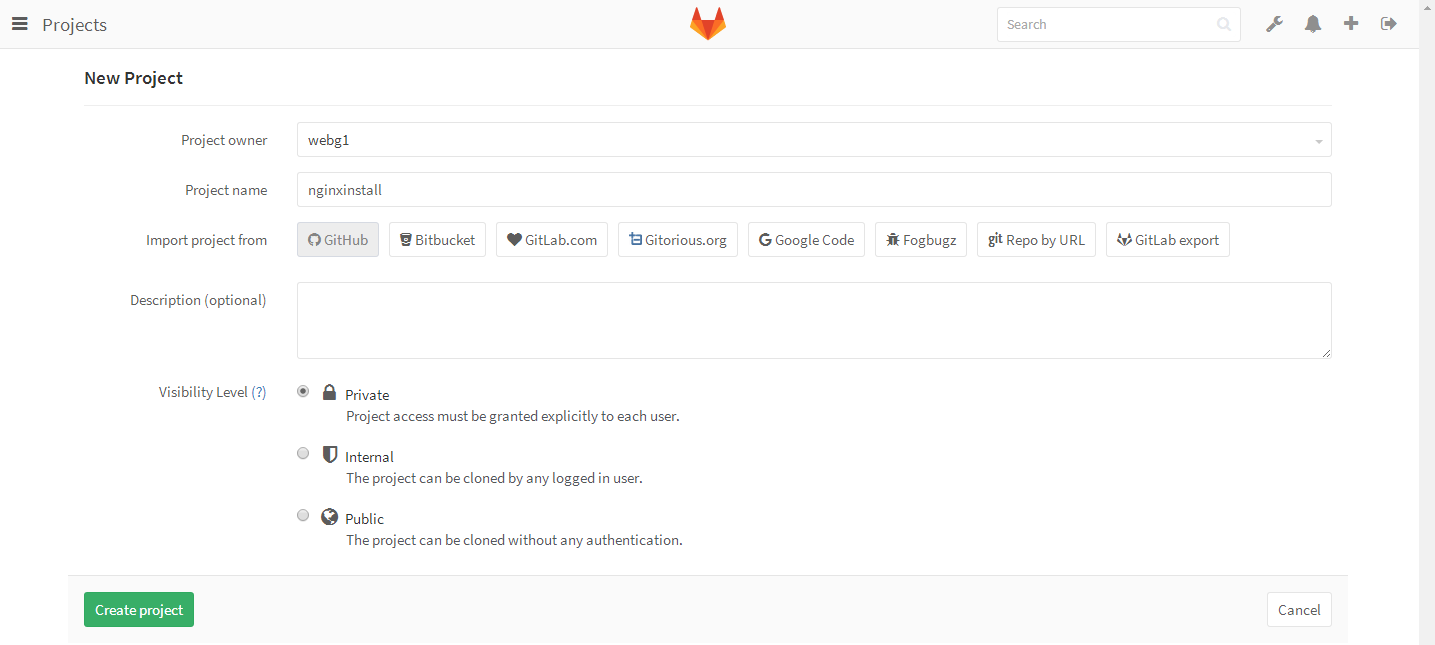
第一步:打开我们gitlab的web页面添加项目即可
点击create project即可完成项目的创建

