假设一个HTML项目,使用Git来记录和跟踪这个项目,包括以下内容:
1)创建版本库。
2)添加与修改文件。
3)创建新分支。
4)打标签并整理版本库。
5)克隆版本库。
1.创建版本库 Creating a Repository
在Git中,版本库(.git目录)是与工作目录树并排放在同一个目录中的。
本例中,要创建一个HTML页面,给这个项目取名为mysite。
首先创建一个同名目录“mysite”,并进入到这个目录,然后输入命令git init。
[root@master-node ~]# mkdir mysite
[root@master-node ~]# cd mysite
[root@master-node mysite]# git init
Initialized empty Git repository in /root/mysite/.git/
创建完成。
2.代码修改
往空版本库里面添加文件:
创建一个名为index.html的文件,并添加文本:
[root@master-node mysite]# vim index.html
<html> <body> <h1>Hello World</h1> <p>My first paragraph.</p> </body> </html>
创建了一个简单的HTML文件后(把它放在mysite路径下),就可以开始跟踪版本了。
要想让Git跟踪这个文件,须先让它知道这个文件,要分两步走:
1)首先使用git add命令把该文件添加到版本库的索引(index);
2)然后使用git commit命令提交。
文件或文件列表可以作为git add命令的参数。
[root@master-node mysite]# git add index.html
git commit命令创建一个提交记录。
提交记录是存储在版本中的历史记录,每提交一次创建一个记录,并标记出代码的演进。
Git把提交者的姓名和邮件地址,以及提交留言,都添加到提交记录中。
参数-m,告诉Git本次提交的留言为"add in hello world HTML"。
commit提交前要进行global全局设置,设置邮箱和用户名地址,不然提交会失败
[root@master-node mysite]# git config --global user.email "wangshibo@huanqiu.cn"
[root@master-node mysite]# git config --global user.name "wangshibo"
[root@master-node mysite]# git commit -m "add in hello world HTML"
运行命令git log可以看到这个提交相关的信息:
输出的第一行显示提交名称,是Git自动产生的SHA-1码。Git通过它来跟踪提交,使用该哈希码可以保证每个提交的名称都是独一无二的。
[root@master-node mysite]# git log
commit 6881e1772267debce7bc29ee90cc5acf448ab24a
Author: wangshibo <wangshibo@xqshijie.cn>
Date: Tue Dec 20 17:16:20 2016 +0800
add in hello world HTML
3.项目后续开发中,修改HTML文件如下:
[root@master-node mysite]# vim index.html
<html> <head> <title>Hello World in Git</title> </head> <body> <h1>Hello World</h1> <p>My first paragraph.</p> </body> </html>
修改完毕,Git可以检测到文件被修改。
命令git status会显示工作目录树的状态,即当前的视图状态。
[root@master-node mysite]# git status
# On branch master
# Changes not staged for commit:
# (use "git add <file>..." to update what will be committed)
# (use "git checkout -- <file>..." to discard changes in working directory)
#
# modified: index.html
#
no changes added to commit (use "git add" and/or "git commit -a")
上面的结果表明Git监测到了修改,但还不知道如何处理它们。
如果要提交,需要暂存(stage)修改,以准备把修改提交到版本库。
Git有三个地方可以存放代码:
1)第一个地方是工作目录树,编辑文件时可以直接在这里操作;
2)第二个是索引(index),也就是暂存区(staging area)。暂存区是工作目录树和版本库之间的缓冲区。
3)第三个,也就是最终的一个,是版本库。
命令git add,可以暂存对文件刚做的修改。它跟前面添加一个新文件时使用的是同一个命令,只不过,这次它告诉Git要跟踪的是一个新的修改而非新的文件。
[root@master-node mysite]# git add index.html
[root@master-node mysite]# git status
# On branch master
# Changes to be committed:
# (use "git reset HEAD <file>..." to unstage)
#
# modified: index.html
#
暂存修改过的index.html之后,执行命令git status可以看到,信息变为了Changes to be commited,index.html这行由红色变为了绿色。
使用命令git commit时,不要忘记使用带-m的参数,并在参数后面加上提交留言,以解释修改的原因,如下:
git log可以快速浏览提交留言:
[root@master-node mysite]# git log
