一.AJAX
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML,现在更多使用json数据)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
a.同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
b.异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
AJAX除了异步的特点外,还有一个就是:浏览器页面局部刷新;(这一特点给用户的感受是在不知不觉中完成请求和响应过程
二.应用场景
搜索引擎根据用户输入的关键字,自动提示检索关键字。
还有一个很重要的应用场景就是注册时候的用户名的查重。
其实这里就使用了AJAX技术!当文件框发生了输入变化时,使用AJAX技术向服务器发送一个请求,然后服务器会把查询到的结果响应给浏览器,最后再把后端返回的结果展示出来。
a.整个过程中页面没有刷新,只是刷新页面中的局部位置而已!
b.当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!
三.AJAX基本流程实例
urls.py文件:
from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ # url(r'^admin/', admin.site.urls), url(r'^login/', views.login,name='login'), ]
views.py文件
from django.shortcuts import render,HttpResponse,redirect from django.http import JsonResponse from app01 import models from django.urls import reverse # Create your views here. import json def login(request): if request.method =='GET': return render(request,'login.html') else: username = request.POST.get('username') password = request.POST.get('pwd') ret = models.UserInfo.objects.filter(name=username, password=password) if ret.exists(): return HttpResponse('ok') else: return HttpResponse('fail')
html文件:
{% load static %} #勿忘
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title>
<link href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.css' %}" rel="stylesheet">
</head>
<body>
{# <form action="{% url 'login' %}" method="post" class="form-control">#}
{# {% csrf_token %}#}
{# 用户名: <input type="text" name="uname">#}
{# 密码: <input type="password" name="pwd">#}
{# <input type="submit">#}
{##}
{# </form>#}
{% csrf_token %}
用户名: <input type="text" id="username">
密码: <input type="password" id="password">
<button id="sub">登录</button>
<span id="msg" style="color: red;font-size: 12px;"></span>
<script src="{% static 'js/jquery.js' %}"></script>
{#<script src="{%static '/js/bootstrap.min.js'%}"></script>#}
<script>
$('#sub').click(function () {
var uname = $('#username').val();//从标签获取数据
var pwd = $('#password').val();
var csrf_token = $('input[name=csrfmiddlewaretoken]').val();
$.ajax({
url: "{% url 'login'%}",
type: 'post',
data: {username: uname, pwd: pwd, 'csrfmiddlewaretoken': csrf_token}, #与views中文件中get()的key值一一对应起来
success: function (response) {//通过返回内容,一定进行dom操作,处理数据,例如下边的给标签写入
console.log(response, typeof response);
if (response === 'ok') {
$('#msg').text('成功啦!'); //给标签写入内容//
{#location.href = response.home_url#} #用location方法在前端页面实现跳转
} else {
$('#msg').text('失败了,检查一下自己输入的内容');
}
}
})
})
</script>
</body>
</html>
相比较form表单,此处是与事件(click)绑定在一起,然后在事件内,写ajax
四.
当请求返回的不仅仅是字符串类型,还可能是列表字典等各种数据类型.
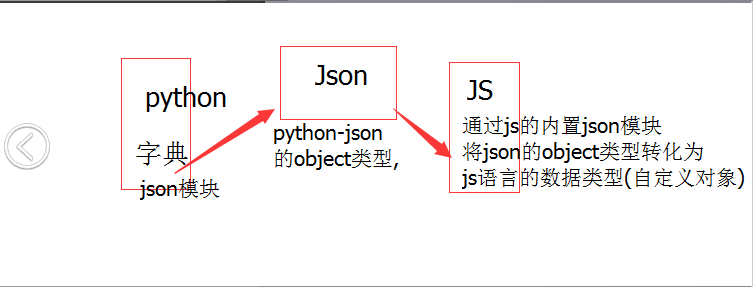
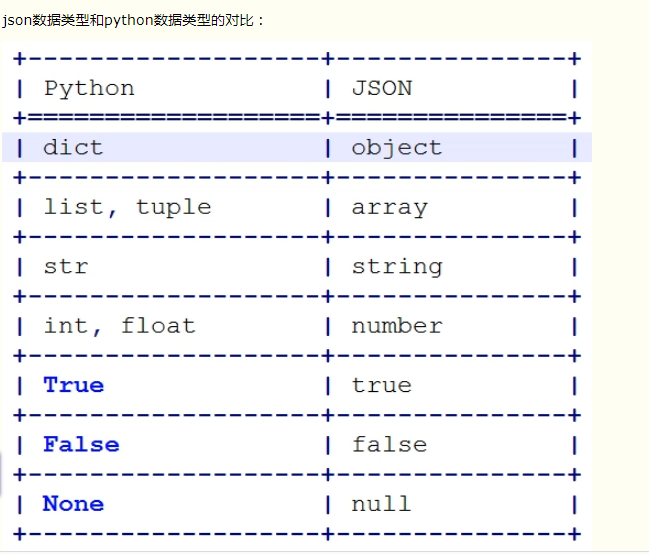
以字典为例(逻辑为python下的字典类型--->json字符串--->js下的自定义对象(就是js下字典));因为两种语言都有json,所以通过json作为桥梁进行转换.
例:
urlpatterns = [ # url(r'^admin/', admin.site.urls), url(r'^login/', views.login,name='login'), url(r'^home/', views.home,name='home'), ]
views.py文件
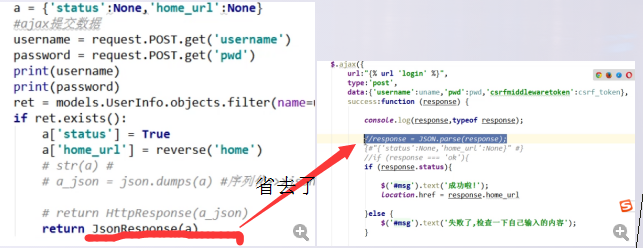
from django.shortcuts import render,HttpResponse,redirect from django.http import JsonResponse from app01 import models from django.urls import reverse # Create your views here. import json def home(request): return render(request,'home.html') def login(request): if request.method =='GET': return render(request,'login.html') else: a = {'status': None, 'home_url': None} username = request.POST.get('username') password = request.POST.get('pwd') ret = models.UserInfo.objects.filter(name=username, password=password) if ret.exists(): a['status'] = True a['home_url'] =reverse('home') #反向解析,获得新路径/实际意义是到html文件后,跳转新页面 a_json = json.dumps(a) #序列化>>json类型字符串 return HttpResponse(a_json) #HttpResponse返回的是字符串类型,因此返回前,将要传的数据序列化为字符串. else: a_json = json.dumps(a) # 序列化>>json类型字符串 return HttpResponse(a_json)
html文件
{% load static %} <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 101 Template</title> <link href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.css' %}" rel="stylesheet"> </head> <body> 用户名: <input type="text" id="username"> 密码: <input type="password" id="password"> <button id="sub">登录</button> <span id="msg" style="color: red;font-size: 12px;"></span> <script src="{% static 'js/jquery.js' %}"></script> {#<script src="{%static '/js/bootstrap.min.js'%}"></script>#} <script> $('#sub').click(function () { var uname = $('#username').val();//从标签获取数据 var pwd = $('#password').val(); var csrf_token = $('input[name=csrfmiddlewaretoken]').val(); $.ajax({ url: "{% url 'login'%}", type: 'post', data: {username: uname, pwd: pwd, 'csrfmiddlewaretoken': csrf_token}, success: function (response) {//通过返回内容,一定进行dom操作,处理数据,例如下边的给标签写入 console.log(response, typeof response); response = JSON.parse(response); #JSON反序列化 if (response.status) { $('#msg').text('成功啦!'); //给标签写入内容// location.href = response.home_url #js中的自定义对象(字典)用"." } else { $('#msg').text('失败了,检查一下自己输入的内容'); } } }) }) </script> </body> </html>
json补充:
json是独立语言,都可以通过json兼容性,去连接各种语言.
例如,python中的json模块,是用来加工python语言的--->转化为json语言;每个语言都有关于json的模块;所以json成为一个接口,js的json就可以把json字符串转化为js的自定义对象类型(形式就是字典)的数据.

