.NET Core的出现使得ASP.NET应用在Linux环境下使用变得更加普及。而配合上Docker容器,令ASP.NET应用的布署与管理也变得更加方便。在新的项目中运用ASP.NET Core无可非议,但对于既有项目,比如构建于传统的ASP.NET Web Forms以及后来的ASP.NET MVC,如果不能使用上当前的容器技术,不免有些可惜。幸好,最新的Windows系统(Windows 10与Windows Server 2016)上提供了对Windows容器的支持,使得那些现有应用可以一并汇入容器的管理中。
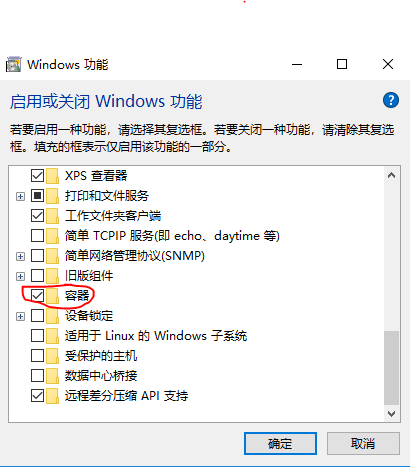
要使用Windows容器,首先需要开启这项功能。

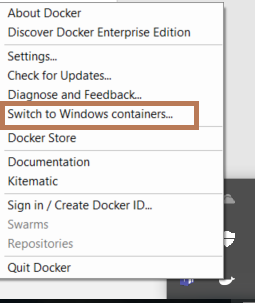
第二步,将Docker切换为Windows容器

接着在现有ASP.NET MVC项目(这里假设有一个ASP.NET MVC 5应用)的根目录添加一个新文件,名称是Dockerfile。文件内容如下:
FROM microsoft/aspnet
COPY ./bin/Release/PublishOutput /inetpub/wwwroot
然后可以点击发布项目了。
在项目根目录下运行构建新的Docker镜像的命令docker build -t mvchelloworld . (如果是第一次拉取microsoft/aspnet镜像的话,这个过程会很长)
启动Docker容器docker run -d --name mvchelloworld mvchelloworld
查看容器的IP地址docker inspect -f '{{ .NetworkSettings.Networks.nat.IPAddress }}' mvchelloworld
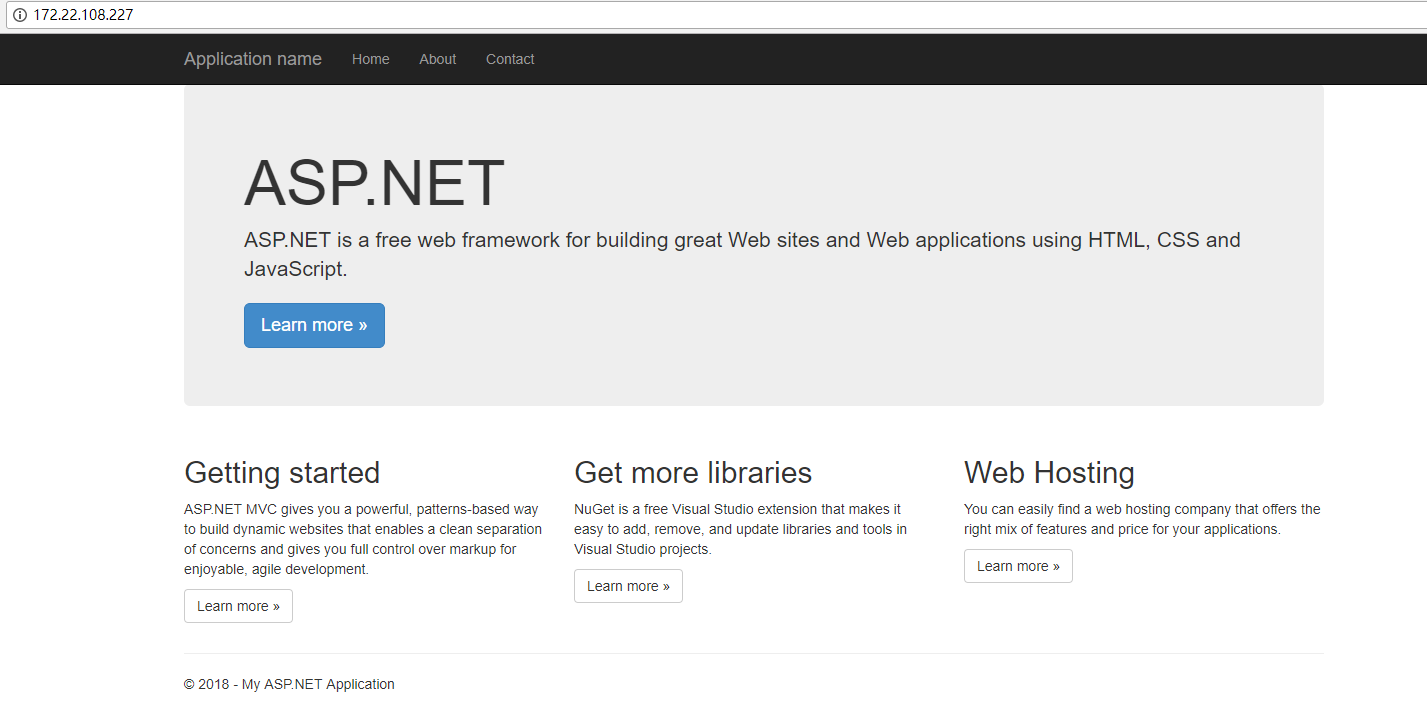
用这个地址浏览已布署好的网站,比如:

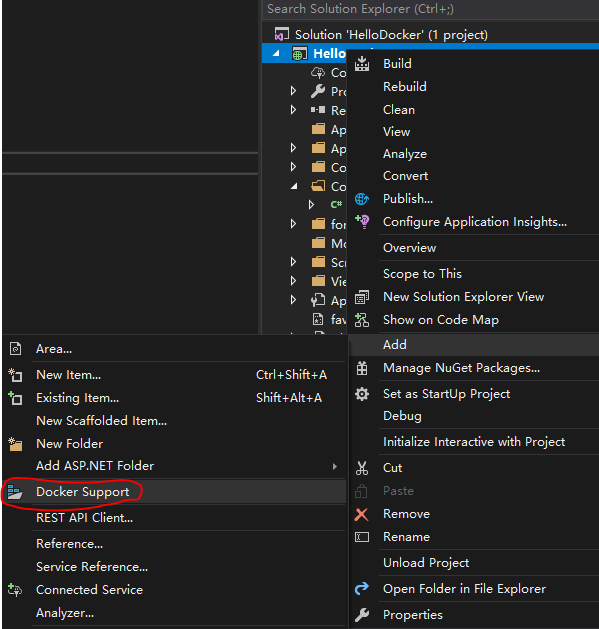
如果已经用上Visual Studio 2017的话,可以不用手动添加Dockerfile文件,在项目上选择添加Docker Support,即会出现Dockerfile文件与docker-compose工程。

不仅如此,你还能由此调试布署在Docker中的网站。

之后,一切如故,唯独旧酒已装入新瓶。