commit 6881e1772267debce7bc29ee90cc5acf448ab24a
Author: wangshibo <wangshibo@xqshijie.cn>
Date: Tue Dec 20 17:16:20 2016 +0800
add in hello world HTML
[root@master-node mysite]# git log -1
commit 6881e1772267debce7bc29ee90cc5acf448ab24a
Author: wangshibo <wangshibo@xqshijie.cn>
Date: Tue Dec 20 17:16:20 2016 +0800
add in hello world HTML
命令中加入参数:-1可以限制命令输出的提交条目的个数。
4.分支理解和使用
比如mysite项目的代码现在几乎可以发布了,但是还需要进行测试等工作,直到确认它达到了预期的功能和质量,而与此同时,借助分支,可以开始下一个版本的新功能的开发了。
创建分支的命令是git branch,该命令需要两个参数:新分支名称和父分支名称。
新创建的分支基于已经存在的父分支。
[root@master-node mysite]# git branch RB_1.0 master
该命令从主分支(master branch)上创建一个叫RB_1.0的分支。
主分支master是Git的默认分支。分支名称中的RB代表发布分支(release branch)。该前缀可以让人快速分辨出哪些分支是发布分支。
现在来做一些新的改动。这些改动不影响准备发布的代码。
在</body>之前增加如下代码:
[root@master-node mysite]# vim index.html
<html> <head> <title>Hello World in Git</title> </head> <body> <h1>Hello World</h1> <p>My first paragraph.</p> <ul> <li><a href="bio.html">Biography</a></li> </ul> </body> </html>
用如下命令提交这些修改:
[root@master-node mysite]# git commit -am "edit index.html"
Aborting commit due to empty commit message.
参数-a告诉Git提交全部修改过的文件。
现在主分支上有最新的修改,而发布分支上还是原来的代码。
请切换到发布分支,做发布前的最后修改。切换分支的命令是git checkout。
[root@master-node mysite]# git checkout RB_1.0
M index.html
Switched to branch 'RB_1.0'
转换分支后,所使用的打开文件的编辑器会提醒文件已经被修改,重新载入文件,会发现刚才在主分支上做过的修改消失了。
可以用git status命令来查看自己在哪一个分支上:
[root@master-node mysite]# git status
# On branch RB_1.0
# Changes to be committed:
# (use "git reset HEAD <file>..." to unstage)
#
# modified: index.html
#
# Changes not staged for commit:
# (use "git add <file>..." to update what will be committed)
# (use "git checkout -- <file>..." to discard changes in working directory)
#
# modified: index.html
#
做发布前的最后修改:在<head>标记块中添加一些描述性的元标签:
[root@master-node mysite]# vim index.html
<html> <head> <title>Hello World in Git</title> <meta name="description" content="hello world in Git"/> </head> <body> <h1>Hello World</h1> <p>My first paragraph.</p> <ul> <li><a href="bio.html">Biography</a></li> </ul> </body> </html>
保存并修改该提交:
[root@master-node mysite]# git commit -am "edit indes.html-2"
Aborting commit due to empty commit message.
5.处理发布
(1)添加标签
现在是发布的时候了,要给版本打个标签。
给Git中的代码打标签,意味着在版本库的历史中标记出特定的点,这样将来就容易找到相应版本的代码。
[root@master-node mysite]# git tag 1.0 RB_1.0
以上命令中的两个参数分别指明了标签的名称(1.0)和希望打标签的点(RB_1.0分支的末梢(所对应的版本或者说所对应的提交))。
用不带参数的命令git tag可以查看版本库中的标签列表:
[root@master-node mysite]# git tag
1.0
(2)变基
想把RB_1.0分支上所做的修改合并到主分支上来,变基命令git rebase可以完成这项工作。
变基是把一条分支上的修改在另一条分支的末梢重现。
先回到主分支:
[root@master-node mysite]# git checkout master
M index.html
Switched to branch 'master'
接着运行命令git rebase,后面跟一个参数:希望变基到哪条分支的末梢,就使用哪条分支名称做参数。
[root@master-node mysite]# git rebase RB_1.0
Current branch master is up to date.
