问题说明:
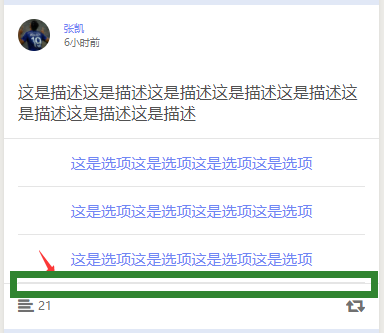
如下图所示,在箭头所指的最后一个选项的底线与底部操作栏的上边线重叠,需要清除掉最后一个元素的底线;
想到的解决方案:
通过判断是否为最后一个元素,然后通过条件渲染(wx:if)动态添加对应的底线样式: .bottom-line

然后开始写代码,第一版如下:
<view class="vote-item" wx:for="{{votes}}">
<view class="vote-item-hd">
<image src="{{item.data.user.avatar_url}}" mode="aspectFill"></image>
<view class="vote-item-hd-info">
<view class="nickname">{{item.data.user.nick_name}}</view>
<view>{{item.time_for_humans}}</view>
</view>
</view>
<view class="vote-item-con">
<view class="vote-item-con-hd bottom-line">
{{item.data.content}}
</view>
<view wx:for="{{item.data.options}}" >
<view wx:if="{{index === item.data.options.length-1}}" class="vote-item-data" hover-class="vote-item-data-active">
{{item.title}}
</view>
<view wx:else class="vote-item-data bottom-line" hover-class="vote-item-data-active">
{{item.title}}
</view>
</view>
</view>
<view class="vote-item-ft top-line">
<i class="fa fa-align-left"><text>21</text></i>
<button open-type="share" plain="true"><i class="fa fa-retweet" bindtap="onShareAppMessage"></i></button>
</view>
</view>
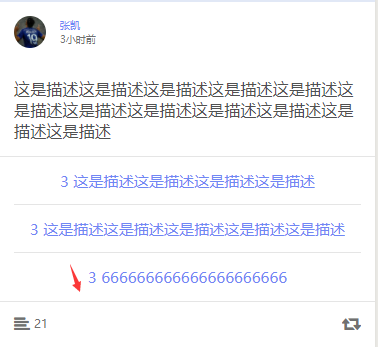
运行后发现:判断后的界面效果,没有任何改变;期间,我通过进行如下修改去打印:item.data.options.length
<view wx:for="{{item.data.options}}" >
<view wx:if="{{index === item.data.options.length-1}}" class="vote-item-data" hover-class="vote-item-data-active">
{{item.data.options.length}} {{item.title}}
</view>
<view wx:else class="vote-item-data bottom-line" hover-class="vote-item-data-active">
{{item.data.options.length}} {{item.title}}
</view>
</view>
上述代码运行后,发现没有打印出来结果,不存在item.data.options.length
研究了下文档,发现可能是外层列表的item变量名和内层列表的item冲突导致的,小程序官方文档也间接的给出了解决方案:
小程序官方文档相关内容如下:

通过示例,我们可以发现:可以使用wx:for-item 指定数组当前元素的变量名来解决内外层item的冲突
于是,我通过 wx:for-item="vote" 让外层列表的变量名为vote,从而避免和内层的当前元素变量item冲突;
顺利,通过 vote.data.options.length 获取选项的数组长度;通过条件渲染(wx:if)解决问题
于是修改了下代码:
<view class="vote-item" wx:for="{{votes}}" wx:for-item="vote">
<view class="vote-item-hd">
<image src="{{vote.data.user.avatar_url}}" mode="aspectFill"></image>
<view class="vote-item-hd-info">
<view class="nickname">{{vote.data.user.nick_name}}</view>
<view>{{vote.time_for_humans}}</view>
</view>
</view>
<view class="vote-item-con">
<view class="vote-item-con-hd bottom-line">
{{vote.data.content}}
</view>
<view wx:for="{{vote.data.options}}" >
<view wx:if="{{index === vote.data.options.length-1}}" class="vote-item-data" hover-class="vote-item-data-active">
{{vote.data.options.length}} {{item.title}}
</view>
<view wx:else class="vote-item-data bottom-line" hover-class="vote-item-data-active">
{{vote.data.options.length}} {{item.title}}
</view>
</view>
</view>
<view class="vote-item-ft top-line">
<i class="fa fa-align-left"><text>21</text></i>
<button open-type="share" plain="true"><i class="fa fa-retweet" bindtap="onShareAppMessage"></i></button>
</view>
</view>
运行结果:重叠不见,问题解决

总结:很多问题,小程序官方文档直接或间接的给出了解决方案;通过wx:for-item 指定数组当前元素的变量名,从而解决内外层item的冲突;
从而可以在内层列表循环中获取外层列表对应的变量值,然后通过条件渲染(wx:if),从而实现对内层列表循环的最后一个元素进行动态添加边线样式( .bottom-line)。