.NET Core WebAPI post参数传递时后端的接收方式
- 实体类
- dynamic动态类型
- JObject参数(推荐)
- 单值参数(字符串参数)
A.前端Post请求代码
$.ajax({
url: "/api/student/poststudent",
type: 'POST',
data:JSON.stringify({ name: "张三", age: 21 }),
success:function () {
},
dataType: "json",
contentType: "application/json"
});B.后端接收参数方式
1. 实体类
实体类是比较简单的一种传参方式,使用频率非常高。
- 添加实体类
public class Student
{
public string Name { get; set; }
public int Age { get; set; }
}- 后台处理Post请求代码
[HttpPost("{id}")]
public void PostStudent([FromBody] Student student)
{
}- 接收参数结果

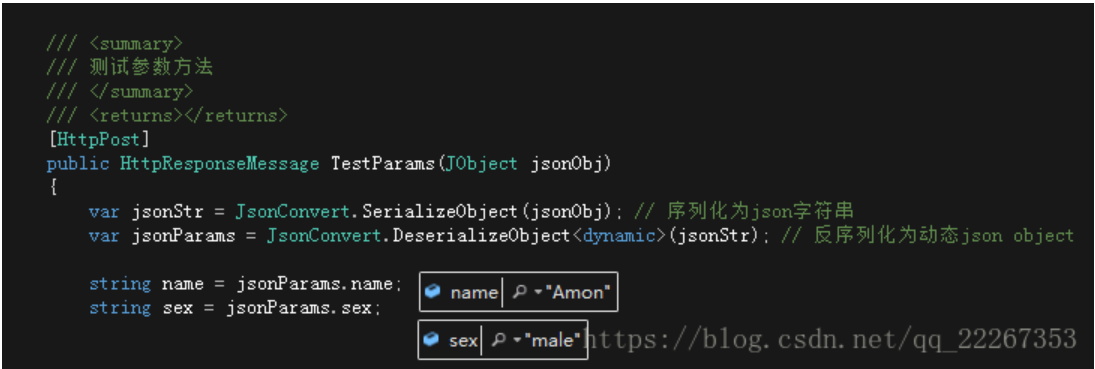
2.dynamic动态类型
- 后台处理Post请求代码
[HttpPost("{id}")]
public void PostStudent(dynamic student)
{
var name = student.name;//name大小写与前端参数一致
var age = student.age;
}- 接收参数结果

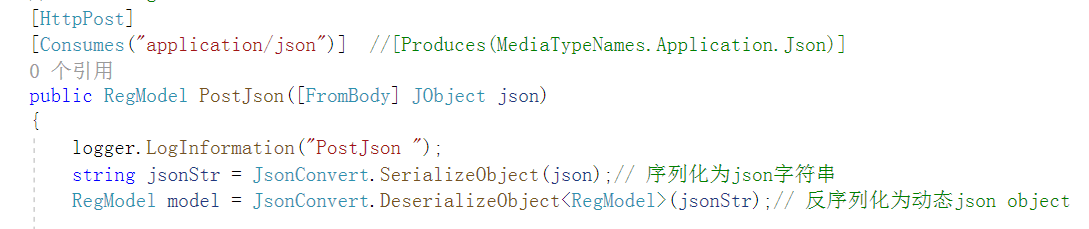
3.JObject参数(推荐)
JObject传参方式是个人比较推荐的一种方式,前台请求传参写法不具迷惑性,后台接收也较为灵活
- 引入Microsoft.AspNetCore.Mvc.NewtonsoftJson包
- 添加引用
using Newtonsoft.Json.Linq; - 后台处理Post请求代码
- 3.0以后需要为Controllers添加NewtonsoftJson注册(services.AddControllers() .AddNewtonsoftJson();)
[HttpPost("{id}")]
public void PostStudent([FromBody] JObject student)
{
}- 接收参数结果



4.单值参数(字符串参数)
只能传一个字符串参数,并且用单引号包一个双引号,双引号里为字符串内容!
- 前端代码与以上方式不同
$.ajax({
url: "/api/student/poststudent",
type: 'POST',
data:'"name=张三,age=21"',//这里是重点!用单引号包一个双引号,双引号里为字符串内容!
success:function () {
},
dataType: "json",
contentType: "application/json"
});- 后台处理Post请求代码
[HttpPost("{id}")]
public void PostStudent([FromBody] string values)
{
}WebApi 方法参数前加[FromBody]标识,表示该参数值应该从请求的Body中获取,而不是从URL中获取。不加[FromBody]标识后台取不到参数值。
- 接收参数结果

设置允许跨域
如果有跨域需求支持,请设置允许跨域。在Stateup.cs中添加如下代码。
- 修改ConfigureServices方法,添加代码如下:
//允许一个或多个来源可以跨域
services.AddCors(options =>
{
options.AddPolicy("CustomCorsPolicy", policy =>
{
// 设定允许跨域的来源,有多个可以用','隔开
policy.WithOrigins("https://localhost:5000")//只允许https://localhost:5000来源允许跨域
.AllowAnyHeader()
.AllowAnyMethod()
.AllowCredentials();
});
});
//配置跨域处理,允许所有来源
services.AddCors(options =>
{
options.AddPolicy("cors", policy =>
{
policy.AllowAnyHeader().AllowAnyMethod().AllowAnyOrigin();
});
});
- 修改Configure方法,添加代码如下:
app.UseCors("CustomCorsPolicy");