https://www.cnblogs.com/clschao/articles/10468335.html


Django中json的序列化的简单方式:
(1) JsonResponse
简单的写法:https://www.cnblogs.com/clschao/articles/10409764.html#part_6
from Django.http import JsonResponse
给JsonResponse一个字典类型数据,JsonResponse自动将其加工成JSON类型.还有一点好处是它内部指定了content-type:applycation/json.当js拿到数据的时候,首先要分析响应头,当获取content-type:applycation/json时,它就知道数据为json类型,js就会内部自己反序列化了!!!,所以在前端拿到js的response的时候,就是js的object类型,省去了json的反序列化.

(2) 不用JsonResponse,依然用httpresponse,那就要加响应头:content-type:applycation/json, html文件js任然不需要反序列化.
因为识别响应头,js就会自动反序列化(此处针对字典而言)

(3)
json可以将任何数据类型转化为json响应的数据类型,但JsonResponse只能返回字典类型的,如果要传输的数据时列表,那就需要
写上safe =FALSE
return JsonResponse(a,safe=False)

但如果你是用dumps序列化的,那没有需要加safe = false.
class JsonResponse(data, encoder=DjangoJSONEncoder, safe=True, json_dumps_params=None,**kwargs)
这个类是HttpRespon的子类,它主要和父类的区别在于:
1.它的默认Content-Type 被设置为: application/json
2.第一个参数,data应该是一个字典类型,当 safe 这个参数被设置为:False ,那data可以填入任何能被转换为JSON格式的对象,比如list, tuple, set。 默认的safe 参数是 True. 如果你传入的data数据类型不是字典类型,那么它就会抛出 TypeError的异常。
3.json_dumps_params参数是一个字典,它将调用json.dumps()方法并将字典中的参数传入给该方法。
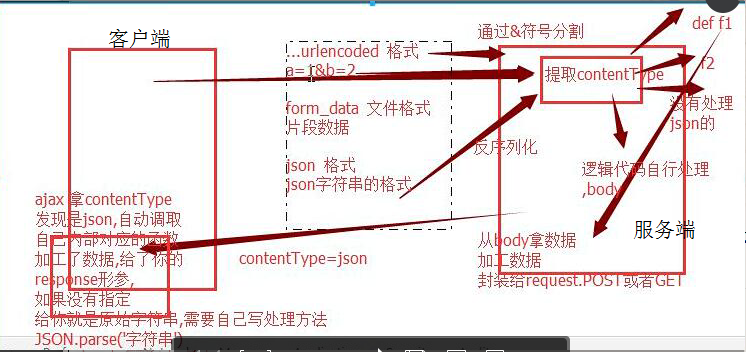
五 Content - Type