即使我们使用了类似 *{margin: 0;padding: 0;} 这样的代码重置了浏览器默认样式,也会发现类似<a>标签这种inline-block元素,它们之间也还存在着间距。
demo:默认情况
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>怎么去除a标签的默认间距</title>
<style type="text/css">
*{margin: 0;padding: 0;}
.demo{padding: 14px;text-align: center;}
.demo p{margin-bottom: 6px;}
.demo a{padding:3px 5px; text-decoration: none;color: #ffffff;}
.demo a:first-child{background-color: #2eacff;}
.demo a:last-child{background-color: orange;}
</style>
</head>
<body>
<p>默认情况</p>
<div class="demo">
<a href="#">底部链接1</a>
<a href="#">底部链接2</a>
</div>
</body>
</html>
运行效果:

我们会发现默认间距的存在,这种间距也被成为元素间留白间距。
之前也曾遇到过,但是没太注意,最近因为和同事整理公司的UI框架,遇到类似的情况比较多,所以,查找了相关资料以及实践验证之后,发现了如下四种清除这种间距的方法:
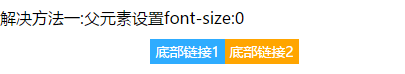
方法一:font-size:0
<div class="demo demo1"> <a href="#">底部链接1</a> <a href="#">底部链接2</a> </div>
.demo1{
font-size: 0;
}
.demo1 a{
font-size: 14px;/*这里一定要设置,不然文本内容将不显示*/
}
这种方法,也是微信UI框架weui采用的方法,推荐使用。

运行效果:

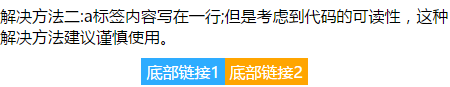
方法二:a标签内容写在一行
因为这种间距是由于元素留白引起的,所以,当我们把代码写在同一行的时候,间距也可消除。
但是考虑到代码的可读性,这种方法建议谨慎使用!
<div class="demo"> <a href="#">底部链接1</a><a href="#">底部链接2</a> </div>
运行效果:

方法三:float浮动
<div class="demo demo2"> <a href="#">底部链接1</a> <a href="#">底部链接2</a> </div>
/*float(浮动)*/
.demo2{
display: -webkit-box;
display: -webkit-flex;
display: flex;
justify-content: center;
}
.demo2 a{
float: left;
}
*注: .demo2样式只是为了案例显示效果,非必需。
我们可以从多出来的代码就可以看到,这种方法会对原来的布局造成影响,所以,如果要采用这种方法,要考虑到对布局的影响。
运行结果:

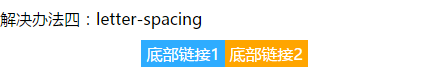
方法四:letter-spacing
<div class="demo demo3"> <a href="#">底部链接1</a> <a href="#">底部链接2</a> </div>
/*letter-spacing*/
.demo3{
letter-spacing: -999px;
}
.demo3 a{
letter-spacing: 0;
}
注:该方法兼容性良好可以使用。
运行结果:

在线演示DEMO:
http://codepen.io/kevinInsight/pen/wgLqXO