roles使用详解
role介绍
roles 用于层次性、结构化地组织playbook。
roles 能够根据层次型结构自动装载变量文件、tasks以及handlers等。
要使用roles只需要在playbook中使用include指令即可。
简单来讲,roles就是通过分别将变量(vars)、文件(file)、任务(tasks)、模块(modules)及处理器(handlers)放置于单独的目录中,并可以便捷地include它们的一种机制。角色一般用于基于主机构建服务的场景中,但也可以是用于构建守护进程等场景中。
创建 roles 的步骤
(1) 创建以包含roles命名的目录,例如/tmp/ken/roles/;
(2) 在roles目录中分别创建以各角色名称命名的目录,如nginx等
(3) 在每个角色命名的目录中(及nginx中)分别创建files、handlers、meta、tasks、templates和vars目录;用不到的目录可以创建为空目录,也可以不创建例如:mkdir /tmp/ken/roles/nginx/{files,handlers,meta,tasks,templates,vars};
(4) 在roles同级目录中创建playbook文件,调用各角色例如:touch /tmp/ken/palybook.yml;
roles 内各目录中可用的文件
tasks目录:至少应该包含一个名为main.yml的文件,其定义了此角色的任务列表;此文件可以使用include包含其它的位于此目录中的task文件;
files目录:存放由copy或script等模块调用的文件;
templates目录:template模块会自动在此目录中寻找j2模板文件;
handlers目录:此目录中应当包含一个main.yml文件,用于定义此角色用到的各handler;在handler中使用include包含的其它的handler文件也应该位于此目录中;
vars目录:应当包含一个main.yml文件,用于定义此角色用到的变量;
meta目录:应当包含一个main.yml文件,用于定义此角色的特殊设定及其依赖关系;ansible 1.3及其以后的版本才支持;
default目录:为当前角色设定默认变量时使用此目录;应当包含一个main.yml文件。
项目实现2
第一步:创建目录
可以选择全部创建,也可以只创建你需要的,没有用到的为空即可
注意剧本和roles都在ken下
[root@ken ~]# mkdir /tmp/ken/roles/nginx/{tasks,handlers,files,vars,templates,meta,default} -pv
第二步:编辑hosts文件
即把需要管理的节点ip写进去
[root@ken ken]# vim /etc/ansible/hosts [ken] 10.220.5.139 10.220.5.138
第三步:编辑roles下面的tasks文件
写入如下信息
[root@ken ken]# cat /tmp/ken/roles/nginx/tasks/main.yml - yum: name=nginx state=present - template: src=/tmp/ken/roles/nginx/templates/nginx.j2 dest=/etc/nginx/nginx.conf
- service: name=nginx state=restarted
- copy: src=/tmp/ken/roles/nginx/files/index.html dest=/var/www/html/index.html
第四步:准备测试文件
[root@ken ~]# echo "test for static web"> /tmp/ken/roles/nginx/files/index.html
第五步:编辑vars变量文件
[root@ken ~]# cat /tmp/ken/roles/nginx/vars/main.yml port: 83 user: root conn: 2048 hostname: ken dire: /var/www/html
第六步;编辑templates模版文件
把nginx的配置文件复制到template目录下并改名为nginx.j2,结尾一定要是j2
[root@server ken]# cp /etc/nginx/nginx.conf /tmp/ken/roles/nginx/templates/nginx.j2
需要把修改的部分更改为变量
[root@server roles]# grep -v -E "^#|^$" nginx/templates/nginx.j2 user {{ user }}; #定义成变量 worker_processes auto; error_log /var/log/nginx/error.log; pid /run/nginx.pid; include /usr/share/nginx/modules/*.conf; events { worker_connections {{ conn }}; #变量 } http { log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; tcp_nopush on; tcp_nodelay on; keepalive_timeout 65; types_hash_max_size 2048; include /etc/nginx/mime.types; default_type application/octet-stream; # include /etc/nginx/conf.d/*.conf; server { listen {{ port }}; #变量 server_name {{ hostname }}; #变量 root {{ dire }}; #变量 index index.html; # Load configuration files for the default server block. # include /etc/nginx/default.d/*.conf; location / { } error_page 404 /404.html; location = /40x.html { } error_page 500 502 503 504 /50x.html; location = /50x.html { } } }
第七步:在roles同级目录下创建剧本
一定要和roles在同一个目录下创建
[root@server ken]# cd /tmp/ken/ [root@server ken]# ls hosts roles [root@server ken]# vim test.yml [root@server ken]# cat test.yml - hosts: all roles: - nginx #即roles下面的一级目录
第八步:执行剧本
[root@server ken]# ansible-playbook test.yml PLAY [all] ************************************************************************************************************** TASK [Gathering Facts] ************************************************************************************************** ok: [172.20.10.7] ok: [172.20.10.2] TASK [nginx : yum] ****************************************************************************************************** ok: [172.20.10.2] ok: [172.20.10.7] TASK [nginx : template] ************************************************************************************************* ok: [172.20.10.7] changed: [172.20.10.2] TASK [nginx : service] ************************************************************************************************** changed: [172.20.10.7] changed: [172.20.10.2] TASK [nginx : copy] ***************************************************************************************************** changed: [172.20.10.2] changed: [172.20.10.7] PLAY RECAP ************************************************************************************************************** 172.20.10.2 : ok=5 changed=3 unreachable=0 failed=0 172.20.10.7 : ok=5 changed=2 unreachable=0 failed=0
第九步:查看是否执行成功
直接访问节点页面即可
因为我们更改了端口为83,不再是默认端口80了,所以访问页面时需要指定83端口
测试成功


项目实现3
这一步是将我们写好的playbook保存在仓库中,其实严格来做的话这一步一定是在项目2开始之前就要做的,我们需要在工作目录之下来写这些文件,文件更改之后上传即可。
第一步:打开gitlab找到ssh地址

第二步:下载仓库内容
[root@ken kl]# git clone git@10.220.5.137:webs/nginxinstall.git [root@ken kl]# ls nginxinstall
第三步:进入nginxinstall项目工作目录下
查看git几个区 的状态
[root@ken kl]# cd nginxinstall/ [root@ken nginxinstall]# ls -a . .. .git [root@ken nginxinstall]# git status # On branch master # # Initial commit # nothing to commit (create/copy files and use "git add" to track)
第四步:复制文件到该目录下并提交
[root@ken nginxinstall]# cp /tmp/ken -a ./ [root@ken nginxinstall]# ls ken [root@ken nginxinstall]# git status # On branch master # # Initial commit # # Untracked files: # (use "git add <file>..." to include in what will be committed) # # ken/ nothing added to commit but untracked files present (use "git add" to track) [root@ken nginxinstall]# git add ken #加入到缓存区 [root@ken nginxinstall]# git commit -m "v1: nginx" #提交到仓库 [master (root-commit) 78bc6c3] v1: nginx 8 files changed, 196 insertions(+) create mode 100644 ken/hosts create mode 100644 ken/roles/nginx/files/index.html create mode 100644 ken/roles/nginx/tasks/main.yml create mode 100644 ken/roles/nginx/template/nginx.conf create mode 100644 ken/roles/nginx/template/nginx.j2 create mode 100644 ken/roles/nginx/vars/main.yml create mode 100644 ken/test.retry create mode 100644 ken/test.yml
第五步:推送至远程仓库
[root@ken nginxinstall]# git push origin master Counting objects: 20, done. Compressing objects: 100% (10/10), done. Writing objects: 100% (19/19), 2.25 KiB | 0 bytes/s, done. Total 19 (delta 1), reused 0 (delta 0) To git@10.220.5.137:webs/nginxinstall.git 838ee6a..57ec0b9 master -> master
第六步:在web端查看推送结果
发现推送完成