在用小程序做项目的时候,自带的弹窗不能添加标签和各种事件,自定义的弹窗很灵活,想加什么加什么
html
<view>
<view class="hiddenBtn" bindtap="clickBtn">弹弹弹</view>
<view class="vedioCover" wx:if="{{hiddenBox}}">
<view class="coverContent white">
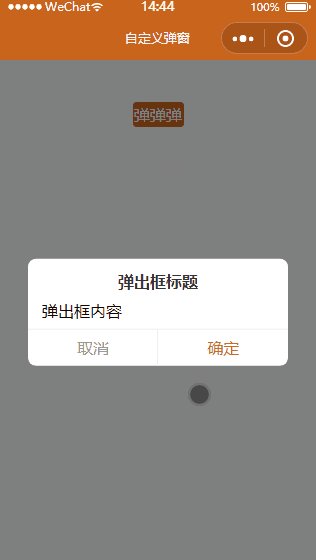
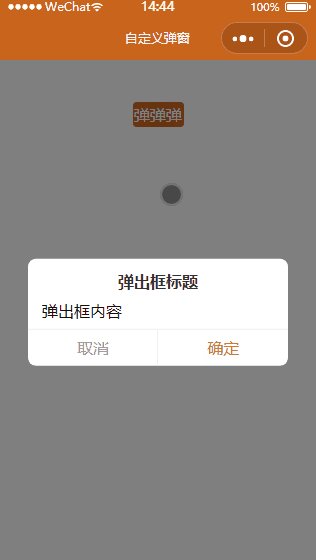
<view class="coverTitle">弹出框标题</view>
<view class="coverSwiper">
弹出框内容(各种自定义)
</view>
<view class="coverBottom" style="display: flex;">
<view class="btn" bindtap="close">取消</view>
<view class="btn" style="color:{{bgcolor}}" bindtap="surechoose">确定</view>
</view>
</view>
</view>
</view>
js
data: {
hiddenBox:false
},
clickBtn:function(){
let _this=this
_this.setData({
hiddenBox:true
})
},
close:function(){
console.log("点击取消")
let _this=this
_this.setData({
hiddenBox:false
})
},
surechoose:function(){
console.log("点击确定")
let _this=this
_this.setData({
hiddenBox:false
})
},
css
.vedioCover {
100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 999;
background: rgba(0, 0, 0, .5)
}
.coverContent {
position: absolute;
610rpx;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
padding-top: 30rpx;
box-sizing: border-box;
border-radius: 20rpx;
}
.coverTitle {
text-align: center;
color: #333;
font-weight: bold;
}
.coverSwiper {
545rpx;
margin: 0 auto;
overflow: hidden;
position: relative;
margin-top: 20rpx;
margin-bottom: 20rpx;
}
.coverBottom {
100%;
border-top: 1rpx solid #efefef;
}
.white {
background-color: #fff;
}
.btn {
50%;
border-right: 1rpx solid #efefef;
color: #999999;
line-height: 85rpx;
text-align: center;
}
.btn:nth-child(2) {
color: chocolate;
border-right: 0;
}
.hiddenBtn{
margin:100rpx auto;
background-color: chocolate;
color: #fff;
120rpx;
height: 60rpx;
text-align: center;
line-height: 60rpx;
border-radius: 10rpx;
}
效果