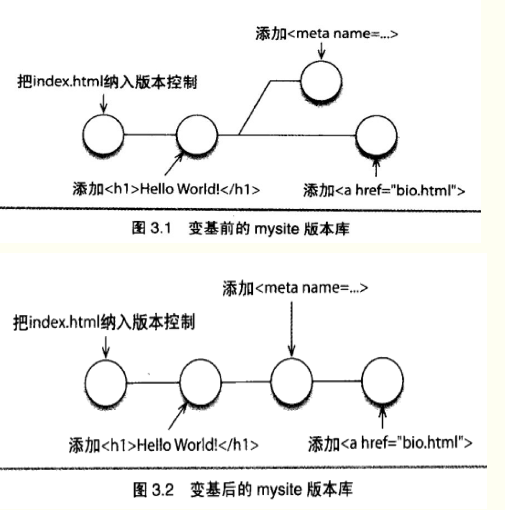
变基前和变基后的版本库如下面两个图:

(3)删除分支
作为整理工作的一部分,删除发布分支RB_1.0。
只要标签还在,从标签到版本树起点的一连串提交记录就都在。
这时候删除分支只是删除了分支的名字,并不会删除分支上的任何实际内容。
[root@master-node mysite]# git branch -d RB_1.0
Deleted branch RB_1.0 (was 6881e17).
[root@master-node mysite]# git tag
1.0
[root@master-node mysite]# git branch -d RB_1.0
error: branch 'RB_1.0' not found.
(4)打补丁
如果没有了发布分支,如何给1.0.x分支打补丁呢?很简单,只需要在打标签的地方再创建一条分支即可。
前面创建分支的时候,命令的最后一个参数是新分支的父分支名称,现在只须把父分支名称改成发布标签名即可。命令如下:
[root@master-node mysite]# git branch RB_1.0.1 1.0
[root@master-node mysite]# git checkout RB_1.0.1
Switched to branch 'RB_1.0.1'
运行命令git log快速查看历史记录:
[root@master-node mysite]# git log --pretty=oneline
6881e1772267debce7bc29ee90cc5acf448ab24a add in hello world HTML
(5)为代码发布创建归档文件
没有必要总是把历史记录(也就是Git版本库)一起发布,通常情况下,将标签对应的版本内容打包成一个tar包或者zip包就足够了。
Git提供了git archive命令来做归档处理。
[root@master-node mysite]# git archive --format=tar --prefix=mysite-1.0/ 1.0 |gzip > mysite-1.0.tar.gz
该命令中有三个参数:
--format指明要产生tar格式的输出。
--prefix指明包中所有东西都放到mysite-1.0/目录下。
1.0指明要归档的标签的名称。
最后一段命令把git archive产生的tar文件用管道输出的方法传递给命令gzip进行压缩,而压缩结果则重定向到mysite-1.0.tar.gz压缩包里。
创建zip文件:
生成zip格式和tar格式的命令参数几乎一样,只是改变了传递给--format的参数,而且无需通过命令gzip管道输出,直接把归档内容保存到归档文件中。
[root@master-node mysite]# git archive --format=zip --prefix=mysite-1.0/ 1.0 >mysite-1.0.zip
[root@master-node mysite]# ls
index.html mysite-1.0.tar.gz mysite-1.0.zip
(6)克隆远程版本库
git clone带有两个参数:
1)远程版本库的位置
2)存放该版本库的本地目录。
其中,第二个参数是可选的,不加可不加。
例如,克隆远程仓库到本机的当前目录下
[root@master-node mysite]# git clone http://******:8081/weixin/weixin.git
Cloning into 'weixin'...
remote: Counting objects: 356, done.
remote: Compressing objects: 100% (180/180), done.
remote: Total 356 (delta 185), reused 289 (delta 159)
Receiving objects: 100% (356/356), 4.08 MiB | 0 bytes/s, done.
Resolving deltas: 100% (185/185), done.
[root@master-node mysite]# ls
index.html mysite-1.0.tar.gz mysite-1.0.zip weixin